Maison >interface Web >tutoriel CSS >Comment déplacer la table vers le bas en CSS
Comment déplacer la table vers le bas en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-03 11:45:005981parcourir
En CSS, vous pouvez utiliser l'attribut "margin-top" pour déplacer le tableau vers le bas. Cet attribut est utilisé pour définir la marge supérieure de l'élément. Il vous suffit d'ajouter la valeur "margin-top: move down distance". " à l'élément de tableau. , vous pouvez augmenter la marge supérieure du tableau, déplaçant ainsi les éléments du tableau vers le bas.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment déplacer le tableau vers le bas en CSS
En CSS, vous pouvez utiliser l'attribut margin-top pour déplacer le tableau vers le bas d'une distance spécifiée. L'exemple suivant explique comment déplacer la table vers le bas à l'aide de CSS.
L'exemple est le suivant :
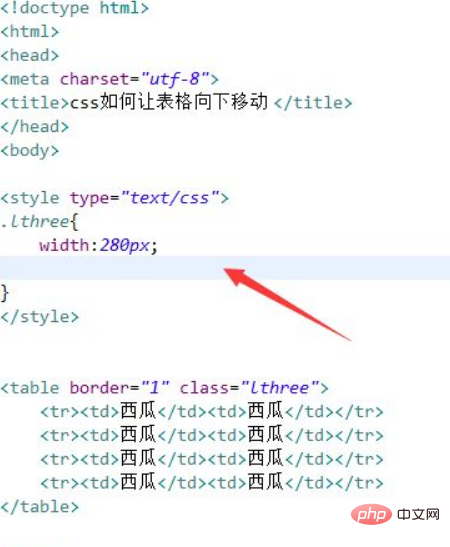
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment CSS déplace le tableau vers le bas. Créez un formulaire pour tester. Définissez l'attribut de classe de la balise table sur ltrois. Définissez le style du tableau via la classe et définissez sa largeur sur 280 px.

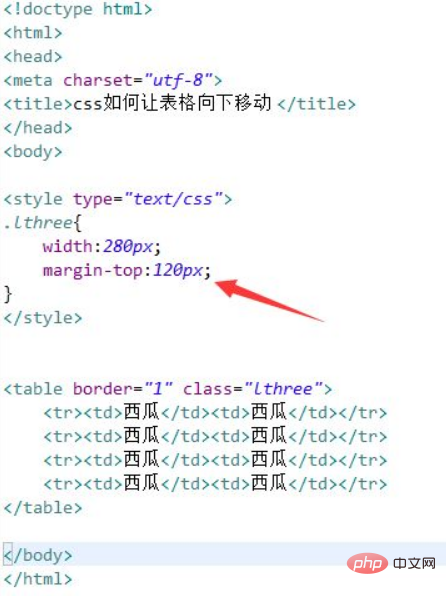
2. Dans la balise CSS, utilisez l'attribut margin-top pour déplacer le tableau vers le bas de 120 pixels.

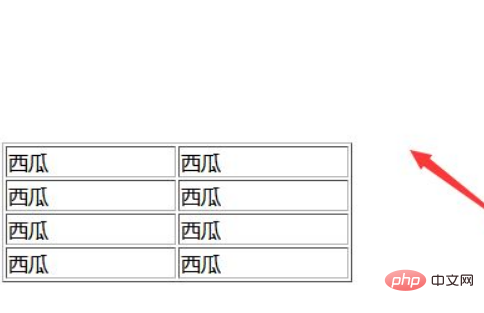
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez une table et définissez l'attribut de classe de la balise table sur ltrois.
2. Dans la balise css, définissez le style du tableau via la classe et définissez sa largeur sur 280px.
3. Dans la balise CSS, utilisez l'attribut margin-top pour déplacer le tableau vers le bas de 120 pixels.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

