Maison >interface Web >tutoriel HTML >Comment définir la position fixe de div en HTML
Comment définir la position fixe de div en HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-25 11:41:5414768parcourir
En HTML, vous pouvez ajouter le style "position:fixed;" à l'élément div et le définir sur un positionnement fixe, afin que la position du div puisse être corrigée. La syntaxe est "
"
L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Comment définir la position fixe d'un div en HTML
En HTML, vous pouvez utiliser l'attribut style pour définir la position afin de spécifier le type de positionnement de l'élément. Il vous suffit de définir sa valeur sur fixe, ce qui signifie générer un élément positionné de manière absolue, par rapport au navigateur pour positionner la fenêtre du navigateur. Autrement dit, la position fixe reste inchangée.
Prenons un exemple pour voir comment fixer la position d'un div. L'exemple est le suivant :
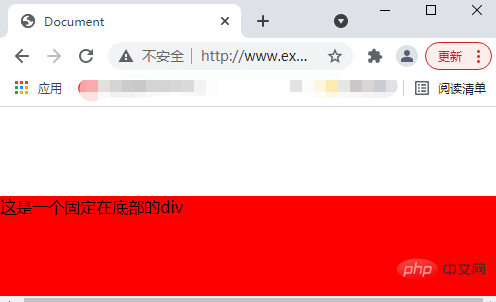
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div style="width:100%; height:100px; background:red; position:fixed; bottom:0;">这是一个固定在底部的div</div> </body> </html>Résultat de sortie :
Dans l'exemple ci-dessus, le div est fixé en bas, ce qui est pour ajouter l'attribut style à la position de l'élément div : un style fixe suffit.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!