Maison >interface Web >Tutoriel H5 >Quels sont les stockages hors ligne HTML5 ?
Quels sont les stockages hors ligne HTML5 ?
- 青灯夜游original
- 2021-12-01 14:29:466035parcourir
Il existe deux types de stockage hors ligne HTML5 : 1. localstorage (stockage local), généralement utilisé pour la mise en cache des ressources statiques (pages statiques) ; 2. Application Cache (cache d'application), généralement utilisé pour la mise en cache des requêtes AJAX, stockant des données non critiques. Données AJAX.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Technologie de stockage hors ligne
HTML5 propose deux technologies de stockage hors ligne majeures : le stockage local et le cache d'application, qui ont tous deux leurs propres scénarios d'application. La technologie de stockage hors ligne traditionnelle est Cookie ;
(1) Cache d'application : généralement utilisé pour la mise en cache des ressources statiques (pages statiques).
(2) LocalStorage (stockage local) : généralement utilisé pour la mise en cache des requêtes AJAX afin de stocker des données AJAX non critiques.
Et les cookies ne peuvent enregistrer qu'un petit morceau de texte (4 096 octets) ; ils ne peuvent donc pas stocker de grandes données. C'est l'une des différences entre les cookies et la technologie de mise en cache ci-dessus. Étant donné que HTTP est sans état, le serveur doit distinguer si le protocole HTTP est sans état. La requête provient du même serveur. Un serveur a besoin d'une chaîne d'identification, et cette tâche est complétée par des cookies. Ce texte sera transmis entre le serveur et le navigateur à chaque fois pour vérifier les autorisations de l'utilisateur.
Les scénarios d'application d'Application Cache sont donc différents, donc l'utilisation est également incohérente.
Qu'est-ce que le cache d'application
HTML5 introduit la technologie de mise en cache des applications, ce qui signifie que les applications Web peuvent être mises en cache et utilisées sans réseau. En créant un fichier manifeste de cache, des applications hors ligne peuvent être facilement créées.
Application Cache apporte trois avantages :
① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduire la pression du serveur
Et tous les principaux navigateurs prennent en charge le cache d'application, même s'il ne le prend pas en charge, ce ne sera pas faux. Quel est l'impact du programme ? Quelle est l'application du stockage hors ligne Application Cache ?
Lorsque vous êtes dans un avion, le signal du téléphone mobile est faible ou s'il n'y a pas de réseau lorsque vous donnez une conférence, vous pouvez utiliser le stockage hors ligne. time
Vérifiez si le réseau est en ligne
Maintenant que nous connaissons le cache d'application Il est utilisé pour lire les fichiers mis en cache sur le client lorsque le réseau est hors ligne Alors, comment détecter si le réseau est en ligne ?
Détectez l'attribut réseau OnLine comme suit :
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
Comment utiliser le stockage hors ligne
Côté navigateur
Seul un simple réglage est requis sur le navigateur, incluez l'attribut manifest dans la balise
fichier L'extension recommandée est : .appcache. La première fois que vous visitez la page Web des fichiers locaux mis en cache, s'il n'y a pas de réseau la prochaine fois, vous n'irez pas sur le serveur, prenez simplement cette liste de fichiersCôté serveurAjoutez le type MIME correctement configuré sur le serveur, c'est-à-dire « texte/cache-manifeste ». Doit être configuré sur le serveur Web.Il n'est pas largement utilisé actuellement car la plupart des sites Web ont des fonctions interactives. Sans fonctions interactives, le site Web devient un pur affichage et n'a que peu de sens.
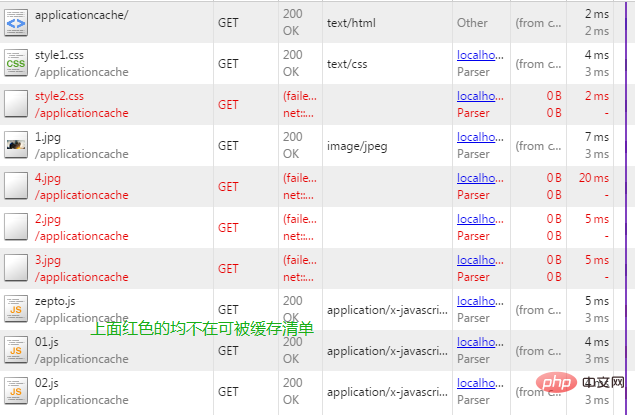
<html manifest="demo.appcache">Image de démonstration sans réseau :
Tutoriel recommandé : " Tutoriel vidéo HTML
Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

