Maison >interface Web >js tutoriel >Comment trouver des éléments sans un certain attribut dans jquery
Comment trouver des éléments sans un certain attribut dans jquery
- 青灯夜游original
- 2021-11-15 18:36:523135parcourir
Méthode de recherche : 1. Utilisez les sélecteurs ":not()" et "[attribute]", la syntaxe "$("Element:not([attribute])"" 2. Utilisez la méthode not() et Sélecteur "[attribut]", la syntaxe est "$(element).not([attribut])".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, si vous souhaitez trouver des éléments qui contiennent un certain attribut, vous devez utiliser un sélecteur d'attribut[attribute]。
Et pour trouver des éléments qui ne contiennent pas un certain attribut, vous devez combiner un sélecteur négatif ":not( )" ou non ( ).
Grammaire :
:not([attribute]) not([attribute])
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li:not([id])").css("background-color", "#B2E0FF");
$("li").not("[class]").css("background-color", "#ff0307");
});
</script>
</head>
<body>
<html>
<body>
<div id="choose">
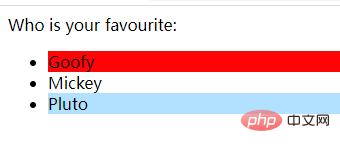
Who is your favourite:
<ul>
<li id="li1">Goofy</li>
<li id="li2" class="li">Mickey</li>
<li class="li">Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les fonctions principales de jquery
- Quelles sont les méthodes de lecture des nœuds dans jquery ?
- Comment déterminer si un élément possède un certain attribut dans jquery
- Comment supprimer un élément de la fin dans jquery
- Comment déterminer quel élément se trouve l'élément actuel dans jquery

