Maison >interface Web >js tutoriel >JavaScript implémente la modification de la couleur d'arrière-plan après avoir cliqué sur le bouton (deux méthodes)
JavaScript implémente la modification de la couleur d'arrière-plan après avoir cliqué sur le bouton (deux méthodes)
- 藏色散人original
- 2021-08-31 10:43:1416981parcourir
Dans l'article précédent "Modifiez la valeur href de l'étiquette après avoir cliqué sur le bouton via JavaScript", je vous ai présenté comment modifier la valeur href de l'étiquette après avoir cliqué sur le bouton via JavaScript. Les amis intéressés peuvent en apprendre davantage. ~
Ensuite, cet article continuera à vous présenter comment utiliser JavaScript pour changer la couleur d'arrière-plan après avoir cliqué sur un bouton.
Je vais vous présenter deux méthodes ci-dessous :
La première méthode
Remarque : Cette méthode utilise JavaScript pour changer la couleur d'arrière-plan après avoir cliqué sur le bouton. Utilisez la propriété backgroundColor du style HTML DOM pour modifier la couleur d’arrière-plan après avoir cliqué sur le bouton. Cette propriété est utilisée pour définir la couleur d'arrière-plan de l'élément.
Le code est le suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff311f;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str = "单击按钮更改背景颜色";
el_up.innerHTML = str;
function changeColor(color) {
document.body.style.background = color;
}
function gfg_Run() {
changeColor('yellow');
el_down.innerHTML = "背景颜色已改变";
}
</script>
</body>
</html>L'effet est le suivant :

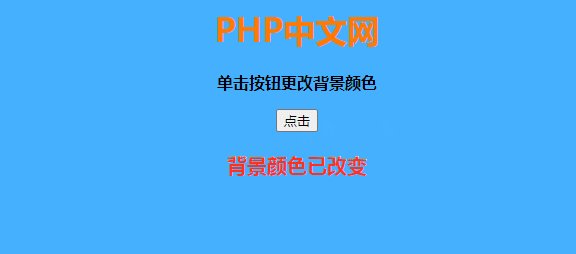
La deuxième méthode
Cette méthode utilise jQuery pour changer la couleur d'arrière-plan après avoir cliqué sur le bouton. La méthode text() est utilisée pour définir le contenu du texte sur l'élément sélectionné ; la méthode on() est utilisée comme gestionnaire d'événements pour l'élément sélectionné et la méthode css() est utilisée pour modifier/définir la couleur d'arrière-plan ; de l'élément.
Le code est le suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src ="jquery.min.js"></script>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7a03;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button>
点击
</button>
<p id = "GFG_DOWN" style =
"color:#ff311f; font-size: 20px; font-weight: bold;">
</p>
<script>
$('#GFG_UP').text("单击按钮更改背景颜色");
$('button').on('click', function() {
$('body').css('background', '#45b1ff');
$('#GFG_DOWN').text("背景颜色已改变");
});
</script>
</body>
</html>L'effet est le suivant :

Vous pouvez également copier l'exemple de code ci-dessus pour tester localement !
Enfin, je voudrais recommander "Tutoriel JavaScript de base" à tout le monde~ Bienvenue à tous pour apprendre~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment comparer deux dates en utilisant JavaScript
- Une brève analyse des méthodes d'opération d'horodatage en JavaScript (avec code)
- JavaScript restreint la zone de saisie pour autoriser uniquement les entiers et les points décimaux (deux méthodes)
- Supprimer le dernier élément du tableau à l'aide de JavaScript (3 façons)

