Maison >interface Web >js tutoriel >Quelles sont les structures de boucle en javascript
Quelles sont les structures de boucle en javascript
- 青灯夜游original
- 2021-11-05 11:53:387248parcourir
Il existe trois types de structures de boucle js : 1. boucle for, avec la syntaxe "for (instruction d'initialisation ; condition de boucle ; auto-incrémentation ou auto-décrémentation) {bloc de code}" 2. boucle while, avec la syntaxe ; "while (instruction conditionnelle) {bloc de code" }"; 3. boucle "do while", syntaxe "do{statement block} while (instruction conditionnelle);".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La soi-disant boucle consiste à exécuter à plusieurs reprises un morceau de code. La capacité de jugement des ordinateurs est bien inférieure à celle des humains. Les ordinateurs sont meilleurs dans un domaine : la répétition constante. Et nous appelons cela une boucle en JavaScript. Découvrons les boucles en JavaScript.
Quelles sont les structures de boucle js ?
Il existe trois types de structures de boucle js
for loop==> la condition spécifiée est vraie, bloc de code de boucle
do while loop==> Lorsque la condition spécifiée est vraie, le bloc de code de boucle
1 pour la boucle
for est composé de deux parties, le contrôle conditionnel et. corps de la boucle
for(初始化语句;循环条件;自增或自减){
需要重复的代码块;
}
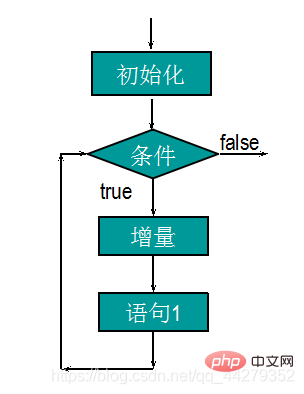
La structure de l'instruction for est comme indiqué dans la figure :
Ordre d'exécution de la boucle
1 Expression d'initialisation2. Blocs de code qui doivent être répétés
4. Expression d'opération après la boucle
Boucle for simple, une exécution de la boucle modifiera la valeur d'une variable Exemple : afficher une valeur de 1 à 100for(var i=1; i <= 100; i++){
//在循环开始时设置一个变量i;//定义运行循环的条件i<=100;//每个循环执行后,变量增加1
console.log(i);
}2. Boucle WhileLa boucle while exécutera une section de code à plusieurs reprises jusqu'à ce qu'une certaine condition ne soit plus remplie.
while(条件表达式语句){
执行的代码块;
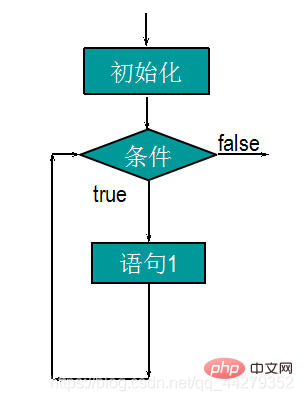
}while La structure de la boucle est comme indiqué dans la figure :
while séquence d'exécution
Lorsque notre valeur de retour conditionnelle est vraie, le bloc de code à l'intérieur des accolades sera exécuté. Après l'exécution Après l'instruction entre accolades, l'instruction entre accolades sera répétée jusqu'à ce que la valeur de retour de la condition de jugement soit fausse et la boucle ne se terminera pas. 
Cas :
var i = 0;
while (i < 10){
console.log(i);
i++;
}
//while循环会先判定条件,再根据条件是否成立达成决定是否进入循环
//如果条件一开始就是false ,则不会进入循环Inconvénients :
Lorsque vous utilisez l'instruction while, assurez-vous d'écrire des accolades
- S'il n'y a aucune condition, elle s'exécutera indéfiniment, provoquant une boucle infinie.
- 3. Structure de la boucle do while
Le principe de base de la structure do while est fondamentalement le même que celui de la structure while, mais il garantit que le corps de la boucle est exécuté au moins une fois. Parce qu'il exécute d'abord le code, puis juge la condition
Syntaxe :
do {
执行语句块;
}
while(条件表达式语句);
do while Ordre d'exécution :
Exécutez d'abord le code une fois, puis portez le jugement. Différent de la boucle while, do while exécutera le code une fois quelles que soient les conditions
Cas :
var i = 0;
do{
console.log(i);
i++;
}while(i<10);La différence entre while et do while
while : jugez d'abord puis exécutez le corps de la boucle si la condition n'est pas vrai
- do… while : Exécutez d'abord, puis déterminez si la condition n'est pas vraie. Exécutez le corps de la boucle au moins une fois
- [Apprentissage recommandé :
- Tutoriel avancé javascript
]
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

