Nouvelles fonctionnalités de devtools très utiles dans Chrome92 !
- 藏色散人avant
- 2021-07-26 13:56:143282parcourir
Chrome 92 - nouvelles fonctionnalités de devtools
Chrome publie une nouvelle version toutes les 6 semaines. La version 92 est sortie il y a quelques jours. Jetons un coup d'œil aux nouvelles fonctionnalités dont elle dispose !
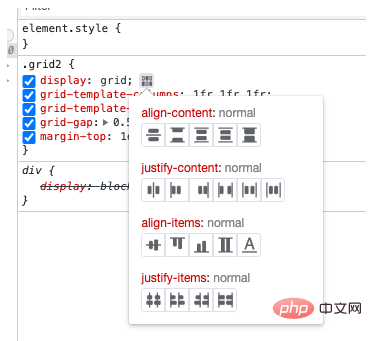
Éditeur de grille CSS
Les éléments de disposition de la grille peuvent être modifiés manuellement dans l'attribut de style.

Éditeur de grille CSS
Cliquez sur l'icône derrière display:grid pour voir certains des attributs de disposition de la grille. Les attributs de commutation peuvent être directement appliqués aux éléments.
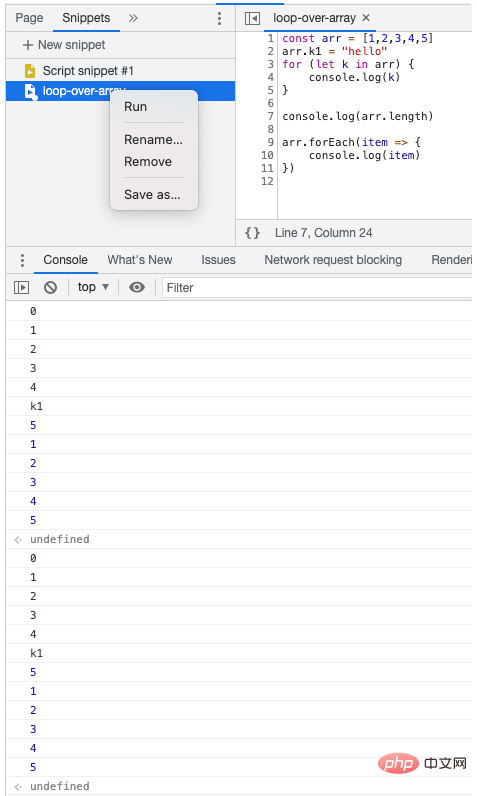
Deuxième déclaration de const dans la console
J'avais l'habitude d'écrire un script dans la console et de définir une variable const Après l'avoir exécuté, si je réexécute le script, il affichera :

L'identifiant a déjà été. a déclaré
Je suis souvent interrompu par cela lors du débogage et je dois actualiser la page avant de pouvoir exécuter à nouveau le script. Il peut désormais être exécuté directement sans erreur, et il fonctionne tout aussi bien lorsqu'il est exécuté dans des Snippets !

redéclaration de const
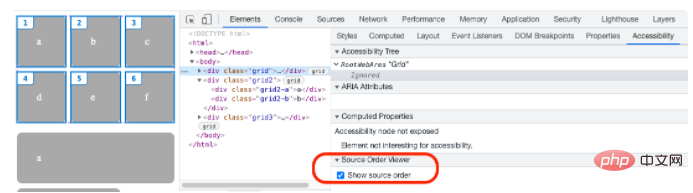
Afficher l'ordre d'origine des éléments
L'ordre dans lequel les éléments sont écrits en HTML est parfois incompatible avec l'ordre d'affichage Chrome a ajouté un lien entre l'affichage et l'ordre de. éléments. Vous pouvez cocher Afficher dans l’ordre des sources d’accessibilité pour afficher l’ordre d’origine des éléments.

afficher l'ordre des sources
Lorsque vous cliquez sur l'élément parent, vous pouvez voir le numéro de série apparaître sur l'élément enfant.
Simuler le focus
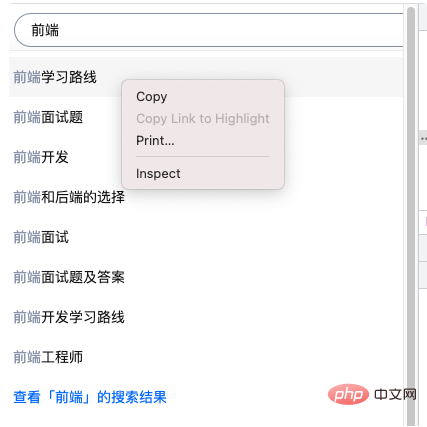
Lorsque je déboguais un champ de recherche similaire auparavant, j'ai saisi du texte, puis j'ai sélectionné inspecter parmi les options qui sont apparues pour inspecter l'élément. Lorsque la zone déroulante disparaît. disparaît sur certains sites Web, les éléments disparaîtront également. , ce qui rend impossible le débogage de la liste déroulante générée par la correspondance floue. Par exemple :
Entrez des mots-clés dans la zone de recherche du site Web, et les résultats de recherche correspondants apparaissent, puis à droite. cliquez pour en sélectionner un et afficher cet élément dans le dom.

Entrez des mots-clés

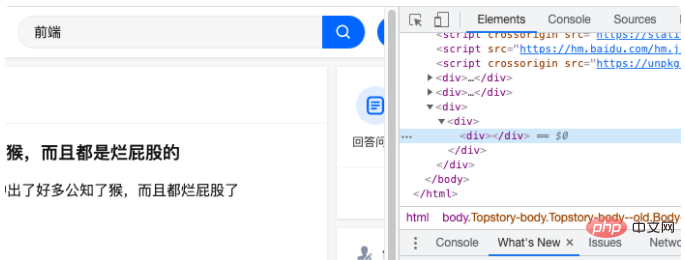
Les résultats de correspondance floue ont disparu
Vous pouvez voir qu'à ce moment, les résultats de recherche de correspondance floue ont disparu et l'élément dom a également disparu.
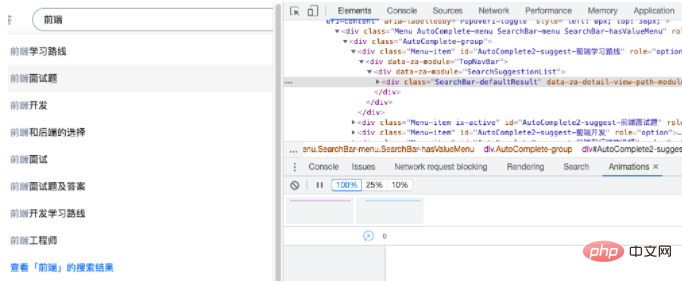
Maintenant, Chrome 92 prend en charge la fonction "focus simulé" par défaut Même si l'élément est coché, cela ne fera pas disparaître l'élément :

Focus simulé
C'est une autre bonne nouvelle pour le débogage frontal. ! ! !
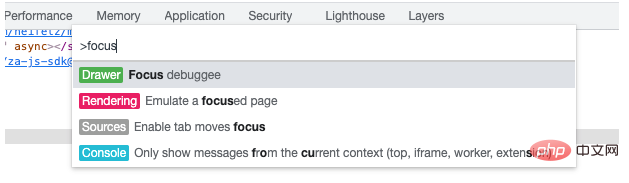
En fait, ce paramètre peut être activé ou désactivé. Ouvrez le panneau "Exécuter la commande" dans les outils de développement (peut être ouvert dans Paramètres Plus, ou vous pouvez utiliser le raccourci Commande + Maj + P), entrez "focus" et sélectionnez "émuler" une page ciblée » :

Activez l'émulation d'une page ciblée
et vous pourrez l'utiliser normalement !
Chrome Devtools est un outil de débogage frontal très puissant. Je pense personnellement que c'est le meilleur à l'heure actuelle. Il possède de nombreuses fonctions, non seulement la vérification des éléments de la page Web et la visualisation des demandes. Les étudiants intéressés peuvent accéder au site officiel pour en savoir plus. caractéristiques.

