Maison >interface Web >Questions et réponses frontales >Quelles sont les trois méthodes principales du front-end Web
Quelles sont les trois méthodes principales du front-end Web
- 青灯夜游original
- 2021-10-28 13:51:465393parcourir
Trois méthodes principales du front-end Web : 1. HTML (Hypertext Markup Language), qui est un langage utilisé pour décrire les pages Web ; 2. CSS (Cascading Style Sheets), qui peut être utilisé pour contrôler le style des éléments dans la page ; 3. JavaScript est souvent utilisé pour ajouter une variété de fonctions dynamiques aux pages Web afin de fournir aux utilisateurs des effets de navigation plus fluides et plus esthétiques.

L'environnement d'exploitation de ce tutoriel : système windows7, CSS3&&HTML5&&javascript version 1.8.5, ordinateur Dell G3.
Trois technologies (méthodes) de base du front-end Web
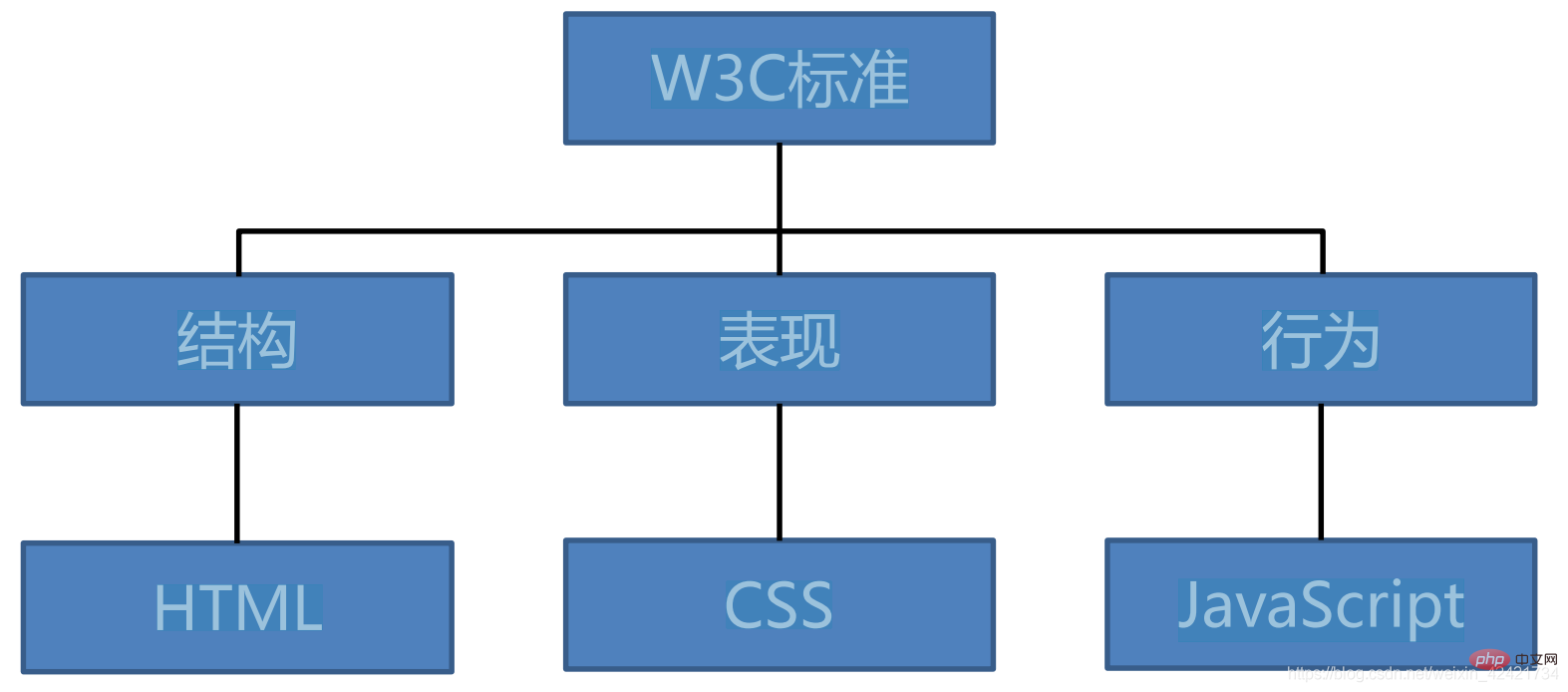
Selon les normes du W3C, une page Web se compose principalement de trois parties : la structure, les performances et le comportement

Structure
Langage de balisage hypertexte : HTML ( Hyper Text Markup Language)
HTML est utilisé pour décrire la structure de la page
html5 : C'est un langage de balisage, principalement composé de balises avec des significations spéciales (Structure du bâtiment)
Performance
Feuilles de style en cascade : Feuilles de style en cascade
CSS est utilisé pour contrôler le style des éléments dans la page
CSS (3) : C'est un Langage descriptif, composé principalement d'une série de sélecteurs (éléments html) et d'attributs (décoration extérieure et intérieure des bâtiments)
comportement
JavaScript est utilisé pour répondre aux opérations des utilisateurs
JavaScript : est un langage de programmation de script, incluant une syntaxe de type Java (types de données, tableaux, branches conditionnelles, boucles, objets...)
Qu'est-ce que le HTML ?
HTML est un langage utilisé pour décrire les pages Web.
HTML fait référence à Hypertext Markup Language (Hyper Text Markup Language)
-
HTML n'est pas un langage de programmation, mais un langage de balisage (langage de balisage)
Le langage de balisage est un ensemble de balises de balisage (balise de balisage) - css peut être utilisé pour créer des feuilles de style pour les pages Web, et les pages Web peuvent être décorées via des feuilles de style.
Ce qu'on appelle la cascade peut considérer la page Web entière comme une structure couche par couche, les niveaux supérieurs couvrant les niveaux inférieurs.
Et CSS peut définir des styles pour chaque niveau de la page Web.
JavaScript est un langage de script
JavaScript est un langage de programmation léger qui est un langage interprété.
JavaScript est un langage interprété. Le langage dit à valeurs interprétées n'a pas besoin d'être compilé en code machine pour être exécuté, mais est exécuté directement. L'étape de compilation étant omise, les langages interprétés sont particulièrement faciles à développer, mais le fonctionnement plus lent des langages interprétés est aussi son inconvénient.
Cependant, la technologie JIT est utilisée dans les langages interprétés, ce qui améliore la vitesse d'exécution. - JavaScript est du code de programmation qui peut être inséré dans des pages HTML.
JavaScript, lorsqu'il est inséré dans une page HTML, peut être exécuté par tous les navigateurs modernes.
JavaScript est facile à apprendre.
Orienté objet basé sur un prototype
- Emplacement d'écriture JS
- Les JS que nous apprenons actuellement sont tous des JS côté client, ce qui signifie qu'ils doivent tous être exécutés dans le navigateur, donc tout notre code JS doit être écrit dans une page Web.
- Notre code JS doit être écrit dans la balise <script> <li></script>
Attributs :
- Pour plus de connaissances sur la programmation, veuillez visiter :
- Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 10 questions d'entretien à haute fréquence sur les CSS dans les entretiens Web front-end
- Quels sont les trois frameworks principaux pour le front-end Web ?
- Une collection complète de questions et réponses d'entretien Web front-end sélectionnées en 2023 (Collection)
- Une brève analyse de l'optimisation des projets front-end Web dans Vue (avec code)
- Solutions inter-domaines WEB front-end que vous méritez de connaître (explication détaillée du code)

