Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour modifier l'effet de l'image lorsque la souris glisse dessus
Comment utiliser CSS pour modifier l'effet de l'image lorsque la souris glisse dessus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-08 09:49:438077parcourir
En CSS, vous pouvez utiliser le sélecteur ":hover" et l'attribut "background-image" pour obtenir l'effet de changer l'image en faisant glisser la souris dessus. Il vous suffit d'ajouter l'élément "image :hover{background". -image:url(new image) à l'élément image Path);" le style est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir l'effet de changement d'image en faisant glisser la souris sur css
En css, si vous souhaitez obtenir l'effet de changement d'image en faisant glisser la souris sur, vous devez toujours utiliser le :hover sélecteur et l'attribut background-image.
Parmi eux : le sélecteur de survol est utilisé pour sélectionner l'état lorsque la souris est survolée et définir le style, et l'attribut background-image est utilisé pour définir l'image d'arrière-plan de l'élément.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:hover{
width: 380px;
height: 250px;
background-image: url(1118.01.png);
}
</style>
</head>
<body>
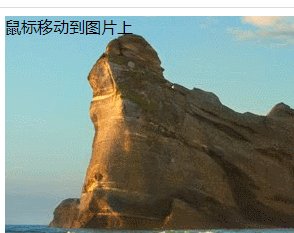
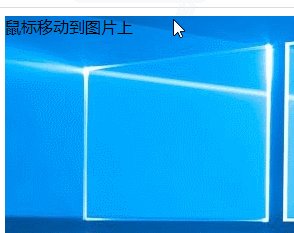
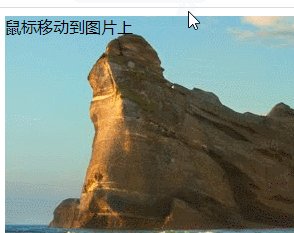
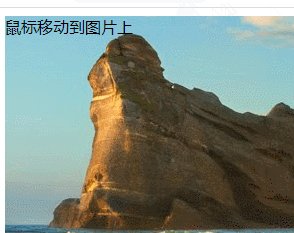
<div>鼠标移动到图片上</div>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment écrire un effet de mouvement de haut en bas en CSS
- Comment définir le formatage du texte en CSS pour aligner les deux extrémités
- Quel est le code caché dans le clic CSS
- Comment obtenir l'effet d'afficher et de masquer les divs lors du déplacement de la souris vers un div en CSS3
- Comment rendre le niveau d'élément le plus élevé en CSS

