Maison >interface Web >Tutoriel d'amorçage >Comment ajouter une liste dans Bootstrap ? Une brève analyse de l'utilisation des groupes de listes
Comment ajouter une liste dans Bootstrap ? Une brève analyse de l'utilisation des groupes de listes
- 青灯夜游avant
- 2021-12-03 19:23:442607parcourir
Comment ajouter une liste dans
Bootstrap ? L'article suivant vous présentera l'utilisation du composant de groupe List de Bootstrap5. J'espère qu'il vous sera utile !

1 Liste non ordonnée
Le groupe Liste est un composant flexible et puissant permettant d'afficher une série de contenus. Bootstrap les modifie et les étend pour prendre en charge tout ce qu'ils contiennent. Le groupe de listes le plus basique est une liste non ordonnée contenant des éléments de liste et la classe appropriée. Développez-le et utilisez les options ci-dessous, ou utilisez votre propre CSS si nécessaire. [Recommandation associée : "Tutoriel bootstrap"]
1.1 Exemple de liste simple non ordonnée
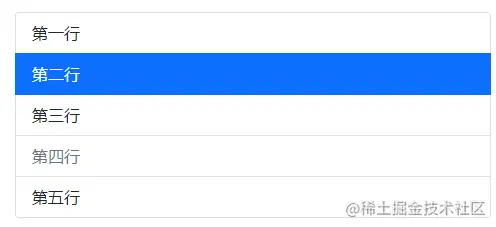
Regardez la liste suivante. Elle n'est pas très simple. Elle est basée sur l'élément de liste html et ajoute deux classes list-group et ist-. group- item
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.2 Éléments actifs et éléments désactivés
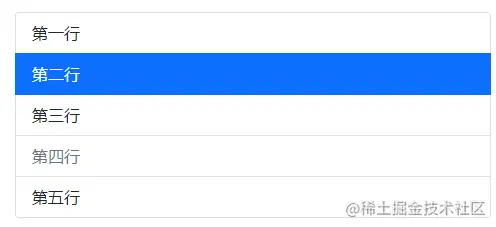
Ajouter actif à l'élément de groupe de liste pour indiquer l'état actif actuel. Ajoutez désactivé à l'élément de groupe de liste pour le rendre désactivé.
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.3 Liens et boutons
Utilisez un bouton ou et ajoutez une action d'élément de groupe de liste pour créer un groupe de liste dynamique avec des états de survol, désactivé et activé. Nous séparons ces pseudo-catégories pour garantir que les groupes de listes constitués d'éléments non interactifs (tels que li ou div) ne fournissent pas de clics ou d'appuis.
Assurez-vous de ne pas utiliser le btn standard ici.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
第一行
</a>
<a href="#" class="list-group-item list-group-item-action">第二行</a>
<a href="#" class="list-group-item list-group-item-action">第三行</a>
<a href="#" class="list-group-item list-group-item-action">第四行</a>
<a href="#" class="list-group-item list-group-item-action disabled" tabindex="-1" aria-disabled="true">第五行</a>
</div>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
第一行 button
</button>
<button type="button" class="list-group-item list-group-item-action">第二行</button>
<button type="button" class="list-group-item list-group-item-action">第三行</button>
<button type="button" class="list-group-item list-group-item-action">第四行</button>
<button type="button" class="list-group-item list-group-item-action" disabled>第五行</button>
</div>
1.4 Supprimer les bordures et les coins arrondis
Ajouter list-group-flush au list-group pour supprimer certaines bordures et coins arrondis afin de créer une image alignée sur les bords dans le conteneur parent (comme une carte) Groupe de liste .
<ul class="list-group list-group-flush">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
2 Liste ordonnée numérotée
2.1 Contenu simple
Ajoutez une classe de modificateur numéroté de groupe de liste (et utilisez éventuellement l'élément ol) au groupe de liste pour sélectionner les éléments du groupe de liste numérotée. Les nombres sont générés via CSS (contrairement au style de navigateur par défaut de l'ancien) pour un meilleur placement dans les éléments du groupe de liste et pour permettre une meilleure personnalisation.
Les nombres sont générés par réinitialisation du compteur sur ol, puis stylisés avec l'élément ::before sur li et placés dans l'incrément et le contenu du compteur.
<ol class="list-group list-group-numbered">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
2.1 Il existe d'autres éléments qui peuvent être utilisés dans le contenu personnalisé
li.
<ol class="list-group list-group-numbered">
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第一项标题</div>
第一项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第二项标题</div>
第二项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第三项标题</div>
第三项内容
</div>
</li>
</ol>
3 Disposition horizontale
Les listes ne sont pas toujours disposées verticalement. Ajoutez list-group-horizontal à list-group pour changer l'affichage de la liste en horizontal.
Vous choisissez également d'ajouter responsive changes.list-group-horizontal-{sm|md|lg|xl|xxl}, afin que le groupe de listes soit placé horizontalement à partir de la largeur minimale minimale du point d'arrêt.
Actuellement, les groupes de listes horizontales ne peuvent pas être combinés avec les groupes de listes Flush.
<ol class="list-group list-group-horizontal">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
4 Couleurs et effets
4.1 Arrière-plan et couleurs
Ajoutez list-group-item-颜色 à l'élément de groupe de liste pour changer la couleur d'arrière-plan de la liste.
<ul class="list-group">
<li class="list-group-item">默认</li>
<li class="list-group-item list-group-item-primary">list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">list-group-item-success</li>
<li class="list-group-item list-group-item-danger">list-group-item-danger</li>
<li class="list-group-item list-group-item-warning">list-group-item-warning</li>
<li class="list-group-item list-group-item-info">list-group-item-info</li>
<li class="list-group-item list-group-item-light">list-group-item-light</li>
<li class="list-group-item list-group-item-dark">list-group-item-dark</li>
</ul>
4.1 Arrière-plan et couleur
Styles de survol ajoutés ici qui n'étaient pas dans l'exemple précédent. L'état actif est également pris en charge ; utilisez-le pour indiquer une sélection active sur les éléments du groupe de liste contextuelle.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">默认</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">list-group-item-primary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">list-group-item-secondary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">list-group-item-success</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">list-group-item-danger</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">list-group-item-warning</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">list-group-item-info</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">list-group-item-light</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">list-group-item-dark</a>
</div>
5 Groupes de listes complexes
5.1 Avec badges
Identique aux classes communes, ajoutez des étiquettes à n'importe quel élément de la liste pour afficher le nombre de non lus, l'activité, etc.
<ol class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
第一项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第二项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第三项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
</ol>
5.2 Contenu personnalisé
Grâce à la classe générale de boîte flexible, presque n'importe quel code HTML peut être ajouté au projet, comme la connexion de groupe de liste suivante.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">文章标题</h5>
<small>发布日期</small>
</div>
<p class="mb-1">文章内容摘要</p>
<small>小字,可用于文章来源、作者等信息</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">阿里会接盘苏宁吗?</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">在苏宁对网络传闻辟谣之后,海豚社独家得到消息,阿里方面已经派人入驻苏宁在某些省份的分公司。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">苹果「革命性」神秘新品确定了!</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">和造车一样,苹果正在研发的VR眼镜早就变成了公开的秘密。虽然一直活在传言中,每年都没看见成品出现,不过好歹进展一直都在缓慢曝光中。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
</div>
5.3 复选框和单项按钮
5.3.1 简单例子
将Bootstrap的复选框与单选框放在列表群组中,并依据需要进行自定义。您可以在不使用label的情况下使用它们,但请记住要包含aria-label以及必要的内容。
下面两个例子radio和checkbox用法都是一样的,所以每样演示了一个。
<ul class="list-group">
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项一
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项二
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项三
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项四
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项五
</li>
</ul>
5.3.2 将label作为点击区域
如果您希望将label作为list-group-item使用以创造较大的点击区域,这么做是可以的。用<label class="list-group-item">...</label>将表单和文字包裹在一起即可。
<div class="list-group">
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项一
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项二
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项三
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项四
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项五
</label>
</div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Il existe plusieurs attributs de couleur du bouton bootstrap
- Parlons du composant image et du composant contour dans Bootstrap
- Explication détaillée de la façon d'utiliser le composant accordéon dans Bootstrap (exemple)
- Une brève analyse de la façon d'utiliser le composant icône de badge dans Bootstrap
- Une explication détaillée de la façon d'utiliser le composant Card dans Bootstrap

