Maison > Article > interface Web > Une brève discussion des trois types d'instructions dans Angular : type de composant, type structurel et type d'attribut
Une brève discussion des trois types d'instructions dans Angular : type de composant, type structurel et type d'attribut
- 青灯夜游avant
- 2021-10-15 10:35:413531parcourir
Cet article vous guidera à travers les instructions dans Angular et présentera les trois types d'instructions : les instructions de composants, les instructions structurelles et les instructions d'attributs. J'espère qu'il vous sera utile !

Il existe trois types de directives dans Angular :
- Directives de composants - les composants sont des existences spéciales qui ont des modèles
- Directives structurelles - directives qui modifient la disposition du DOM en ajoutant et en supprimant des éléments du DOM. Les plus couramment utilisées sont :
*ngIf,*ngFor,ngSwitch*ngIf,*ngFor,ngSwitch - 属性型指令 — 改变元素、组件或其它指令的外观和行为的指令,常用的有:
NgClass,NgStyle
【相关教程推荐:《angular教程》】
angular 指令——https://angular.cn/guide/built-in-directives
组件型指令
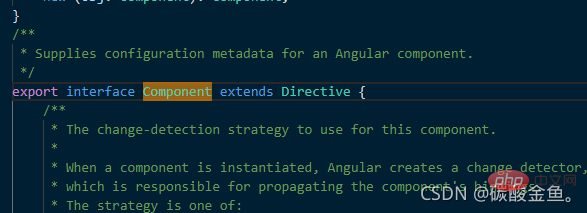
在查看angular源代码时,会看到如下

所以说组件是继承指令的,只是它比较特殊,有模版
同样,因为组件继承指令,在下面属性型和结构型指令的一系列操作,在组件中都是可以实现的
但是因为指令的目的是为了复用,在组件中这样操作是达不到这个目的,所以强烈不推荐这样去操作.
属性型指令
上面说道属性型指令是用来改变元素、组件或其它指令的外观和行为
那么我们如何打造属于自己的属性型指令呢?
首先,创建指令很像创建组件。
- 导入
Directive装饰器 - 导入符号
Input、TemplateRef和ViewContainerRef,视指令类型与需求来选择 - 给指令类添加装饰器。
- 设置
CSS属性选择器 ,以便在模板中标识出这个指令该应用于哪个元素。
自定义属性型指令
1、创建属性型指令appHighlight指令:highlight.directive.ts
// 1、导入 Directive 装饰器
// 3、导入 ElementRef。ElementRef 的 nativeElement 属性会提供对宿主 DOM 元素的直接访问权限
import { Directive, ElementRef } from '@angular/core';
// 2、@Directive() 装饰器的 selector 属性会指定指令的 CSS 属性选择器 [appHighlight]
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
// 4、构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(el: ElementRef) {
// 将对应元素的背景颜色设置为 黄色
el.nativeElement.style.backgroundColor = 'yellow';
}
}与
component和pipe一样,directive也需要在declarations数组中声明才能使用
2、宿主元素用法
<p appHighlight>Highlight me!</p>
处理用户事件
下面指令的功能为:
能够接收2个参数,其中一个为另外一个的默认值
监听宿主元素的鼠标进入和离开事件,在进入时宿主背景颜色为上述传入的值
import { Directive, ElementRef, HostListener, Input } from '@angular/core';
@Directive({
//指定指令的属性型选择器
selector: '[appHighlight]'
})
export class HighlightDirective {
@Input('appHighlight') highlightColor: string;
@Input() defaultColor: string;
//构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(private el: ElementRef) { }
//监听宿主元素 mousenter 事件
@HostListener('mouseenter') onMouseEnter() {
this.highlight(this.highlightColor || this.defaultColor);
}
//监听宿主元素 mouseleave 事件
@HostListener('mouseleave') onMouseLeave() {
this.highlight(null);
}
// 修改背景颜色
private highlight(color: string) {
//ElementRef通过其 nativeElement 属性,提供直接访问宿主 DOM 元素的能力。
this.el.nativeElement.style.backgroundColor = color;
}
}宿主元素用法
<p appHighlight="red" defaultColor="black">宿主元素</p>
结构型指令
结构型指令的职责是 HTML 布局。 它们塑造或重塑 DOM 的结构,这通常是通过添加、移除和操纵它们所附加到的宿主元素来实现的。
常见内置结构性指令:
-
NgIf—— 从模板中创建或销毁子视图。 -
NgFor—— 为列表中的每个条目重复渲染一个节点。 -
NgSwitch—— 一组在备用视图之间切换的指令。具体使用方法查看官网
自定义结构性指令
其效果是:
- 如果条件是假值,并且 Angular 以前尚未创建视图,则此 setter 会导致视图容器从模板创建出嵌入式视图。
如果条件为真值,并且当前正显示着视图,则此 setter 会清除容器,这会导致销毁该视图。
1、创建指令ts文件:unless.directive.ts
// 1、导入 Input、TemplateRef 和 ViewContainerRef
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';
// 2、添加 Directive 装饰器
@Directive({ selector: '[appUnless]'})
export class UnlessDirective {
private hasView = false;
// 3、在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef
) { }
// 4、添加一个带 setter 的 @Input() 属性 appUnless
@Input() set appUnless(condition: boolean) {
// 如果条件是假值,并且 Angular 以前尚未创建视图,则此 setter 会导致视图容器从模板创建出嵌入式视图。
if (!condition && !this.hasView) {
this.viewContainer.createEmbeddedView(this.templateRef);
this.hasView = true;
} else if (condition && this.hasView) {
// 如果条件为真值,并且当前正显示着视图,则清除容器,这会导致销毁该视图。
this.viewContainer.clear();
this.hasView = false;
}
}
}2、测试指令
<p>Show this sentence unless the condition is true.</p>
结构型指令(例如
*ngIf)上的星号 * 语法是 Angular 解释为较长形式的简写形式。 Angular 将结构型指令前面的星号转换为围绕宿主元素及其后代的<ng-template></ng-template>。
例如:*ngIf
<div *ngIf="hero" class="name">{{hero.name}}</div>会被转换为
<ng-template [ngIf]="hero">
<div class="name">{{hero.name}}</div>
</ng-template>Angular 不会创建真正的 <ng-template></ng-template> 元素,只会将 <p></p> 和注释节点占位符渲染到 DOM 中
自定义指令例详
下面的指令会去掉input
NgClass, NgStyle<p></p>[Recommandations de didacticiel associées : "tutoriel angulaire》】<p></p>
directive angulaire——https://angular.cn/guide/built-in-directives🎜🎜Directive Component🎜🎜Lors de la visualisation du code source angulaire, vous verrez ce qui suit🎜🎜
 🎜🎜Le composant hérite donc des instructions, mais il est spécial et a un modèle 🎜🎜De même, étant donné que les composants héritent des instructions, les séries suivantes d'opérations d'instructions d'attribut et structurelles peuvent être implémentées dans les composants🎜🎜Mais comme le but des instructions est de réutiliser, de telles opérations dans les composants ne sont pas réalisables à cette fin. Il est fortement déconseillé de fonctionner de cette manière. 🎜🎜Instructions de type d'attribut🎜🎜Il est dit ci-dessus ce type d'attribut. les instructions sont utilisées pour modifier l'apparence et le comportement des éléments, des composants ou d'autres instructions🎜🎜Alors, comment pouvons-nous créer nos propres instructions basées sur des attributs ?🎜🎜Tout d'abord, créer des instructions ressemble beaucoup à la création de composants. 🎜🎜🎜Importer le décorateur
🎜🎜Le composant hérite donc des instructions, mais il est spécial et a un modèle 🎜🎜De même, étant donné que les composants héritent des instructions, les séries suivantes d'opérations d'instructions d'attribut et structurelles peuvent être implémentées dans les composants🎜🎜Mais comme le but des instructions est de réutiliser, de telles opérations dans les composants ne sont pas réalisables à cette fin. Il est fortement déconseillé de fonctionner de cette manière. 🎜🎜Instructions de type d'attribut🎜🎜Il est dit ci-dessus ce type d'attribut. les instructions sont utilisées pour modifier l'apparence et le comportement des éléments, des composants ou d'autres instructions🎜🎜Alors, comment pouvons-nous créer nos propres instructions basées sur des attributs ?🎜🎜Tout d'abord, créer des instructions ressemble beaucoup à la création de composants. 🎜🎜🎜Importer le décorateur Directive 🎜🎜Importer les symboles Input, TemplateRef et ViewContainerRef, selon le type de directive et exigences Choisir 🎜🎜 pour ajouter un décorateur à la classe directive. 🎜🎜Définissez le sélecteur d'attribut CSS pour identifier à quel élément du modèle cette directive doit s'appliquer. 🎜🎜Directives d'attribut personnalisées🎜🎜1. Créez des directives d'attribut appHighlight : highlight.directive.ts🎜import { Component, Directive, HostListener } from '@angular/core'
import { hostElement } from '@angular/core/src/render3/instructions';
import { FormGroup, FormControl, Validators, NgControl } from '@angular/forms'
@Component({
selector: "app-test",
templateUrl: "./test.component.html",
// declarations: [TestDirective]
})
export class TestComponent {
constructor() {}
ngOninit() {}
firstName = '';
lastName = '';
profileForm = new FormGroup({
firstName: new FormControl('aa', [Validators.required,Validators.pattern('[a-zA-Z0-9]*')]),
lastName: new FormControl('', Validators.required),
});
onchange(event) {
console.log('触发了onchange', this.firstName)
}
}
@Directive({
selector: '[testDirective]',
// host: {
// 要传递传递事件参数,使用这种方法,不用的可以使用下面的 @HostListener 方法
// '(keyup)': 'onkeyup($event)',
// }
})
export class TestDirective {
constructor(public ngControl: NgControl) {}
ngOnInit() {}
// onkeyup(event) {
@HostListener('keyup') onkeyup(event) {
// console.log("event", event) // 事件参数
console.log(this.ngControl)
console.log(this.ngControl.control)
console.log(this.ngControl.control.value)
if(/\s+/g.test(this.ngControl.control.value)) {
// 只读属性,要通过 setValue 修改
// this.ngControl.control.value = this.ngControl.control.value.replace(/\s+/g, '')
this.ngControl.control.setValue(this.ngControl.control.value.replace(/\s+/g, ''))
}
}
}🎜et🎜2. Utilisation de l'élément hôte 🎜component<.> est identique à <code>pipe,directivedoit également être déclaré dans le tableaudeclarationsavant de pouvoir être utilisé🎜
<form action="" [formGroup] = 'profileForm'>
<label>
First Name: <input type="text" testDirective formControlName="firstName" [(ngModel)] = "firstName" (ngModelChange) = "onchange($event)">
</label>
<label>
Last Name: <input type="text" testDirective formControlName="lastName">
</label>
<button type="submit" [disabled]="!profileForm.valid">Submit</button>
</form>🎜Gestion des événements utilisateur🎜🎜La fonction de la commande suivante est : 🎜- 🎜🎜Peut en recevoir 2. paramètres, dont l'un est Une autre valeur par défaut 🎜🎜🎜🎜 surveille les événements d'entrée et de sortie de la souris de l'élément hôte Lors de la saisie, la couleur d'arrière-plan de l'hôte est la valeur transmise ci-dessus 🎜🎜
Directives structurelles intégrées communes : 🎜🎜🎜
NgIf - Créez ou détruisez des sous-vues à partir du modèle. 🎜🎜NgFor - Afficher à plusieurs reprises un nœud pour chaque élément de la liste. 🎜🎜NgSwitch - Un ensemble de commandes pour basculer entre des vues alternatives. Voir le site officiel pour une utilisation spécifique🎜🎜 Directive structurelle personnalisée🎜🎜L'effet est : 🎜🎜🎜Si la condition est fausse et qu'Angular n'a pas déjà créé de vue, ce paramètre amène le conteneur de vue à créer une vue intégrée à partir du modèle. 🎜🎜🎜Si la condition est vraie et qu'une vue est actuellement affichée, ce setter efface le conteneur, ce qui entraîne la destruction de la vue. 🎜🎜🎜1. Créez un fichier ts d'instructions : unless.directive.ts🎜rrreee🎜2. Instruction de test🎜rrreee
🎜instruction structurelle (telle que🎜Par exemple :*ngIf) est un raccourci pour ce qu'Angular interprète comme la forme plus longue. Angular convertit l'astérisque avant une directive structurelle en<ng-template></ng-template>entourant l'élément hôte et ses descendants. 🎜
*ngIf🎜rrreee🎜 sera converti en 🎜rrreee🎜Angular ne créera pas un véritable élément <ng-template></ng-template>, juste Afficher <p></p> et espace réservé pour le nœud de commentaire dans le DOM 🎜🎜Exemple de directive personnalisée 🎜🎜La commande suivante supprimera tous les espaces dans la zone de saisie input🎜rrreee🎜Utilisation : 🎜rrreee🎜Effet d'utilisation🎜
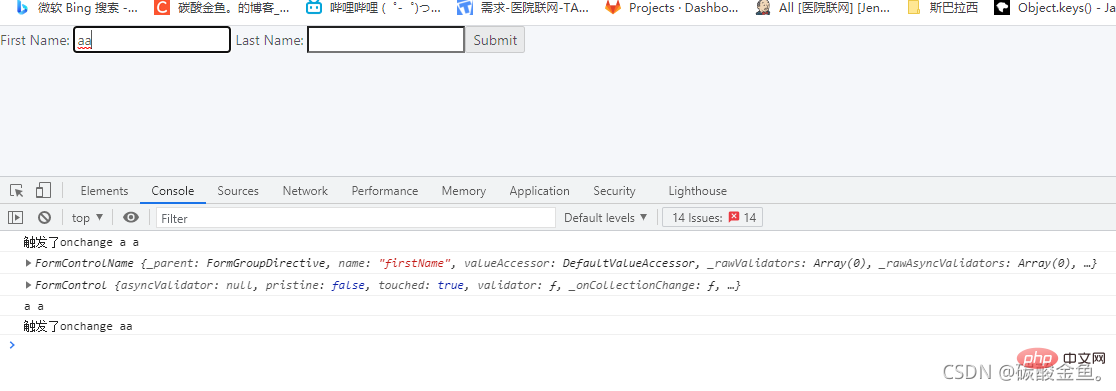
L'événement input的初始值为aa,在其中间输入空格字符,首先触发onchange事件,然后在指令触发keyup事件,改变了firstName的值,然后重新触发onchange事件,所以change ci-dessus est déclenché deux fois au total.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi ne pas appeler des méthodes dans des modèles en Angular
- Vous guidez étape par étape pour personnaliser le traitement du Webpack et du chargeur sous Angular CLI
- Comment Angular optimise-t-il ? Une brève analyse des solutions d'optimisation des performances
- Parlons d'ErrorHandler en angulaire
- Un article pour comprendre les trois types de projection de contenu dans Angular (single slot, multi-slot, conditionnelle)

