Maison >interface Web >tutoriel CSS >Comment écrire sans gras en CSS
Comment écrire sans gras en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-03 15:09:134060parcourir
Vous pouvez utiliser l'attribut font-weight en CSS pour que l'élément ne soit pas gras. Il est écrit comme "element {font-weight:normal;}" ; l'attribut font-weight est utilisé pour définir le style d'épaisseur du texte. . Lorsque la valeur est définie sur "normal" , l'élément sera défini avec le style de caractère standard, c'est-à-dire pas en gras.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire sans gras en CSS
En CSS, vous pouvez utiliser l'attribut font-weight pour définir un style non gras pour les éléments. L'attribut font-weight est utilisé pour définir l'épaisseur du texte.
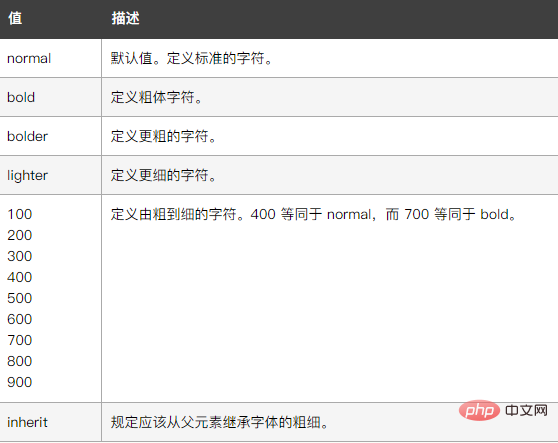
La valeur de l'attribut est la suivante :

Prenons un exemple pour voir comment rendre l'élément non gras. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
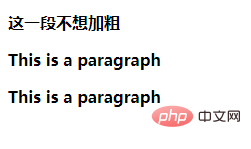
</html>Résultat de sortie :

Je ne le fais pas. souhaitez inclure un paragraphe à ce moment-là. Pour mettre en gras, ajoutez simplement le style font-weight: normal à ce paragraphe :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
p.normal {font-weight: normal}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
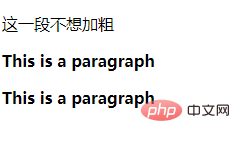
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir l'image pour qu'elle soit aussi large que le conteneur en CSS
- Comment définir la taille adaptative de l'image d'arrière-plan en CSS
- Comment ajuster l'espacement des mots dans le tableau CSS
- Comment dessiner une ellipse avec des coins supérieurs et inférieurs pointus en CSS
- Comment rendre l'image d'arrière-plan non carrelable avec CSS

