Maison >interface Web >Questions et réponses frontales >Quels sont les événements de la souris en javascript
Quels sont les événements de la souris en javascript
- 青灯夜游original
- 2021-11-24 18:01:2514997parcourir
Les événements de souris incluent : 1. l'événement click ; 2. l'événement dblclick ; 3. l'événement mousedown ; 4. l'événement mouseup ; 6. l'événement mouseover ; 8. l'événement mouseleave, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, les événements de souris sont le type d'événement le plus couramment utilisé dans le développement Web.
Les détails du type d'événement de souris sont présentés dans le tableau suivant :
| Type d'événement | Description |
|---|---|
| clic | Se produit lorsque le bouton gauche de la souris est cliqué, pas si le bouton droit est cliqué. également pressé se produire. Lorsque l'utilisateur se concentre sur le bouton et appuie sur la touche Entrée, cet événement sera également déclenché |
| dblclick | Se produit lorsque le bouton gauche de la souris est double-cliqué. Il ne se produira pas si le bouton droit est également enfoncé |
| mousedown | Mouse Se produit lorsque le bouton est enfoncé |
| mouseout | Se produit lorsque le pointeur de la souris est sur un élément et est sur le point de sortir des limites de l'élément |
| mouseover | Se produit lorsque le pointeur de la souris se déplace d'un élément vers un autre élément |
| mouseup | Se produit lorsque le bouton de la souris est relâché |
| mousemove | Se produit en continu lorsque la souris est sur un élément |
| mouseleave | Déclenche lorsque le pointeur de la souris sort de l'élément |
| mouseenter | Dang Déclenché lorsque le pointeur de la souris se déplace sur un élément. |
| menu contextuel | Déclenché lorsque l'utilisateur clique sur le bouton droit de la souris pour ouvrir le menu contextuel |
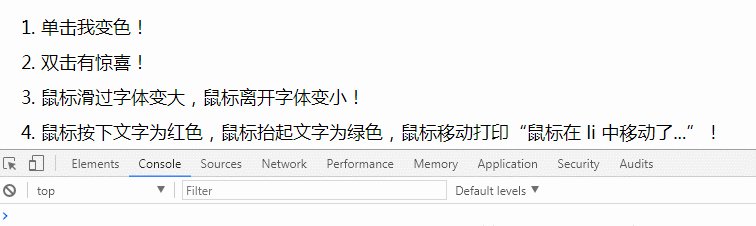
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS常用鼠标事件</title>
<style>
li{font-size: 18px;line-height: 35px;}
li:hover{cursor:pointer;}
</style>
</head>
<body>
<ol>
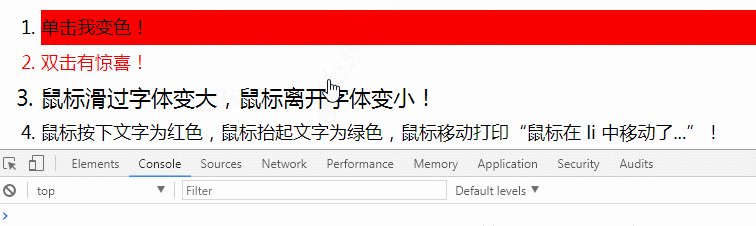
<li>单击我变色!</li>
<li>双击有惊喜!</li>
<li>鼠标滑过字体变大,鼠标离开字体变小!</li>
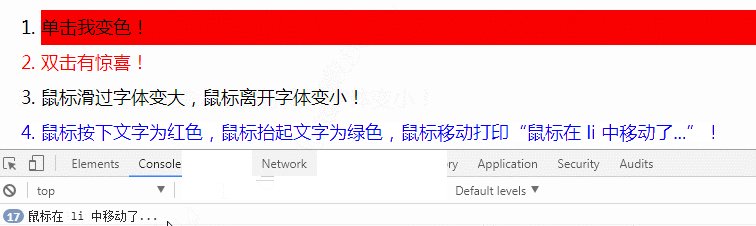
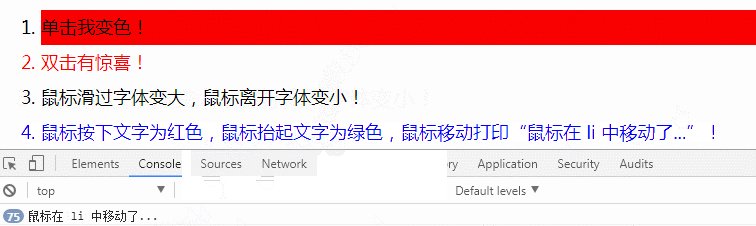
<li>鼠标按下文字为红色,鼠标抬起文字为绿色,鼠标移动打印“鼠标在 li 中移动了...”!</li>
</ol>
<script>
// 获取 li 标签
var oLis = document.getElementsByTagName("li");
/* 单击第一个 li */
oLis[0].onclick = function () {
this.style.backgroundColor = 'red';
}
/* ******************************************* */
/* 双击第二个 li */
oLis[1].ondblclick = function () {
this.style.color = 'red';
}
/* ******************************************* */
/* 鼠标滑过第三个 li */
oLis[2].onmouseover = function () {
this.style.fontSize = 22 + 'px';
}
/* 鼠标离开第三个 li */
oLis[2].onmouseout = function () {
this.style.fontSize = 18 + 'px';
}
/* ******************************************* */
/* 鼠标按下第四个 li */
oLis[3].onmousedown = function () {
this.style.color = 'red';
}
/* 鼠标抬起第四个 li */
oLis[3].onmouseup = function () {
this.style.color = 'blue';
}
/* 鼠标在第四个 li 上移动 */
oLis[3].onmousemove = function () {
console.log('鼠标在 li 中移动了...');
}
</script>
</body>
</html>
【Recommandations associées : Tutoriel d'apprentissage javascript 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

