Maison >interface Web >Questions et réponses frontales >Le span est-il un élément de bloc en HTML ?
Le span est-il un élément de bloc en HTML ?
- 青灯夜游original
- 2021-11-17 17:36:568937parcourir
En HTML, span n'est pas un élément de bloc, mais un élément en ligne (élément en ligne). L'élément span est principalement utilisé pour accueillir du texte. Plusieurs éléments span peuvent être affichés sur une seule ligne ; la largeur et la hauteur de l'élément span sont déterminées par le contenu et ne peuvent pas être définies avec les attributs width et height. L'élément bloc occupe une ligne exclusive et la largeur et la hauteur peuvent être définies.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
span n'est pas un élément de bloc, mais un élément en ligne (élément en ligne est principalement utilisé pour accueillir du texte). span définit uniquement le contenu dans son ensemble et l'exploite sans affecter la mise en page et l'affichage.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
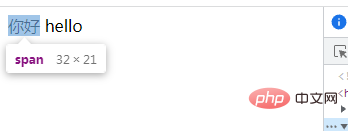
<span>你好</span> <span>hello</span>
</body>
</html>
On peut voir que plusieurs éléments span peuvent être affichés sur une seule ligne et que la largeur et la hauteur de l'élément span sont déterminées par le contenu contenu et ne peuvent pas être définies par la largeur et la hauteur ; attributs. Et ce sont les caractéristiques des éléments en ligne.
Éléments de niveau bloc
L'attribut d'affichage des éléments de niveau bloc est généralement block Pourquoi dois-je dire habituellement Parce que l'attribut d'affichage de li est un élément de liste et l'attribut d'affichage de table est une table, mais ils sont tous des éléments de niveau bloc.
Caractéristiques des éléments de niveau bloc
Les éléments de niveau bloc occupent une seule ligne
Vous pouvez définir la largeur, la hauteur, la hauteur de ligne, les marges et le remplissage de l'élément
Le bloc L'élément -level occupe son élément parent L'espace entier du (conteneur)
peut accueillir des éléments en ligne et d'autres éléments de bloc
Pourquoi les éléments de niveau bloc doivent-ils occuper leur propre ligne ? Étant donné que la largeur de l'élément de niveau bloc occupera toute la largeur de l'élément parent, il n'y a pas d'espace supplémentaire pour afficher d'autres éléments et vous ne pouvez démarrer qu'une nouvelle ligne.
Les éléments courants au niveau du bloc sont :
<div> <p> <h1>~<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
Éléments en ligne
L'attribut d'affichage des éléments en ligne est : inline
Les caractéristiques des éléments en ligne
-
sont affichées côte à côte avec d'autres éléments en ligne. sur une seule ligne ;
La largeur et la hauteur de l'élément ne peuvent pas être définies, mais la hauteur de la ligne peut être définie en hauteur de ligne
La largeur de l'élément est la largeur du texte ou de l'image qu'il contient et ne peut pas être changé.
Les éléments en ligne ne peuvent accueillir que du texte ou d'autres éléments en ligne
Les éléments en ligne peuvent définir des marges horizontales, mais pas verticalement. Le remplissage peut être défini horizontalement et verticalement
Éléments en ligne courants Éléments :
<a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>
Tutoriel recommandé. : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

