Maison >interface Web >tutoriel CSS >Comment étirer des images en style CSS
Comment étirer des images en style CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-03 15:52:017361parcourir
En CSS, vous pouvez utiliser l'attribut transform pour étirer l'image. Lorsque la valeur de cet attribut est "scale()", vous pouvez étirer l'élément image. Il vous suffit d'ajouter "transform:scale(horizontal) à l'élément image. élément d'image. Rapport d'étirement, rapport d'étirement vertical);" le style suffit.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment étirer des images en style CSS
En CSS, vous pouvez utiliser l'attribut transform pour étirer l'image. La fonction de l'attribut transform est de faire pivoter, redimensionner, déplacer ou incliner l'élément.
Lorsque la valeur de l'attribut est scale(), l'image peut être étirée.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:scalex(2);
}
.img3{
transform:scalex(3);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Comment étirer des images en style CSS" ><br>
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Comment étirer des images en style CSS" ><br>
<img class="img3 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Comment étirer des images en style CSS" ><br>
</body>
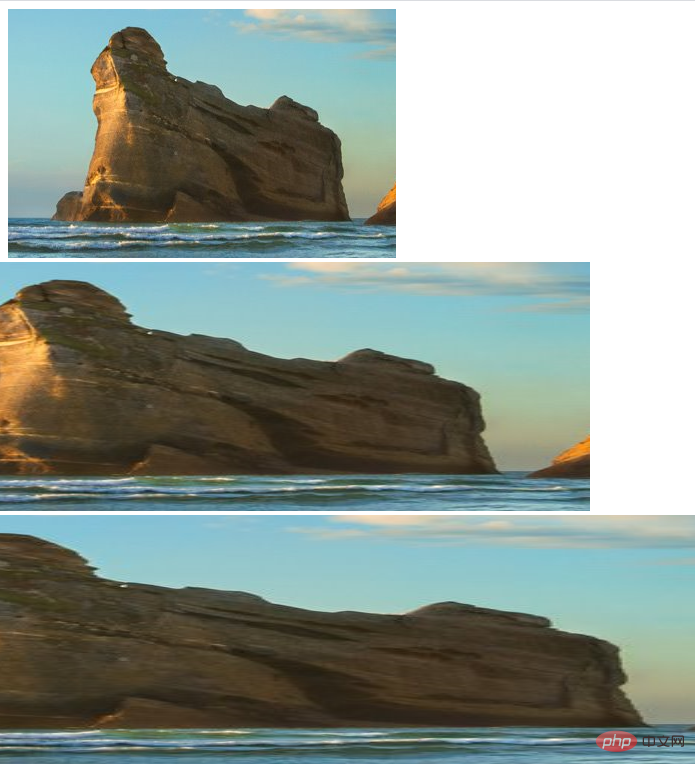
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

