Maison >interface Web >js tutoriel >Quelles sont les façons d'utiliser set pour dédupliquer des tableaux en javascript ?
Quelles sont les façons d'utiliser set pour dédupliquer des tableaux en javascript ?
- 青灯夜游original
- 2021-11-04 17:03:3516682parcourir
Méthodes pour dédoublonner des tableaux : 1. Utilisez l'objet set avec la méthode "Array.from()" du tableau, la syntaxe est "Array.from(new Set(arr))" ; l'opérateur d'extension ". ..", syntaxe "[...new Set(arr)]".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Javascript utilise set pour dédupliquer les tableaux
En javascript, vous pouvez utiliser l'objet set avec la méthode "Array.from()" du tableau pour dédupliquer le tableau.
Set est une nouvelle structure de données fournie par ES6, qui est similaire à un tableau, mais n'a pas de valeurs en double. Grâce à cette fonctionnalité, nous pouvons convertir le tableau en un type Set pour la déduplication, puis utiliser la méthode Array.from pour le convertir à nouveau en tableau.
La méthode Array.from est utilisée pour convertir deux types d'objets en tableaux réels : les objets de type tableau et les objets itérables (y compris les nouvelles structures de données Set et Map d'ES6).
Syntaxe :
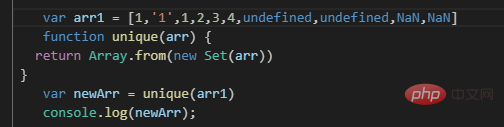
Array.from(new Set(arr))
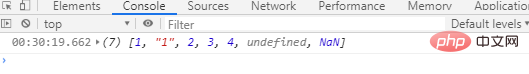
Exemple :


Vous pouvez également utiliser l'objet Set avec l'opérateur spread … pour dédupliquer le tableau.
Grammaire :
[...new Set(arr)]
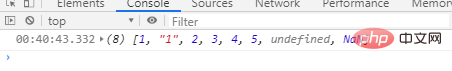
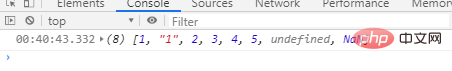
Exemple :


【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

