Maison >interface Web >js tutoriel >JavaScript restreint la zone de saisie pour autoriser uniquement les entiers et les points décimaux (deux méthodes)
JavaScript restreint la zone de saisie pour autoriser uniquement les entiers et les points décimaux (deux méthodes)
- 藏色散人original
- 2021-08-26 14:22:504419parcourir
Dans l'article précédent "Comment utiliser JavaScript pour supprimer l'extension et obtenir le nom du fichier en un clic", je vous ai présenté comment supprimer l'extension en un clic et obtenir le nom du fichier via JavaScript. Les amis dans le besoin peuvent le faire. lisez et apprenez-en ~
Le thème de cet article est de vous apprendre à utiliser JavaScript pour limiter la zone de saisie afin d'autoriser uniquement les nombres entiers et les points décimaux, et de ne pas autoriser l'utilisation d'autres symboles.
Maintenant, je vais vous présenter deux méthodes d'implémentation :
La première méthode :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 id="h1"
style="color:#ff311f;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
请输入内容:
<input id="input"
oninput="valid(this)"
type="text">
</form>
<br>
<p id="GFG_DOWN"
style="font-size: 23px;
font-weight: bold;
color: #ff311f; ">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"查看输入是否有效";
var RegExp = new RegExp(/^\d*\.?\d*$/);
var val = document.getElementById("input").value;
function valid(elem) {
if (RegExp.test(elem.value)) {
val = elem.value;
el_down.innerHTML = "输入的是有效字符";
} else {
elem.value = val;
el_down.innerHTML = "输入的是无效字符";
}
}
</script>
</body>
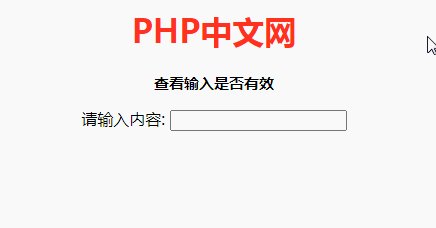
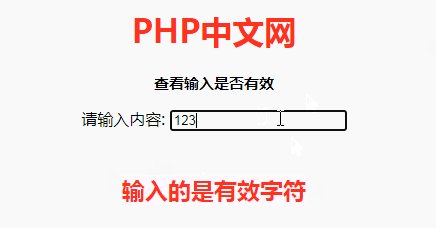
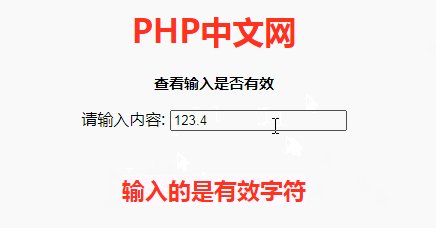
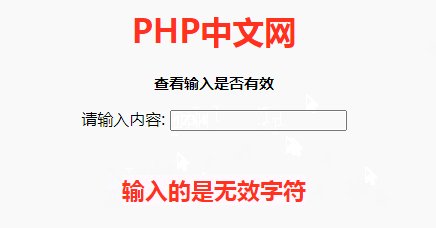
</html>Les résultats d'exécution sont les suivants :

Dans l'exemple de code ci-dessus :
RegExp est utilisé pour vérifier l'entrée.
Chaque fois que vous saisissez un caractère, l'intégralité de l'entrée est comparée à une RegExp pour vérifier la validité.
S'il est valide, le caractère est rendu valide et ajouté à l'entrée, sinon il n'est pas valide.
Deuxième méthode :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 id="h1"
style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
请输入内容:
<input id="input"
onkeypress="return GFG_Fun(this, event)"
type="text">
</form>
<br>
<p id="GFG_DOWN"
style="font-size: 23px;
font-weight: bold;
color: orange; ">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"查看输入是否有效";
function isValid(el, evnt) {
var charC = (evnt.which) ? evnt.which : evnt.keyCode;
if (charC == 46) {
if (el.value.indexOf('.') === -1) {
return true;
} else {
return false;
}
} else {
if (charC > 31 && (charC < 48 || charC > 57))
return false;
}
return true;
}
function GFG_Fun(t, evnt) {
var a = isValid(t, evnt);
if (a) {
el_down.innerHTML = "输入的是有效字符";
} else {
el_down.innerHTML = "输入的是无效字符";
}
return a;
}
</script>
</body>
</html>Le résultat d'exécution est le suivant :

Dans l'exemple de code ci-dessus :
Chaque fois qu'un caractère est saisi, il est vérifié si le caractère est valide.
Cet exemple vérifie également le nombre de décimales saisies. On ne peut pas saisir 2 décimales.
Si le caractère est valide, il est ajouté à l'entrée, sinon il n'est pas valide.
Enfin, je voudrais recommander "Tutoriel de base JavaScript" à tout le monde ~ Bienvenue à tous pour apprendre ~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Deux façons d'obtenir les clés d'un tableau associatif en JavaScript
- Une brève analyse des objets intégrés de Reflect en JavaScript (explication détaillée du code)
- Comment supprimer l'extension et obtenir le nom du fichier en cliquant sur JavaScript
- Une brève analyse des méthodes d'opération d'horodatage en JavaScript (avec code)

