Maison >interface Web >tutoriel CSS >Comment définir le formatage du texte en CSS pour aligner les deux extrémités
Comment définir le formatage du texte en CSS pour aligner les deux extrémités
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-07 17:30:569970parcourir
Méthode : 1. Ajoutez une balise i avec le style "display:inline-block;width:100%" à l'élément de texte ; 2. Utilisez l'attribut "text-indent" pour aligner les deux extrémités de l'élément de texte inséré dans la balise i, la syntaxe est "élément de texte {text-align:justify}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le format du texte à aligner en CSS
En CSS, vous pouvez définir l'attribut text-indent pour justifier pour obtenir l'alignement du texte. L'exemple suivant explique comment aligner le texte aux deux extrémités avec CSS.
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment CSS aligne le texte aux deux extrémités. Utilisez une balise div pour créer une ligne de texte à tester.
Dans la balise CSS, définissez le style du div via le nom de l'élément div, définissez la largeur du div sur 500 px, la couleur d'arrière-plan sur jaune et définissez l'attribut text-align pour justifier.

2. Les paramètres de style ci-dessus ne permettront pas d'obtenir un alignement aux deux extrémités et une balise vide doit être définie pour faciliter la mise en œuvre. Dans le div, utilisez une balise i pour vous aider à aligner les deux extrémités.
Dans la balise css, définissez le style de la balise i, définissez son attribut d'affichage et définissez la largeur de la balise i à 100 %

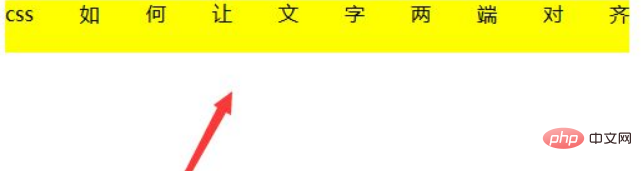
Ouvrez le fichier test.html dans le navigateur pour voir l'effet. .

Résumé :
1. Utilisez des balises div pour créer une ligne de texte.
2. Dans le div, définissez une balise vide, telle que la balise i.
3. En CSS, utilisez l'attribut text-align pour justifier et définissez la largeur de la balise i sur 100 %.
Notes
En plus d'utiliser les balises i, vous pouvez également utiliser des balises span, etc.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment dessiner des lignes horizontales et verticales en utilisant CSS
- Comment définir div pour qu'il s'affiche à droite en CSS
- Comment sélectionner l'élément p sous div en CSS
- Comment définir le texte de l'élément td pour qu'il apparaisse en haut en CSS
- Comment écrire un effet de mouvement de haut en bas en CSS

