Maison >interface Web >tutoriel HTML >Comment masquer l'option en HTML
Comment masquer l'option en HTML
- 青灯夜游original
- 2021-12-01 10:20:284156parcourir
Méthode : 1. Définissez l'attribut caché sur la balise d'option avec la syntaxe "

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment masquer l'option en HTML
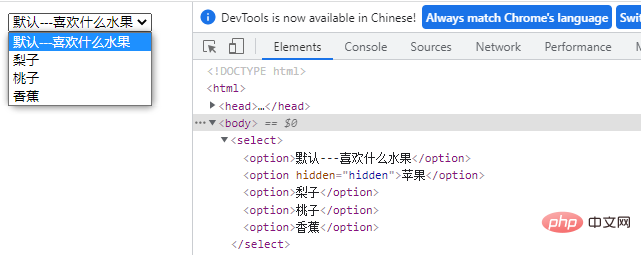
Méthode 1 : Définissez l'attribut caché sur la balise d'option
Le navigateur ne doit pas afficher les éléments qui ont spécifié l'attribut caché.
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> </select>

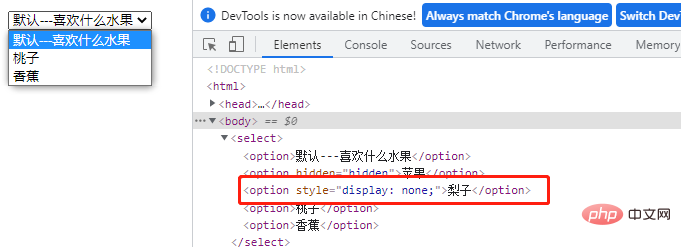
Méthode 2 : Ajoutez le style "display:none" à la balise d'option
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option>香蕉</option> </select>

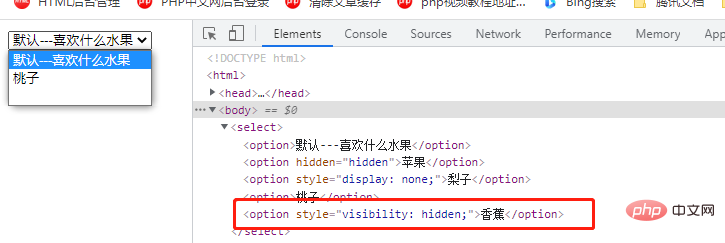
Méthode 3 : Ajoutez le style "visibility:hidden" à la balise d'option
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option style="visibility: hidden;">香蕉</option> </select>

Tutoriel recommandé :《Tutoriel vidéo HTML》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

