Maison >interface Web >js tutoriel >Pourquoi ne pas appeler des méthodes dans des modèles en Angular
Pourquoi ne pas appeler des méthodes dans des modèles en Angular
- 青灯夜游avant
- 2021-09-30 10:36:472044parcourir
Cet article vous présentera les raisons pour lesquelles les méthodes ne sont pas appelées dans les modèles dans Angular, ainsi que les solutions. J'espère qu'il sera utile à tout le monde !

Lorsque vous créez un composant angulaire après avoir exécuté la commande ng generate composant <component-name></component-name>, quatre fichiers seront générés par défaut : ng generate component <component-name></component-name> 命令后创建angular组件的时候,默认情况下会生成四个文件:
- 一个组件文件
<component-name>.component.ts</component-name> - 一个模板文件
<component-name>.component.html</component-name> - 一个 CSS 文件,
<component-name>.component.css</component-name> - 测试文件
<component-name>.component.spec.ts</component-name>
【相关教程推荐:《angular教程》】
模板,就是你的HTML代码,需要避免在里面调用非事件类的方法。举个例子
<!--html 模板-->
<p>
translate Name: {{ originName }}
</p>
<p>
translate Name: {{ getTranslatedName('你好') }}
</p>
<button (click)="onClick()">Click Me!</button>// 组件文件
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
originName = '你好';
getTranslatedName(name: string): string {
console.log('getTranslatedName called for', name);
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}
我们在模板里面直接调用了getTranslatedName方法,很方便的显示了该方法的返回值 hello world。
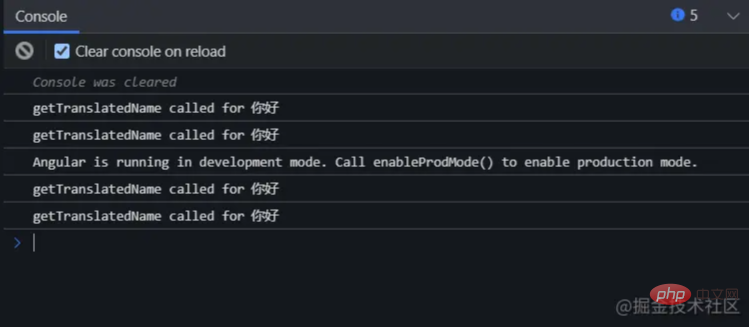
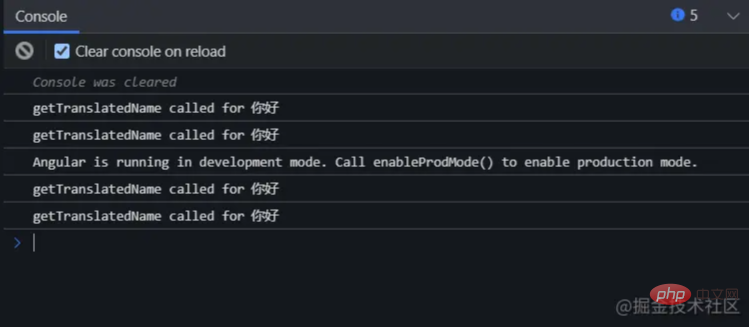
看起来没什么问题,但如果我们去检查console会发现这个方法不止调用了一次。

并且在我们点击按钮的时候,即便没想更改originName,还会继续调用这个方法。

原因与angular的变化检测机制有关。正常来说我们希望,当一个值发生改变的时候才去重新渲染对应的模块,但angular并没有办法去检测一个函数的返回值是否发生变化,所以只能在每一次检测变化的时候去执行一次这个函数,这也是为什么点击按钮时,即便没有对originName进行更改却还是执行了getTranslatedName
当我们绑定的不是点击事件,而是其他更容易触发的事件,例如 mouseenter, mouseleave, mousemove等该函数可能会被无意义的调用成百上千次,这可能会带来不小的资源浪费而导致性能问题。
一个小Demo:
https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html
大多数情况下,我们总能找到替代方案,例如在onInit赋值
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
originName = '你好';
TranslatedName: string;
ngOnInit(): void {
this.TranslatedName = this.getTranslatedName(this.originName)
}
getTranslatedName(name: string): string {
console.count('getTranslatedName');
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}或者使用pipe
- Un fichier de composant
<component-name>.component.ts</component-name> - Un fichier modèle
<component-name>.component.html</component-name> - Un fichier CSS,
<component-name>.component.css</component-name> - Fichier de test
<component-name>.component.spec.ts</component-name>
tutoriel angulaire"]
Le modèle est votre code HTML et vous devez éviter d'y appeler des méthodes non événementielles. Par exemple🎜rrreeerrreee🎜 🎜🎜Nous avons directement appelé la méthode
🎜🎜Nous avons directement appelé la méthode getTranslatedName dans le modèle, qui affiche commodément la valeur de retour de la méthode hello world.
Il ne semble y avoir aucun problème, mais si nous vérifions la console, nous constaterons que cette méthode est appelée plus d'une fois. 🎜🎜 🎜🎜et Lorsque nous cliquons sur le bouton, cette méthode continuera à être appelée même si nous ne souhaitons pas modifier
🎜🎜et Lorsque nous cliquons sur le bouton, cette méthode continuera à être appelée même si nous ne souhaitons pas modifier originName. 🎜🎜 🎜🎜Raison Il est lié au mécanisme de détection des changements d'Angular. Normalement, nous espérons restituer le module correspondant lorsqu'une valeur change, mais Angular n'a aucun moyen de détecter si la valeur de retour d'une fonction a changé, elle ne peut donc être exécutée qu'une fois à chaque fois qu'un changement est détecté. Cette fonction est la raison pour laquelle. lorsque vous cliquez sur le bouton,
🎜🎜Raison Il est lié au mécanisme de détection des changements d'Angular. Normalement, nous espérons restituer le module correspondant lorsqu'une valeur change, mais Angular n'a aucun moyen de détecter si la valeur de retour d'une fonction a changé, elle ne peut donc être exécutée qu'une fois à chaque fois qu'un changement est détecté. Cette fonction est la raison pour laquelle. lorsque vous cliquez sur le bouton, getTranslatedName est toujours exécuté même si le originName n'est pas modifié 🎜🎜Lorsque nous lions non pas l'événement de clic, mais d'autres événements de modification qui sont facilement déclenchés. , tels que mouseenter, mouseleave, mousemove, etc., peuvent être appelés des centaines ou des milliers de fois sans signification, ce qui peut entraîner un gaspillage considérable de ressources et entraîner des problèmes de performances. 🎜🎜Une petite démo : 🎜🎜https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html🎜🎜Dans la plupart des cas, nous y Il y a toujours des alternatives, comme attribuer des valeurs 🎜rrreee🎜 dans
onInit ou utiliser pipe pour éviter de rendre l'article trop long, donc je n'entrerai pas dans les détails. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéos de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous amener à comprendre la communication des composants et l'injection de dépendances dans Angular
- Une brève analyse de deux types de formulaires Form dans Angular
- En savoir plus sur le routage dans Angular et comment démarrer rapidement ?
- Une brève analyse de à quoi sert le module HttpClientModule dans Angular ? Comment l'utiliser ?
- Une analyse approfondie de la façon d'utiliser l'injection de dépendances dans Angular

