Maison >interface Web >tutoriel CSS >Comment rendre les images plus sombres avec CSS
Comment rendre les images plus sombres avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-03 11:05:026539parcourir
En CSS, vous pouvez utiliser l'attribut filtre et la fonction luminosité() pour assombrir l'image. L'attribut filtre est utilisé pour définir l'effet visuel de l'élément d'image. Utilisez-le avec luminosité() pour ajuster la luminosité de l'image. . La syntaxe est "élément d'image {filtre : luminosité (valeur de luminosité);}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment assombrir l'image avec CSS
En CSS, nous pouvons utiliser l'attribut filter pour assombrir l'image. Cet attribut est utilisé pour définir l'effet visuel de l'élément lorsque la valeur de cet attribut est. Brightness() , vous pouvez définir la sensibilité de l’image.
Appliquez une multiplication linéaire à une image pour la faire apparaître plus claire ou plus sombre. Si la valeur est 0%, l'image sera complètement noire. Si la valeur est de 100 %, il n'y aura aucun changement dans l'image. D'autres valeurs correspondent à des effets multiplicateurs linéaires. Les valeurs supérieures à 100 % sont acceptables et l'image sera plus lumineuse qu'avant. Si aucune valeur n'est définie, la valeur par défaut est 1.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(50%);
}
</style>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Comment rendre les images plus sombres avec CSS" >
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Comment rendre les images plus sombres avec CSS" >
</body>
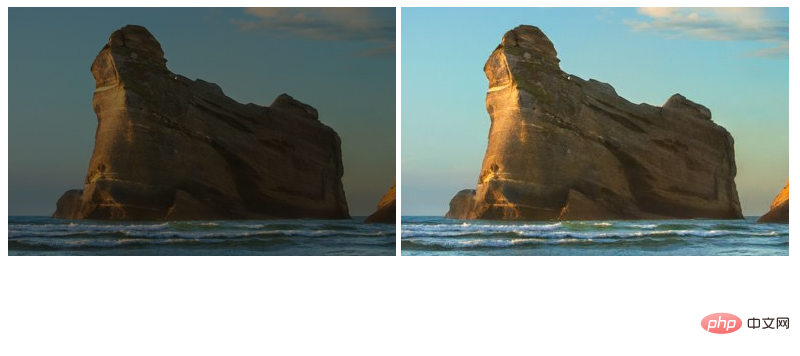
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

