Maison >interface Web >js tutoriel >Comment déterminer quel élément se trouve l'élément actuel dans jquery
Comment déterminer quel élément se trouve l'élément actuel dans jquery
- 青灯夜游original
- 2021-11-15 17:46:324290parcourir
Dans jquery, vous pouvez utiliser la méthode index() pour déterminer de quel élément se trouve l'élément actuel. Cette méthode peut renvoyer la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés ; )".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode index() pour déterminer de quel élément correspond l'élément actuel. La méthode
index() renvoie la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés. Notez que le numéro de séquence d'index commence à 0.
Syntaxe :
$(selector).index()
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("li").click(function(){
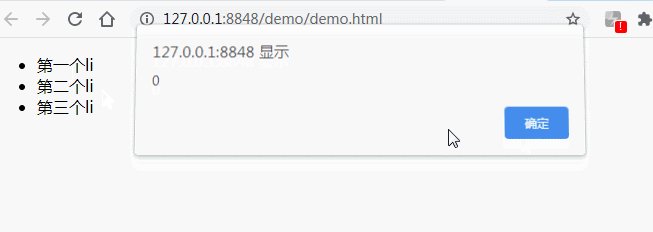
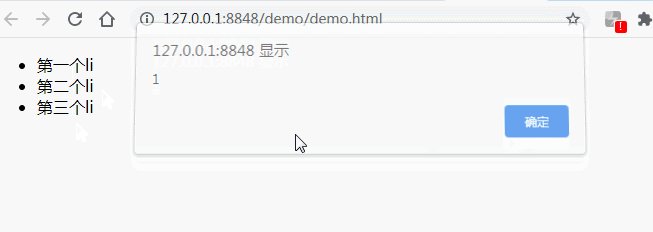
alert($(this).index());
});
});
</script>
</body>
</html>Le code jQuery ci-dessus, car le numéro de séquence d'index commence à 0, si vous cliquez sur le premier, il affichera "0", s'il s'agit de la deuxième balise li, il affichera "1".

Tutoriels associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

