Maison >interface Web >Questions et réponses frontales >Quelle est la signification du poids CSS
Quelle est la signification du poids CSS
- 青灯夜游original
- 2021-12-09 13:45:171871parcourir
Le poids CSS fait référence à la priorité du style, qui détermine la manière dont les règles CSS sont analysées par le navigateur jusqu'à ce qu'elles prennent effet ; lorsque deux styles ou plus agissent sur un élément, le style avec le poids le plus élevé prendra effet sur l'élément ; , et le poids De même, le style écrit plus tard écrasera le style écrit plus tôt.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le poids CSS fait référence à la priorité des styles. Il existe deux styles ou plus qui agissent sur un élément. Le style avec le poids le plus élevé agit sur l'élément. Si le poids est le même, le style écrit plus tard écrasera le style écrit. plus tôt.
Le poids détermine la façon dont vos règles CSS sont analysées par le navigateur jusqu'à ce qu'elles prennent effet. "Le poids CSS est lié à la façon dont vos règles CSS sont affichées."
Lorsque de nombreuses règles sont appliquées à un certain élément, le poids est un processus qui détermine quelle règle prend effet ou est prioritaire.
Chaque sélecteur a son propre poids. Chacune de vos règles CSS contient un niveau de pondération. Ce niveau est calculé en pondérant différents sélecteurs. Grâce à des pondérations, différents styles seront éventuellement appliqués à vos pages Web.
Si deux sélecteurs sont appliqués à un élément en même temps, celui avec le poids le plus élevé prendra effet.
Règles de base pour les poids
1. Même poids : utilisez le sélecteur qui apparaît plus tard comme règle finale (par exemple, écrivez les deux mêmes styles #content h1 {color:red})
2 Différents. Plus le poids est élevé, plus la valeur du poids prendra effet
3.! important (infini) > Style en ligne (poids 1000) > sélecteur d'identifiant (poids 100) > sélecteur de classe (10) = sélecteur de pseudo-classe (10) = sélecteur d'attribut (10) > Sélecteur universel (0)>Style hérité>Style par défaut du navigateur.
4. La somme des sélecteurs d'éléments ne sera jamais aussi importante que le poids des sélecteurs de classes.
Le sélecteur peut contenir un ou plusieurs points de calcul liés au poids. Si la valeur de poids calculée est plus grande, le sélecteur est considéré comme ayant un poids plus élevé
calcul du poids CSS
S'il existe plusieurs types différents lorsque le sélecteur. définit le style d'un objet en même temps, la façon dont l'objet affichera le style final est donnée ci-dessous. Une méthode de calcul simple est donnée ci-dessous. Pour les sélecteurs réguliers, ils ont tous une valeur pondérée de priorité, comme expliqué ci-dessous.
Sélecteur de balises : la valeur pondérée prioritaire est 1.
Sélecteur de pseudo-éléments ou pseudo-objets : la valeur pondérée de priorité est 1.
Sélecteur de classe : la valeur pondérée de priorité est de 10.
Sélecteur d'attribut : la valeur pondérée de priorité est de 10.
Sélecteur d'ID : la valeur pondérée de priorité est de 100.
Autres sélecteurs : la valeur de pondération prioritaire est de 0, comme les sélecteurs génériques, etc.
Ensuite, utilisez le nombre de valeurs pondérées ci-dessus comme point de départ pour calculer le nombre total de valeurs pondéréesdu sélecteur dans chaque style. Les règles de calcul sont les suivantes :
Comptez le nombre de sélecteurs d'ID dans le sélecteur, puis multipliez par 100.
Comptez le nombre de sélecteurs de classe dans le sélecteur, puis multipliez-le par 10.
Comptez le nombre de sélecteurs de tags dans le sélecteur, puis multipliez par 1.
Suivez cette méthode et ainsi de suite. Enfin, ajoutez toutes les valeurs pondérées pour obtenir la valeur pondérée totale du sélecteur actuel. Enfin, en fonction de la valeur pondérée, décidez quel style a la priorité la plus élevée.
Pour un sélecteur composite composé de plusieurs sélecteurs, calculez d'abord la valeur pondérée de chaque sélecteur de composants séparément, puis additionnez-la pour obtenir le score total du sélecteur actuel, et enfin en fonction du score du sélecteur, plus le score est élevé , plus la priorité est élevée et le style défini sera appliqué.
Si les scores sont les mêmes, le jugement sera basé sur la relation de position, et le style le plus proche de l'objet devrait avoir une priorité plus élevée.
【Exemple】 Utilisez différents sélecteurs composés pour définir les attributs de style pour le même élément via des styles en ligne et comparez-le via des règles de priorité pour obtenir la valeur finale de l'attribut de style.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式优先级</title>
<style type="text/css">
div{
margin: 0 auto; /*div居中*/
text-align: center; /*文本居中*/
}
.Cent{
width: 400px; /*设置宽度,否则居中看不见效果*/
border: 1px dashed #CC0099; /*类别选择器设置边框线*/
padding: 10px 15px; /*设置间距*/
}
#imp{border: 1px dashed #3366FF; /*ID 选择器设置边框线*/ }
.Cent{ font-size: 14px; /*类别选择器设置字体大小*/ }
.Cent p{
font-size: 16px; /*类别选择器和标记选择器一起设置字体大小*/
font-weight: bold; /*字体加粗*/
}
.Cent .duanluo {
font-weight: normal; /*两次类别选择器设置取消加粗效果*/
line-height:1.5em; /*段落行髙*/
text-align:left; /*文本左对齐*/
}
.Cent .duanluo span{ color:#009966; /*复合选择器设置字体彦员色*/ }
#imp span{
color: #669933; /*ID选择器和标签选择器进行定义*/
font-weight: bold; /*字体加粗*/
font-size:22px; /*字体22像素,要比较的地方*/
}
span{ font-size: 30px important; /*<span>标签使用优先级最高的 !important 命令*/ }
span{ font-size: 40px; ! important /*错误手写 !important 命令的位置*/ }
</style>
</head>
<body>
<div class="Cent" id="imp">
<p class="duanluo" id="DL"><span>CSS</span>(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制 Web 页面的外观。通过使用 CSS 样式设置页面的格式,可将页面的内容与表现形式分离。页面内容存放在 HTML 文档中,而用于定义表现形式的 CSS 规则则存放在另一个文件中或 HTML 文档的某一部分,通常为文件头部分。将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使 HTML 文档代码更加简练,缩短浏览器的加载时间。
</p>
</div>
</body>
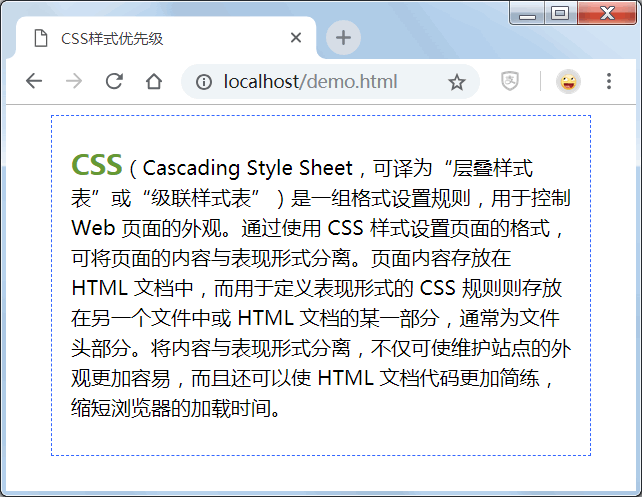
</html>L'effet de page est comme indiqué dans l'image ci-dessous.

Dans l'exemple ci-dessus, vérifiez l'effet du navigateur et analysez le code étape par étape. Ce qu'il faut noter lors du test : lors du test de chaque étape ci-dessous, le code suivant doit être supprimé pour que le navigateur s'affiche. les résultats plusieurs fois, à chaque étape. Le navigateur affiche les résultats.
Étape 1
Pour réaliser le centrage du navigateur, définissez l'attribut de centrage de l'élément margin: 0 auto; et l'attribut de centrage du texte text-align:center pour la balise div.
div { margin: 0 auto; text-align: center; }Étape 2
Cent layer définit la largeur sur 400 pixels, le centrage sur le navigateur sera également invalide. Ensuite, définissez l'espacement intérieur dans 4 directions, et enfin définissez le. Couleur de 1 pixel sur la ligne de bordure en pointillés rose.
.Cent{ width: 400px; border: 1px dashed #CC0099; padding:10px 15px; }Étape 3
通过 ID 值引用 Cent 层,定义 1 像素颜色为粉蓝色虚线边框线,根据前面介绍的优先级规则:类选择器 10 分、ID 选择器 100 分,最终边框线颜色为蓝色。
如果将类别选择器 Cent 层和 ID 选择器 #imp 定义的顺序颠倒过来(如下所示),最终结果依然是蓝色,其原因在于 ID 选择器优先级别高于类选择器。
.Cent{ width: 400px; border: 1px dashed #CC0099; padding: 10px 15px; }
#imp { border: 1px dashed #3366FF; }第 4 步
.Cent{ } 定义字体大小为 14 像素,而 .Cent p{} 定义字体大小为 16 像素。根据前面介绍的优先级规则:类选择器 10 分、标签选择器 1 分,那么 .Cent{ } 为 10 分、.Cent p{} = 10+1 = 11分,故最终结果为段落字体大小为 16 像素且字体加粗显示。
.Cent { font-size: 14px; }
.Cent p { font-size: 16px; font-weight: bold; }第 5 步
Cent 层中段落添加 class 名 duanluo,定义字体不再加粗显示、行高 1.5em、文本左对齐,上一步的加粗设置如果字体大小无效,则查看加粗结果,行高设置使用相对单位,这样可以避免字体大小的改变而影响原先段落文字之间的距离。
段落内的 标签设置字体颜色为 #009966,而通过 ID 值设置字体颜色为 #669933。根据前面介绍的优先级规则:类选择器 10 分、标签选择器 1 分、ID 选择器 100 分,故 .Cent .duanluo span 得分 = 10+10+1 = 21分,而 #imp span 得分 = 100+1 = 101 分,最终字体颜色为 #669933。
.Cent .duanluo { font-weight:normal; line-height:1.5em; text-align:left }
.Cent .duanluo span{ color: #009966; }
#imp span{ color:#669933; font-weight:bold; font-size:22px }第 6 步
在设置段落字体大小时,最终 .Cent p 设置的字体大小为浏览器显示结果:16像素,而通过 ID 选择器定义字体大小后,字体大小变为 22 像素。
这里通过 !important 命令将 字体大小设置为 30 像素,因 !important 命令权限无限大,即分数值较高,暂定值为 1000,故 #imp span 分数为 101,小于 !important 命令值 1000,最终结果为 30 像素。
若span{ font-size:30px !important; }和#imp span{ font-size:5Opx !important; }进行比较,根据前面介绍的优先级规则:ID 选择器 100 分、标签选择器 1 分、!important 命令值 1000,故 span{} 得分为 1000(内部属性中 !important)+1(标签选择器)= 1001 分,而 #imp span 得分为 1000(内部属性中 !important)+100(ID选择器)+1(标签选择器)= 1101 分。
针对 !important 命令进行一次错误的写法并定义字体大小为 40 像素,通过浏览器发现:!important 命令放置在声明语句与分号之间,否则无效。
.Cent p { font-size: 16px; }
#imp span{ color:#669933; font-weight:bold; font-size:22px }
span{ font-size: 30px !important; }
span { font-size: 40px; !important } /*错误书写方法*/(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment centrer l'image d'arrière-plan en CSS
- Quelles sont les pseudo-classes de CSS3 ?
- Que comprend le style d'arrière-plan CSS ?
- Comment faire en sorte que le côté gauche d'un élément n'ait pas de coins arrondis en CSS
- Quels sont les styles CSS de texte ?
- Comment définir l'image d'arrière-plan pour la bordure en CSS

