Maison >interface Web >Tutoriel d'amorçage >Explication détaillée de la façon d'utiliser le composant de boîte d'avertissement dans Bootstrap
Explication détaillée de la façon d'utiliser le composant de boîte d'avertissement dans Bootstrap
- 青灯夜游avant
- 2021-11-29 19:13:072746parcourir
Comment faire apparaître la boîte d'avertissement (Alertes) dans
Bootstrap ? L'article suivant expliquera l'utilisation du composant de boîte d'avertissement Bootstrap5 à travers des exemples de code. J'espère qu'il vous sera utile !

1 Alertes
Lorsque vous voyez le mot Alertes, ne le confondez pas avec la fenêtre d'avertissement d'alerte en js. Les deux n'ont rien à voir l'un avec l'autre. La définition officielle de la boîte d'avertissement Bootstrap5 est de fournir des messages de retour contextuels pour les opérations utilisateur typiques et de fournir un petit nombre de messages d'alerte disponibles et flexibles. La définition officielle est un peu déroutante. De manière générale, la boîte d'avertissement est en réalité appelée de manière plus appropriée un rappel de message. Elle rappelle généralement "vous avez plusieurs messages non lus" dans le coin inférieur droit ou dans le coin supérieur droit de la fenêtre. [Recommandation associée : "Tutoriel bootstrap"]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>老刘!</strong> 你收到一条站内短信,<a href="#">点此查看</a>
<button type="button" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2 Composition de la boîte d'alerte
La boîte d'alerte est relativement simple, composée d'un conteneur et d'un bouton de fermeture, où le bouton de fermeture peut être omis et fermé régulièrement via js, par exemple Régler pour afficher pendant 30 secondes puis éteindre. Vous trouverez ci-dessous l’exemple le plus simple d’une boîte de message.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div class="alert alert-primary">
老刘!你收到一条站内短信。
</div>
<script ></script>
</body>
</html>
3 Couleur de la boîte d'alerte
Dans l'exemple ci-dessus, en plus d'utiliser alert dans le conteneur pour le marquer comme boîte d'avertissement, il existe également une classe alert-primary pour définir la couleur d'arrière-plan de la boîte d'alerte . Toutes les couleurs courantes des boîtes d’alerte sont répertoriées ci-dessous.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>警告窗口组件</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
alert-primary
</div>
<div class="alert alert-secondary" role="alert">
alert-secondary
</div>
<div class="alert alert-success" role="alert">
alert-success
</div>
<div class="alert alert-danger" role="alert">
alert-danger
</div>
<div class="alert alert-warning" role="alert">
alert-warning
</div>
<div class="alert alert-info" role="alert">
alert-info
</div>
<div class="alert alert-light" role="alert">
alert-light
</div>
<div class="alert alert-dark" role="alert">
alert-dark
</div>
</div>
<script ></script>
</body>
</html>
4 Couleurs des liens dans la boîte d'alerte
4.1 Correspondance automatique
Utilisez la classe utilitaire .alert-link pour fournir rapidement des liens de couleur correspondant dans n'importe quelle alerte, ci-dessous je ne donne qu'une comparaison des trois couleurs.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<br><br>
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#">an example link</a>. Give it a click if you like.
</div>
</div>
<script ></script>
</body>
</html>
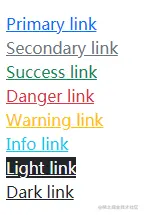
4.2 Utilisez la classe de liens colorés
Dans les liens colorés de la catégorie assistant du "Bootstrap5 Chinese Manual", vous pouvez utiliser différentes link-*类对链接着色。与text-* classes, ces classes ont : survol et : états de focus. Les liens colorés ne sont pas propres aux boîtes d'avertissement et sont valables pour tous les liens, donc les couleurs des boîtes d'avertissement ne sont pas utilisées ci-dessous :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>彩色链接</title>
</head>
<body>
<div>
<br><br><br>
<div><a href="#">Primary link</a></div>
<div><a href="#">Secondary link</a></div>
<div><a href="#">Success link</a></div>
<div><a href="#">Danger link</a></div>
<div><a href="#">Warning link</a></div>
<div><a href="#">Info link</a></div>
<div><a href="#" class="bg-dark link-light">Light link</a></div>
<div><a href="#">Dark link</a></div>
</div>
<script ></script>
</body>
</html>
Pour l'avant-dernier, j'ai défini l'arrière-plan sur noir, sinon. il sera difficile de faire la distinction.
5 Extras
Les alertes peuvent également contenir d'autres éléments HTML tels que des titres, des paragraphes et des séparateurs.
<div class="alert alert-success" role="alert"> <h4 class="alert-heading">Well done!</h4> <p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p> <hr> <p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p> </div>
Bien que cela ait l'air bien, il n'est pas recommandé de l'utiliser comme composant pour la mise en page et la composition. Les grilles et les cartes plus puissantes introduites plus tard sont plus adaptées à la composition.
6 Fermer
Dans le premier exemple, nous avons utilisé le bouton de fermeture. Reparlons de son principe. Si vous ne souhaitez pas étudier cette section en profondeur, vous pouvez simplement copier l'exemple.
Toute alerte en ligne (c'est-à-dire une boîte d'avertissement) peut être désactivée à l'aide du plugin JavaScript d'alerte. Voici comment procéder :
- Assurez-vous que bootstrap.bundle.min.js est chargé.
- Ajoutez un bouton de fermeture et la classe .alert-dismissible qui ajoute un remplissage supplémentaire à droite de l'alerte et positionne le bouton de fermeture.
- Sur le bouton de fermeture, ajoutez l'attribut data-bs-dismiss="alert", qui déclenche la fonction JavaScript. Assurez-vous d'utiliser des éléments de bouton pour un fonctionnement correct sur tous les appareils.
- Pour animer l'alarme lorsqu'elle est désactivée, assurez-vous d'ajouter les classes .fade et .show.
Lorsque l'alerte est effacée, l'élément sera complètement supprimé de la structure de la page. Si un utilisateur du clavier ignore l'alerte à l'aide du bouton « Fermer », son focus sera soudainement perdu et, selon le navigateur, réinitialisé au début de la page/du document. Par conséquent, nous vous recommandons d'inclure du JavaScript supplémentaire pour écouter l'événement close.bs.alert et définir par programme focus() à la position la plus appropriée dans la page. Si vous envisagez de déplacer le focus vers un élément non interactif qui ne reçoit normalement pas le focus, assurez-vous d'ajouter tabindex="-1" à cet élément.
Pour plus de connaissances sur le bootstrap, veuillez visiter : Tutoriel de base du bootstrap ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Il existe plusieurs attributs de couleur du bouton bootstrap
- Quelle classe dans bootstrap peut implémenter des balises
- Parlons du composant image et du composant contour dans Bootstrap
- Comment ajouter des composants de navigation et des composants d'onglets dans Bootstrap ? Une brève analyse de l'utilisation


