Maison >interface Web >tutoriel CSS >Comment écrire un rectangle arrondi en CSS
Comment écrire un rectangle arrondi en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-03 09:57:187846parcourir
Méthode : 1. Utilisez les attributs width et height pour définir le style de l'élément sur un rectangle, avec la syntaxe "element {width: width value; height: height value;}". 2. Utilisez l'attribut "border-radius" pour définir le style des coins arrondis de l'élément rectangulaire, avec la syntaxe "element {border-radius: arrondi coin valeur;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire un rectangle arrondi en CSS
En CSS, vous pouvez utiliser l'attribut border-radius pour écrire un style de rectangle arrondi. Cet attribut peut définir le style arrondi des quatre coins de l'élément.
La syntaxe est la suivante :
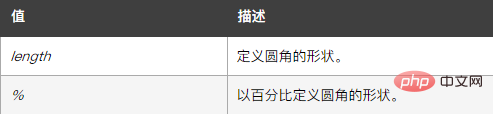
border-radius: 1-4 length|% / 1-4 length|%;

L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
border-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Résultat de sortie :

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

