Maison >interface Web >tutoriel CSS >Comment définir la hauteur maximale de div en CSS
Comment définir la hauteur maximale de div en CSS
- 青灯夜游original
- 2021-11-09 15:41:264924parcourir
En CSS, vous pouvez utiliser l'attribut max-height pour définir la hauteur maximale d'un div. La fonction de cet attribut est de définir la hauteur maximale de l'élément. Il vous suffit d'ajouter le "div{max-height : valeur de hauteur maximale;}" style à l'élément div. C'est tout.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut max-height pour définir la hauteur maximale d'un div. L'attribut
max-height définit la hauteur maximale d'un élément. REMARQUE : La propriété max-height n'inclut pas le remplissage, les bordures ou les marges !
Exemple :
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
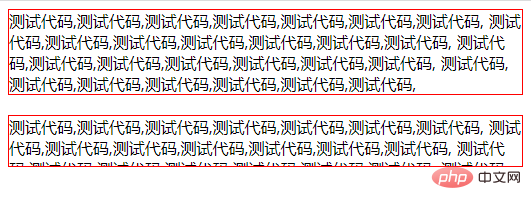
</html>Rendu :

On peut voir que la hauteur de l'élément div.box1 change avec la hauteur du contenu de l'élément tandis que l'élément div.box2 change également avec la hauteur lorsque le la hauteur maximale ne dépasse pas 50 px. La hauteur du contenu de l'élément change, mais une fois dépassée, elle ne changera pas et les éléments dépassés seront masqués.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

