Maison >interface Web >tutoriel CSS >Comment définir la taille et la couleur des bordures en CSS
Comment définir la taille et la couleur des bordures en CSS
- 青灯夜游original
- 2021-11-09 16:47:5911004parcourir
Comment définir la taille et la couleur de la bordure en CSS : 1. Utilisez l'attribut border-width pour définir la taille de la bordure de l'élément, la syntaxe "border-width: width value;" 2. Utilisez l'attribut border-color pour définir la couleur de la bordure, la syntaxe "border -color: color value;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
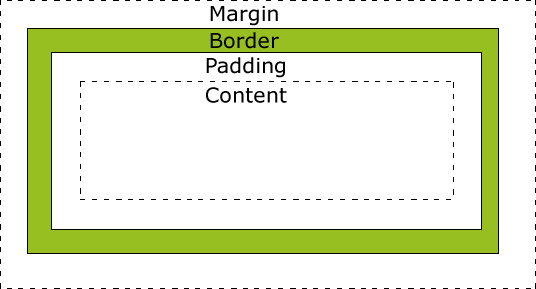
Tous les éléments HTML peuvent être considérés comme des boîtes. En CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et la bordure de l'élément environnant.

Définissez la taille et la couleur de la bordure en CSS
Définissez la taille de la bordure en CSS
En CSS, utilisez l'attribut border-width pour définir la taille de la bordure de l'élément.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
}
.box1 {
border: 1px solid red;
}
.box2 {
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>Définissez le style de bordure avec CSS
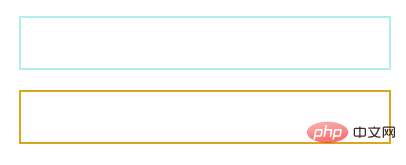
En CSS, vous pouvez utiliser l'attribut border-color pour définir la couleur de la bordure.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
border: 2px solid red;
}
.box1 {
border-color: paleturquoise;
}
.box2 {
border-color: goldenrod;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


