Maison >interface Web >js tutoriel >Comment supprimer l'élément parent en fonction de l'élément spécifié dans jquery
Comment supprimer l'élément parent en fonction de l'élément spécifié dans jquery
- 青灯夜游original
- 2021-11-15 17:54:092873parcourir
Dans jquery, vous pouvez utiliser la méthode unwrap() pour supprimer son élément parent en fonction de l'élément spécifié. Cette méthode peut supprimer l'élément parent de l'élément sélectionné, mais se conservera dans sa syntaxe d'origine "$(sélecteur ; ).déballer ()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode unwrap() pour supprimer l'élément parent d'un élément spécifié. La méthode
unwrap() supprime l'élément parent de l'élément sélectionné, mais se laisse lui-même (ainsi que les éléments frères, le cas échéant) dans sa position d'origine.
Syntaxe :
$(selector).unwrap()
Remarque : Cette méthode n'accepte aucun paramètre.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
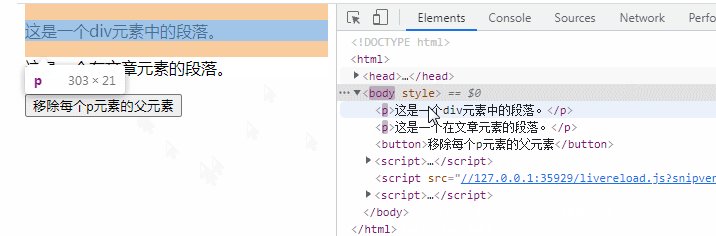
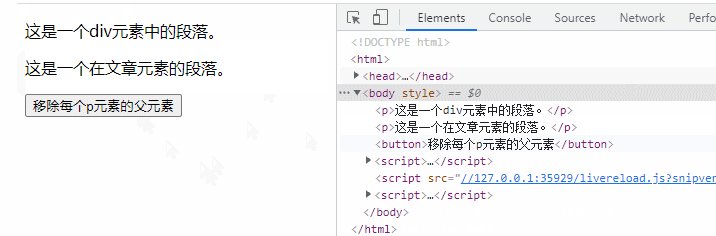
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
background-color: yellow;
}
article {
background-color: pink;
}
</style>
</head>
<body>
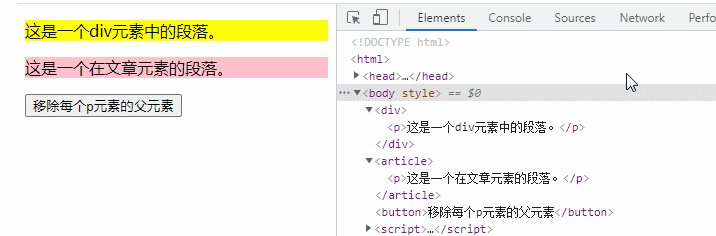
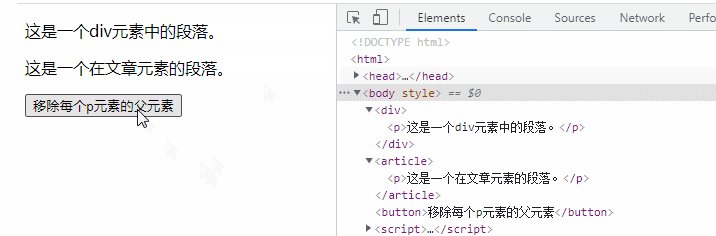
<div>
<p>这是一个div元素中的段落。</p>
</div>
<article>
<p>这是一个在文章元素的段落。</p>
</article>
<button>移除每个p元素的父元素</button>
</body>
</html>
Recommandation de didacticiel associée : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

