Maison >interface Web >js tutoriel >Comment obtenir l'effet de compte à rebours du nombre de jours, d'heures et de minutes restants en javascript
Comment obtenir l'effet de compte à rebours du nombre de jours, d'heures et de minutes restants en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-24 18:57:254728parcourir
Méthode : 1. Utilisez les méthodes Date() et getTime() pour obtenir les millisecondes de l'heure spécifiée et l'heure actuelle ; 2. Soustrayez les deux millisecondes pour obtenir la différence de temps ; millisecondes) L'instruction "Nombre)" formate le décalage horaire, calcule le nombre de jours, d'heures et de minutes requis pour le compte à rebours et l'affiche.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment utiliser JavaScript pour implémenter le compte à rebours du nombre de jours, d'heures et de minutes restants
Utilisez JavaScript pour terminer le compte à rebours d'une date spécifiée, par exemple le temps restant jusqu'à la fin d'un événement. Prenons un exemple pour voir comment cela doit être implémenté ;
1. Utilisez la méthode getTime() de l'objet time pour obtenir toutes les millisecondes
2 Soustrayez les millisecondes de l'heure spécifiée et de l'heure actuelle pour obtenir la différence. en millisecondes
3. Le nombre de millisecondes dans chaque jour est : 1000*60*60*24, soit 1000 millisecondes. Vous pouvez obtenir le nombre de jours entiers
5.
Journée entière : nombre total de millisecondes / nombre de millisecondes dans une journée
Heure : (nombre total de millisecondes / nombre de millisecondes dans une heure) % 24 heures (car l'heure entière a été soustraite par la journée entière, le reste après division est le nombre d'heures restantes, puis prenez les 24 heures restantes. Vous pouvez obtenir le nombre d'heures restantes)Le calcul des minutes et des heures est le même. Supprimez la minute entière et utilisez les minutes restantes% 60 minutes pour obtenir le nombre de minutes restantes
-
Le calcul des secondes est le même
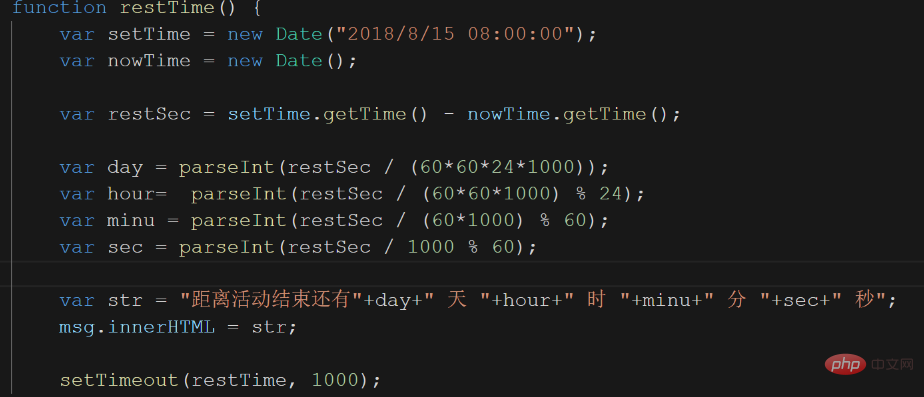
Code :
Exécuter :

Tutoriel avancé javascript ]
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

