Maison >interface Web >tutoriel CSS >Comment implémenter la traduction d'éléments en CSS3
Comment implémenter la traduction d'éléments en CSS3
- 青灯夜游original
- 2021-11-10 15:46:327428parcourir
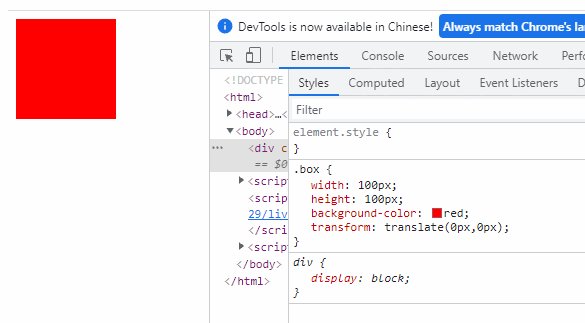
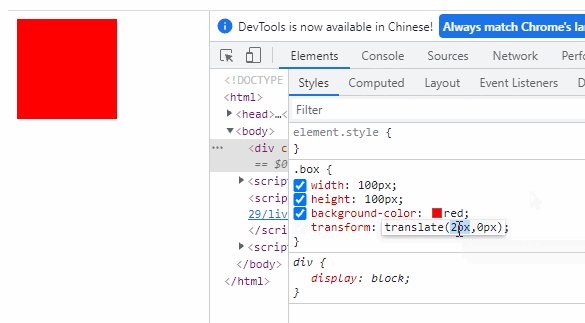
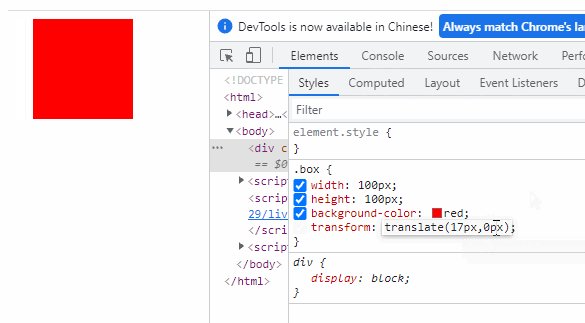
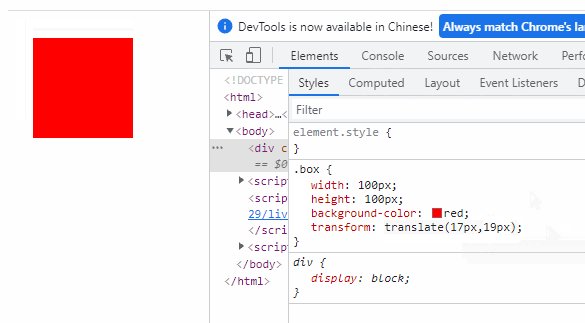
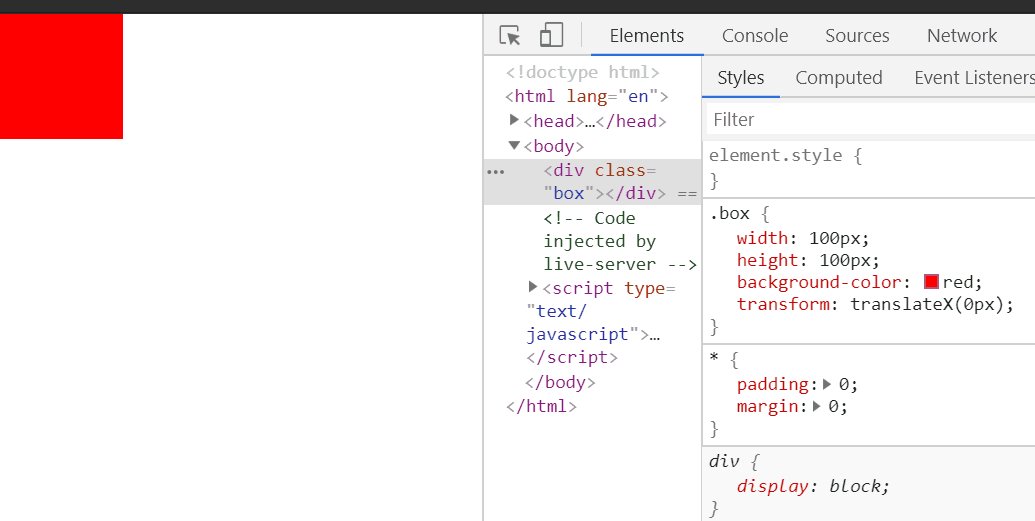
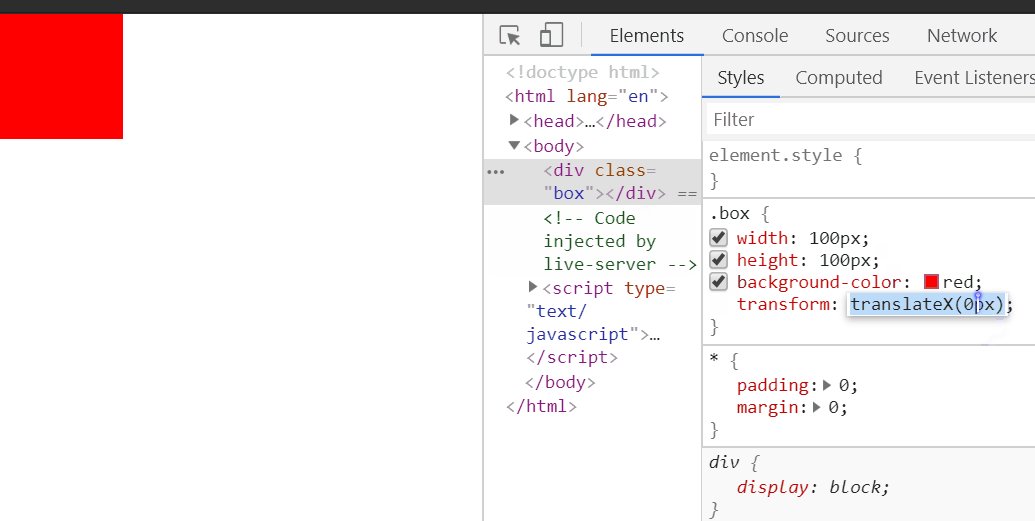
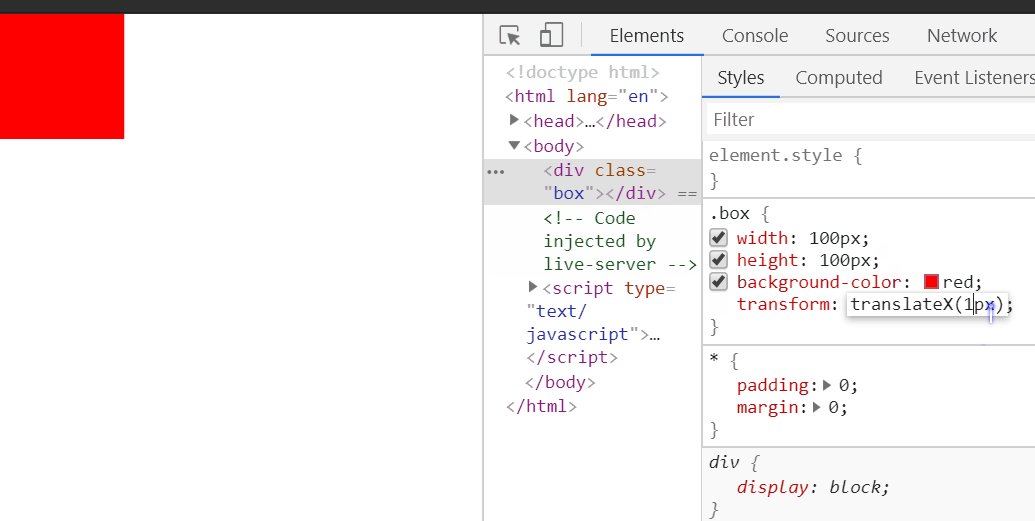
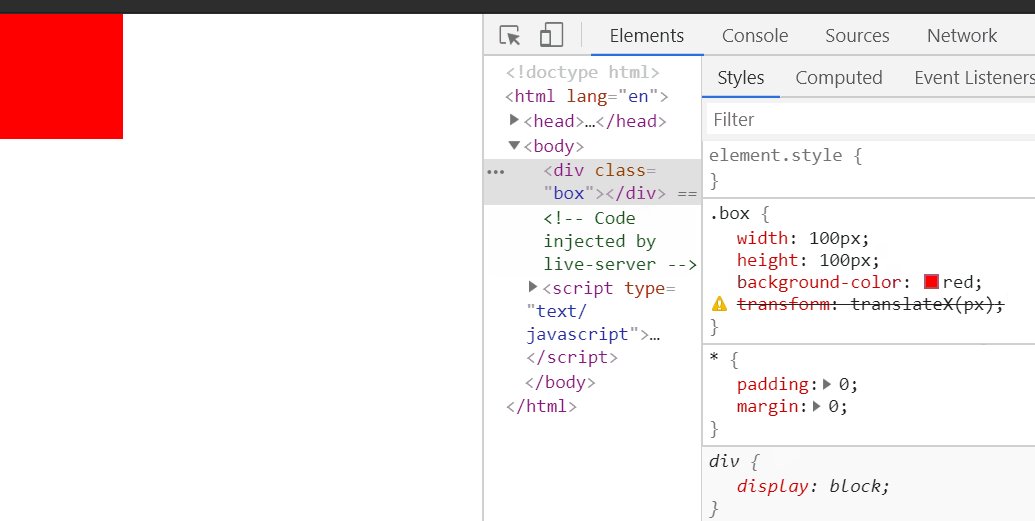
En CSS3, l'attribut transform peut être utilisé pour obtenir l'effet de traduction d'élément. Lorsque la valeur de cet attribut est définie sur "translate(x,y)", l'élément peut être traduit le long de l'axe des x et de l'axe des y. . Lorsqu'il s'agit de "translateX(x)", l'élément peut être traduit le long de l'axe des x. Lorsqu'il s'agit de "translateY(y)", il peut traduire l'élément le long de l'axe des y.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, l'attribut transfrom peut être utilisé pour obtenir un effet de traduction d'élément.
La propriété Transform applique une transformation 2D ou 3D à un élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément. L'attribut
Transform a trois valeurs pour la traduction :
translate(x,y) définit une transformation 2D qui traduit les éléments le long des axes x et y.
translateX(x) Définit la transformation, en traduisant l'élément le long de l'axe des x.
translateY(y) Définit la transformation, en traduisant l'élément le long de l'axe y.
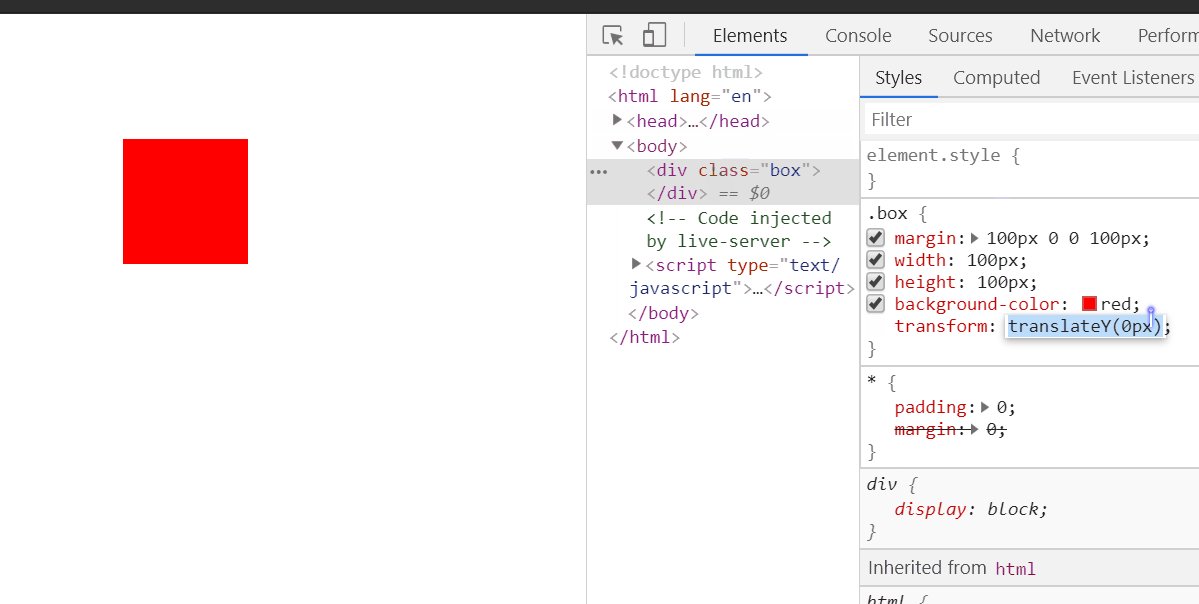
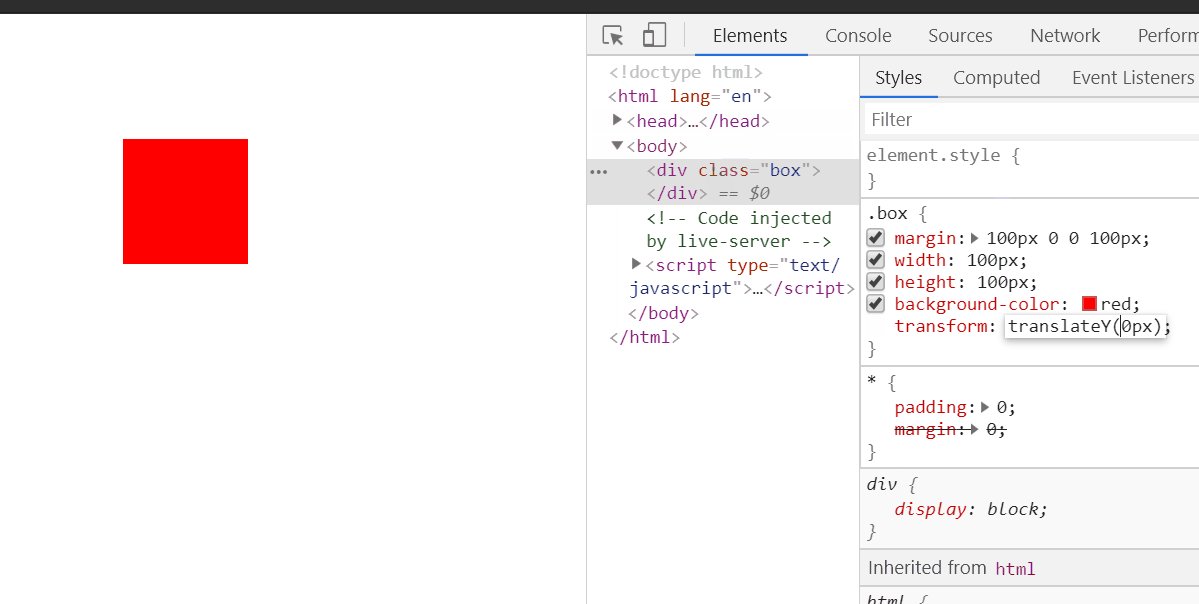
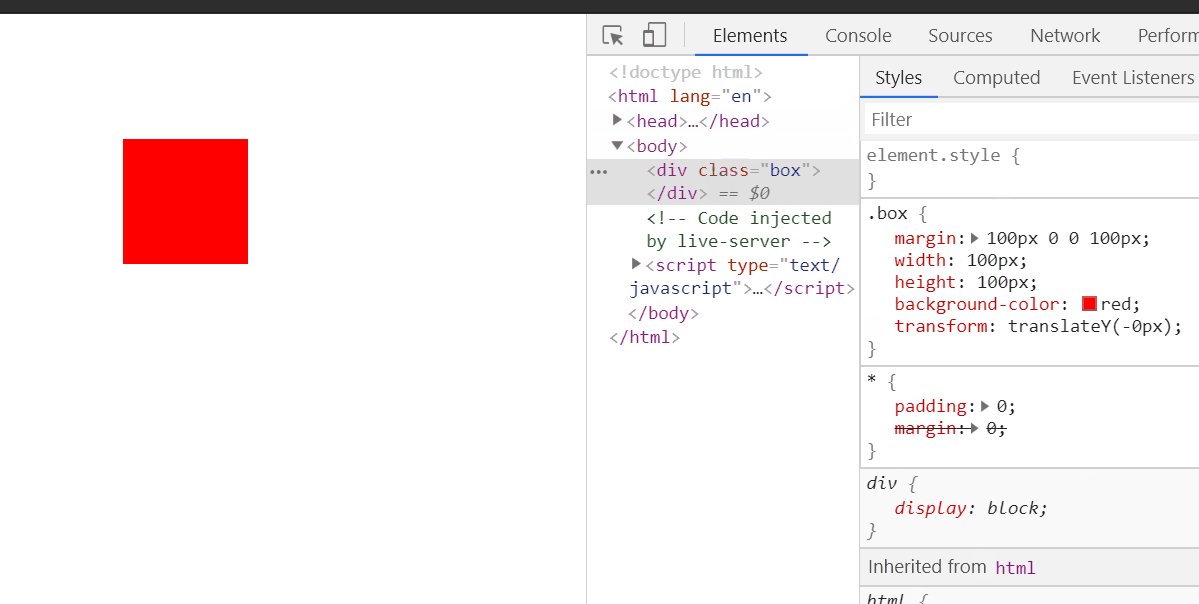
Nous utilisons le paramètre translation pour implémenter le mouvement
translate(x,y) : Translate le long de l'axe x et de l'axe y

translateX : Translate vers l'axe X , remplissez le nombre positif pour traduire à droite, remplissez un nombre négatif, traduisez à gauche

translateY : traduisez vers l'axe Y, remplissez un nombre positif, traduisez vers le bas, remplissez un nombre négatif, traduisez

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)
- Une astuce pour vous apprendre à utiliser CSS3 pour créer des boutons et ajouter des effets dynamiques (partage de code)
- Un article expliquant comment implémenter la rotation de trajectoire elliptique avec CSS3 (résumé)
- Article élémentaire : Comment utiliser CSS3 pour créer un chargement d'amour (explication détaillée du code)
- Pourquoi CSS3 doit-il être préfixé ?

