Chrome 96 a été mis à jour avec 5 fonctionnalités utiles !
- 藏色散人avant
- 2021-12-01 14:17:332608parcourir
J'ai reçu la mise à jour pour la version Chrome 96. J'ai jeté un coup d'œil rapide et j'ai constaté que certaines choses intéressantes ont été mises à jour. Jetons un coup d'œil à ce qui est inclus~
Téléchargez d'abord la version bêta de Chrome pour découvrir Chrome 96

Chrome Beta Passons et évaluons chaque fonctionnalité~ Cinq étoiles sur ⭐️⭐️⭐️⭐️⭐️
Présentation CSS
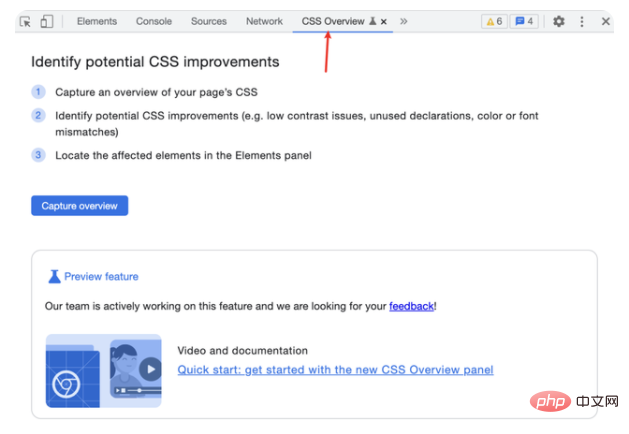
Je viens d'ouvrir la console, et la première chose qui a attiré mon attention était la présentation CSS

Qu’est-ce que la présentation CSS ? En fait, il analyse votre page actuelle et génère un rapport CSS pour aider les développeurs à analyser s'il existe des CSS potentiels qui peuvent être améliorés sur la page, tels que des CSS inutilisés, des polices incompatibles, l'utilisation globale des couleurs, le nombre de requêtes multimédias, etc. Attendez
a dit qu'il valait mieux réessayer
Haha, je l'ai spécialement converti en chinois pour vous le démontrer. Je pense que le rapport généré par cette fonction est plus adapté à une analyse simple et à la découverte de problèmes. Le CSS inutilisé n'est pas absolu car certaines classes sont chargées dynamiquement. Ce n'est qu'alors que les styles CSS correspondants peuvent être appliqués. Thème sombre
Je suis époustouflé par ça ! ! Il y a quelque temps, je cherchais un plug-in de navigateur utile pour passer quotidiennement aux thèmes sombres. Pour être honnête, il n'y en avait pas d'utile. C'est parce que Chrome ne prend pas en charge nativement les thèmes sombres !Ici, voici une animation pour vous apprendre à l'activer~
N'est-ce pas cool d'activer le mode sombre ? Le navigateur prend en charge nativement le mode sombre, et la compatibilité des différentes pages est certainement la meilleure ? . Quoi qu'il en soit, je suis temporairement Aucun problème trouvé. (Mes yeux ont été sauvés T^T)
Note : ⭐️⭐️⭐️⭐️⭐️
Copier les styles CSS avec les attributs JS
Vous devriez tous avoir la possibilité de copier les styles du navigateur vers l'éditeur
J'ai vu le style CSS copié. Le format copié est utilisé pour écrire dans le fichier .css. Il est très simple à utiliser. Chaque attribut se termine également par
Mais à certains endroits, le CSS n'est pas écrit comme ça. comme la méthode d'écriture d'objet de l'attribut Style en ligne dans React, telle que :
Bien que de nombreux projets aient un formatage de code, cette fonction peut également être considérée comme très pratique~
Évaluation : ⭐️⭐️⭐️
Panneau de charge utile de Network
Qu'est-ce que le panneau Charge utile ? En fait, nous examinons souvent les paramètres de requête lorsque nous effectuons des requêtes dans Réseau. C'est en fait le paramètre de requête auquel nous prêtons le plus attention. Désormais, Chrome 96 le sépare et le place dans un panneau. Fonction simple et grossière, vous n'avez plus besoin de cliquer et de glisser vers le bas~
Évaluation : ⭐️⭐️⭐️⭐️⭐️
API de reporting
 Il s'agit d'une fonctionnalité expérimentale, ce qui signifie qu'elle est toujours nécessaire après une période d'amélioration et essai, si nous voulons l'utiliser, nous devons l'ouvrir dans les paramètres de l'outil de développement Chrome. Après l'avoir ouvert, nous devons redémarrer l'outil de développement
Il s'agit d'une fonctionnalité expérimentale, ce qui signifie qu'elle est toujours nécessaire après une période d'amélioration et essai, si nous voulons l'utiliser, nous devons l'ouvrir dans les paramètres de l'outil de développement Chrome. Après l'avoir ouvert, nous devons redémarrer l'outil de développement

Quelles sont les choses hostiles ? Par exemple, les erreurs en ligne, les problèmes de sécurité des pages, les API obsolètes toujours utilisées, les pannes du navigateur, etc., l'API de reporting vous aidera à signaler toutes ces situations. Lorsque vous êtes libre, vous pouvez les consulter dans le rapport et les résoudre.
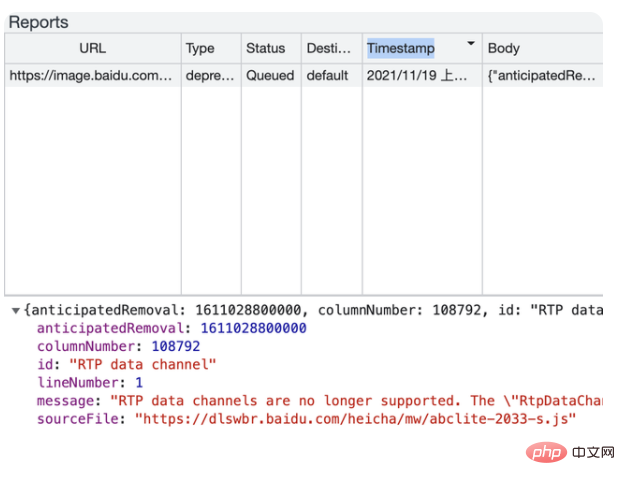
Au fait, quelles informations rapporte-t-il ?TimeStamp: Rapports Time
Body: Report Data
Type: Rapports Type
url: URL cible pour générer le rapport
User_Agent: User-Agent dans l'en-tête de demande
J'ai surveillé plusieurs pages et j'ai finalement collecté un rapport

Signaler les informations Cet article ne présentera pas l'utilisation spécifique de cette API, mais maintenant il semble que cette fonction semble plutôt bonne ~ Comme c'est une opération. moniteur de qualité
Note : ⭐️⭐️⭐️⭐️ (Il n'a pas encore été utilisé à grande échelle, alors donnez-lui quatre étoiles de peur d'être fier)
Enfin
Pour ces 5 nouvelles fonctionnalités mises à jour dans Chrome 96, lesquels vous intéressent le plus ? Lequel aimez-vous ? N'hésitez pas à laisser un message dans la zone de commentaires





