Maison >interface Web >Questions et réponses frontales >A quoi sert l'attribut html lang ?
A quoi sert l'attribut html lang ?
- 青灯夜游original
- 2021-11-18 09:49:184616parcourir
En HTML, lang est un attribut global qui peut spécifier la langue du contenu d'un élément. La syntaxe est "
" ; elle est généralement utilisée dans la balise "" la langue de la page actuelle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
html L'attribut lang spécifie la langue du contenu de l'élément.
En HTML5, l'attribut lang peut être utilisé sur n'importe quel élément HTML (c'est-à-dire un attribut global).
Syntaxe : <element></element>
langage_code spécifie le code de langue du contenu de l'élément. Manuel de référence du code de langue. Manuel de référence du code de langue
L'attribut lang est généralement utilisé dans la balise "" pour déclarer le type de langue de la page actuelle.
Explication de l'attribut lang de l'élément html en HTML
Quand j'ai commencé à apprendre le HTML, il y avait quelque chose de flou à propos du format HTML de base. Le format de base est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>Qu'est-ce que c'est exactement. la balise html ? Dans quoi se trouve l'attribut lang ? Pourquoi spécifier sa valeur comme « en » ou « zh-CN » ? Mes opinions personnelles sont les suivantes :
1. L'attribut lang est l'abréviation de la langue anglaise, qui signifie langue, "en" représente l'anglais et "zh-CN" représente le chinois
2. a constaté qu'en fait, il n'écrit pas l'attribut lang, il n'y a aucun problème pour afficher l'intégralité du document HTML
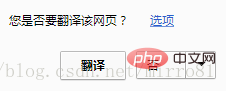
3 Nous savons tous que si vous êtes en Chine, la langue par défaut du navigateur local est le chinois lorsque nous ouvrons un. site Web étranger, le navigateur demandera « Si le contenu de la page Web est traduit en chinois », comme indiqué ci-dessous
Vérifiez le code source de la page Web et trouvez que lang="fr"
4 Connectez-vous à plusieurs. Sites Web locaux chinois et constatez que l'attribut lang n'est pas écrit dans le code source et qu'il n'y a pas de traduction Conseils
5. Tout d'abord, le moteur de recherche ne peut pas déterminer la langue du contenu de la page qu'il explore, car dans sa langue. vue, ce sont tous des fichiers binaires, alors nous devons lui dire dans quelle langue est le contenu de cette page, afin qu'il sache quoi faire ensuite, c'est-à-dire lorsque vous définissez lang sur "en", quoi qu'il arrive. le contenu de la langue est dans votre page Web, il le verra comme l'anglais si la langue par défaut du navigateur local est l'anglais, les options ci-dessus seront invitées et vous demanderont si vous avez besoin d'une traduction. Cela se voit clairement dans les paramètres du navigateur :

Résumé :
1. Le moteur de recherche ne peut pas déterminer dans quelle langue est le contenu de la page, et les gens doivent le dire (les caractéristiques sémantiques sont également reflétées ici, C'est-à-dire que la machine elle-même ne comprend rien, nous devons lui dire ce que c'est, et après lui avoir dit ce que c'est, nous devons également suivre cette règle, ou mettre la langue sur "en", mais nous sommes sur le Web page L'utilisation de contenu en langue chinoise interférera grandement avec la machine et interférera avec l'expérience normale de l'utilisateur. Cela n'a aucun sens)
2. Le navigateur lira la langue de la page et la langue locale et jugera si elles sont cohérentes. aucun traitement ne sera effectué, sinon il vous demandera si une traduction est requise (bien sûr, le principe est que l'utilisateur a coché cette fonction, chrome la vérifie par défaut)
Tutoriel recommandé : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

