Maison >interface Web >js tutoriel >A quoi sert la méthode javascript open() ?
A quoi sert la méthode javascript open() ?
- 青灯夜游original
- 2021-10-19 17:15:414143parcourir
En JavaScript, la fonction de la méthode open() est de naviguer vers une page Web URL spécifique ou d'ouvrir une nouvelle fenêtre de navigateur, le format de syntaxe est "window.open(URL,name,features,replace)" lorsque le paramètre ; L'URL est Lorsqu'elle est vide, une page Web vierge s'ouvre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. La méthode open() de
window est utilisée pour accéder à une URL spécifique ou ouvrir une nouvelle fenêtre de navigateur.
Syntaxe : window.open(URL,name,features,replace)window.open(URL,name,features,replace)
它接收4个参数:要加载的URL,窗口名称,特性字符串和一个布尔值。以下从window.open的参数设置和返回值两部分来介绍
一、参数设置
参数一:要加载的URL( 可选)
当该参数为空时,打开一个空白网页;若不为空,则导航到改URL所指的网页或者打开一个新的浏览器窗口显示该URL所指网页
参数二:窗口名称(可选)
指被打开窗口的名称:
1、该名称由字母、数字和下划线组成
2、相同的名称的窗口只能创建一个
3、名称中不能含有空格
4、“_blank”、“_self”、“_top”、“_parent”是具有特殊意义的名称
<span style="font-size:18px"><span style="font-size:14px">_blank</span></span>:在新窗口中显示目标网页;
_self:在当前窗口中显示目标网页;
_top:在框架网页的上部显示目标网页,如果没有定义框架,则此项效果与_self相同
_parent
Il reçoit 4 paramètres : URL à charger, nom de la fenêtre, caractères de fonctionnalité String et un booléen . Ce qui suit est introduit à partir des paramètres et des valeurs de retour de window.open
1 Paramètres des paramètres
Paramètre 1 : URL à charger (facultatif)
.
Lorsque ce paramètre est vide, ouvrez une page web vierge ; sinon, accédez à la page web pointée par l'URL ou ouvrez une nouvelle fenêtre de navigateur pour afficher la page web pointée par l'URL
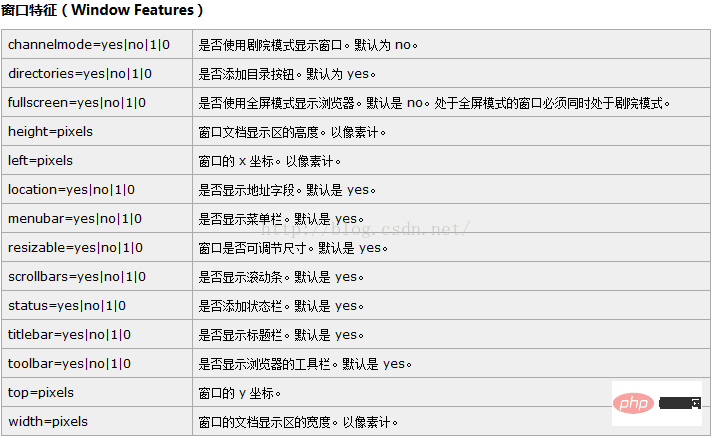
_blank", "_self", "_top", "_parent" sont des noms ayant une signification particulière🎜🎜🎜🎜🎜🎜 ;🎜🎜🎜🎜🎜🎜 top : afficher la page cible à l'adresse en haut de la page du cadre, si vous ne définissez pas le cadre, alors l'effet de cet élément est le même que celui de _self _self est le même🎜🎜🎜🎜🎜🎜🎜 Si ce paramètre spécifie une fenêtre existante, le La méthode open() ne créera plus de nouvelle fenêtre, mais renverra simplement une référence à la fenêtre spécifiée. 🎜🎜🎜🎜🎜🎜Paramètre trois : Chaîne caractéristique (facultatif) 🎜🎜🎜🎜🎜 Définissez les paramètres de la fenêtre, chaque paramètre est séparé par des virgules 🎜🎜🎜🎜🎜La partie ou toutes les options répertoriées dans le tableau peuvent être spécifiées par la valeur de nom de la séparation par virgule. Parmi elles, les paires de valeurs de nom sont égales au nombre égal. Notez que la chaîne de caractéristiques entière n'autorise pas les espaces. window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");Paramètre quatre : valeur booléenne (valeur booléenne)
Ce booléen représente : s'il faut remplacer la page actuellement chargée dans l'historique du navigateur
les quatre paramètres ci-dessus n'ont généralement besoin que de Si le premier paramètre est transmis, le dernier paramètre n'est utilisé que sans ouvrir de nouvelle fenêtre.
La méthode window.open() renvoie une référence à la nouvelle fenêtre afin que nous puissions avoir plus de contrôle sur la nouvelle fenêtre. Tels que :
myWin= window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");
myWin.close(); //调用close()函数关闭新打开的网页
myWin.resizeTo(500,500); //调整大小
myWin.moveTo(300,300); //移动位置 [Apprentissage recommandé :
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

