Maison >interface Web >tutoriel CSS >Comment effacer le propre espacement de la balise p en CSS
Comment effacer le propre espacement de la balise p en CSS
- 青灯夜游original
- 2021-11-09 11:44:515185parcourir
En CSS, vous pouvez effacer la balise p elle-même en définissant le style "p {padding:0;margin: 0;-webkit-margin-before: 0;-webkit-margin-after: 0;}" sur p espacement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, chaque balise a un style par défaut. Par exemple, la balise p elle-même a un espacement :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p {
border: 1px solid red;
}
</style>
</head>
<body>
<p>hello</p>
<p>hello</p>
</body>
</html>
Alors, comment supprimer l'espacement de la balise p elle-même ?
Nous pouvons utiliser les attributs margin et padding et définir leurs valeursà 0 :
p {
padding:0;
margin: 0;
}De cette façon, l'espacement de la balise p peut être effacé :

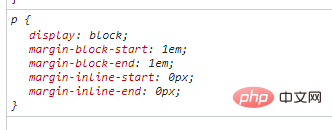
Mais dans certains navigateurs, quand même, p a toujours une marge haut et bas, car

ici-webkit-margin-after和 -webkit-margin-before a 1rem, il est donc préférable de les définir tous les deux sur 0
-webkit-margin-before: 0; -webkit-margin-after: 0;
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- A quoi servent les feuilles de style CSS externes ?
- N façons de créer diverses barres de progression en utilisant du CSS pur (partage de résumé)
- 10 outils de visualisation CSS qui valent la peine d'être collectés (partagés)
- 12 astuces CSS à mettre en favoris ! !
- Quelles sont les fonctions des quatre pseudo-classes d'hyperliens CSS ?

