Maison >interface Web >tutoriel CSS >Comment définir l'espacement entre les lettres dans un mot en CSS
Comment définir l'espacement entre les lettres dans un mot en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-15 16:53:564388parcourir
En CSS, vous pouvez utiliser l'attribut "letter-spacing" pour définir l'espacement entre les lettres au sein d'un mot. La fonction de cet attribut est d'augmenter ou de diminuer l'espacement entre les caractères. Il vous suffit d'ajouter "{letter-spacing". : valeur d'espacement ; }" style.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir l'espacement entre les lettres dans un mot en utilisant CSS
Créez un nouveau fichier HTML et nommez-le test.html pour expliquer comment CSS ajuste la distance entre les lettres anglaises. Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte à tester. Ajoutez le style « espacement des lettres : taille d'intervalle ; » à la balise p. La propriété
letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères).
Cette propriété définit la quantité d'espace insérée entre les zones de caractères de texte. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres. Par conséquent, la valeur normale équivaut à une valeur de 0.
Remarque : les valeurs négatives sont autorisées, ce qui rapprochera les lettres.
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
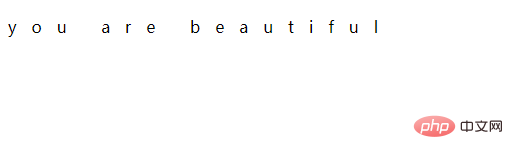
<p>you are beautiful</p>
</body>
</html>Résultat de sortie : 
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

