Maison >interface Web >js tutoriel >Comment définir la hauteur du tableau en javascript
Comment définir la hauteur du tableau en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-10 15:41:094674parcourir
Comment définir la hauteur du tableau en JavaScript : 1. Obtenez l'objet tableau en fonction de la valeur de l'identifiant via l'instruction "document.getElementById('Id');" table height";" instruction as Il suffit de définir la hauteur de la table.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment définir la hauteur du tableau en JavaScript :
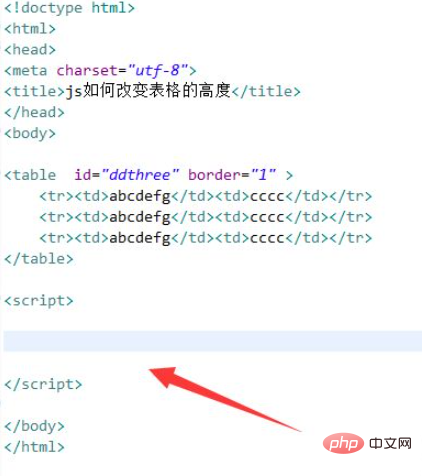
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment js modifie la hauteur du tableau.

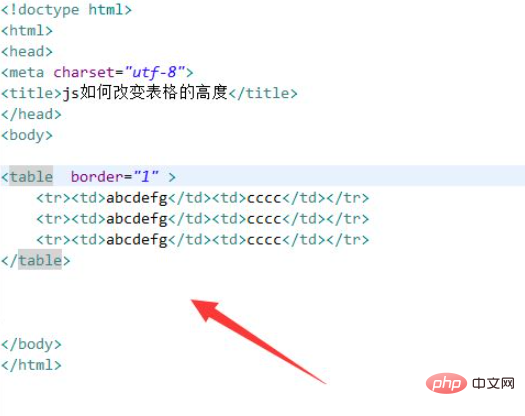
2. Dans le fichier test.html, utilisez la balise table pour créer un tableau à tester.

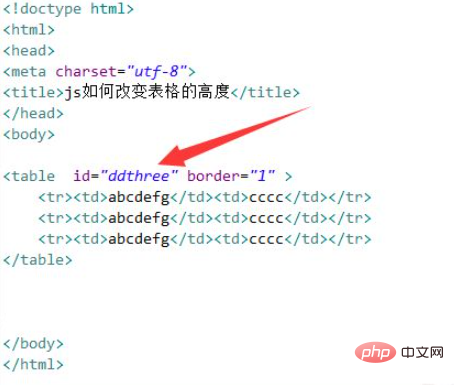
3. Dans le fichier test.html, définissez l'identifiant de la balise table sur ddtrois.

4. Dans le fichier test.html, créez une balise de script pour écrire du code js.

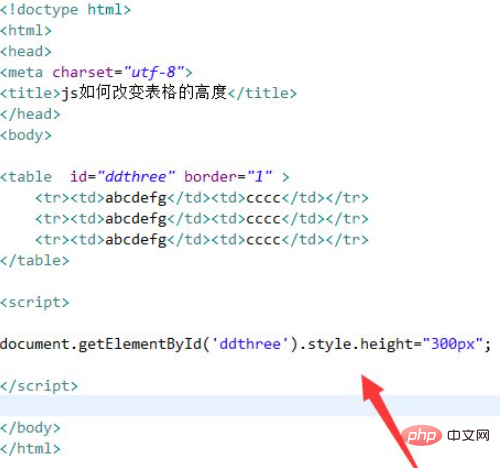
5. Dans la balise js, obtenez l'objet table via l'identifiant et utilisez l'attribut height pour définir la hauteur de la table à 300px.

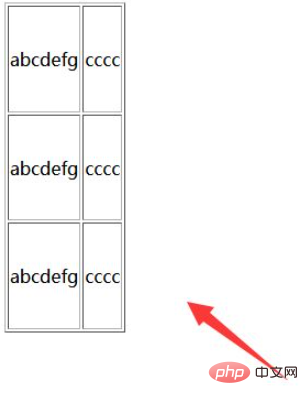
6. Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Résumé :
1. Créez une table à l'aide de la balise table et définissez l'identifiant de la balise table sur ddtrois.
2. Dans la balise js, obtenez l'objet table via l'identifiant et utilisez l'attribut height pour définir la hauteur de la table à 300px.
3. Ouvrez le fichier test.html dans le navigateur et affichez les résultats.
Apprentissage recommandé : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

