Maison >interface Web >js tutoriel >Comment définir la couleur d'arrière-plan de l'étiquette en javascript
Comment définir la couleur d'arrière-plan de l'étiquette en javascript
- 王林original
- 2021-11-10 14:11:359015parcourir
Comment définir la couleur d'arrière-plan d'une étiquette en JavaScript : 1. Créez un bouton et liez l'événement onclick au bouton ; 2. Créez la fonction funcbg() et obtenez l'objet p via l'identifiant ; valeur à l’attribut background dans l’attribut style Can.

L'environnement d'exploitation de cet article : système windows10, javascript 1.8.5, ordinateur thinkpad t480.
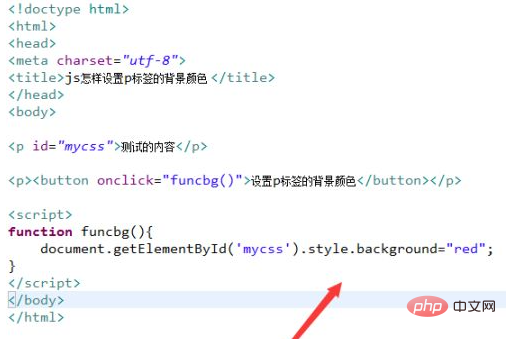
Créez un nouveau fichier text.html, créez un bouton dans le fichier test.html, liez l'événement onclick au bouton du bouton et lorsque vous cliquez sur le bouton, exécutez la fonction funcbg().
Dans la balise js, créez la fonction funcbg(). Au sein de la fonction, utilisez la méthode getElementById() pour obtenir l'objet p via l'id En attribuant une valeur à l'attribut background dans l'attribut style, la couleur d'arrière-plan de. la balise p peut être modifiée.
Comme suit :

Apprentissage recommandé : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

