Maison >interface Web >js tutoriel >Une brève analyse de à quoi sert le module HttpClientModule dans Angular ? Comment l'utiliser ?
Une brève analyse de à quoi sert le module HttpClientModule dans Angular ? Comment l'utiliser ?
- 青灯夜游avant
- 2021-09-28 10:53:272550parcourir
Cet article vous présentera le module HttpClientModule dans Angular et vous présentera comment utiliser le module HttpClientModule. J'espère qu'il sera utile à tout le monde !

Ce module est utilisé pour envoyer des requêtes Http, et les méthodes utilisées pour envoyer des requêtes renvoient toutes des objets Observable. [Recommandations de didacticiel associées : "Http 请求,用于发送请求的方法都返回 Observable 对象。【相关教程推荐:《angular教程》】
1. 快速开始
引入 HttpClientModule 模块
// app.module.ts
import { httpClientModule } from '@angular/common/http';
imports: [
httpClientModule
]注入 HttpClient 服务实例对象,用于发送请求
// app.component.ts
import { HttpClient } from '@angular/common/http';
export class AppComponent {
constructor(private http: HttpClient) {}
}发送请求
import { HttpClient } from "@angular/common/http"
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {}
ngOnInit() {
this.getUsers().subscribe(console.log)
}
getUsers() {
return this.http.get("https://jsonplaceholder.typicode.com/users")
}
}2. 请求方法
this.http.get(url [, options]); this.http.post(url, data [, options]); this.http.delete(url [, options]); this.http.put(url, data [, options]);
this.http.get<Post[]>('/getAllPosts') .subscribe(response => console.log(response))
3. 请求参数
HttpParams 类
export declare class HttpParams {
constructor(options?: HttpParamsOptions);
has(param: string): boolean;
get(param: string): string | null;
getAll(param: string): string[] | null;
keys(): string[];
append(param: string, value: string): HttpParams;
set(param: string, value: string): HttpParams;
delete(param: string, value?: string): HttpParams;
toString(): string;
}HttpParamsOptions 接口
declare interface HttpParamsOptions {
fromString?: string;
fromObject?: {
[param: string]: string | ReadonlyArray<string>;
};
encoder?: HttpParameterCodec;
}使用示例
import { HttpParams } from '@angular/common/http';
let params = new HttpParams({ fromObject: {name: "zhangsan", age: "20"}})
params = params.append("sex", "male")
let params = new HttpParams({ fromString: "name=zhangsan&age=20"})4. 请求头
请求头字段的创建需要使用 HttpHeaders 类,在类实例对象下面有各种操作请求头的方法。
export declare class HttpHeaders {
constructor(headers?: string | {
[name: string]: string | string[];
});
has(name: string): boolean;
get(name: string): string | null;
keys(): string[];
getAll(name: string): string[] | null;
append(name: string, value: string | string[]): HttpHeaders;
set(name: string, value: string | string[]): HttpHeaders;
delete(name: string, value?: string | string[]): HttpHeaders;
}let headers = new HttpHeaders({ test: "Hello" })5. 响应内容
declare type HttpObserve = 'body' | 'response'; // response 读取完整响应体 // body 读取服务器端返回的数据
this.http.get(
"https://jsonplaceholder.typicode.com/users",
{ observe: "body" }
).subscribe(console.log)6. 拦截器
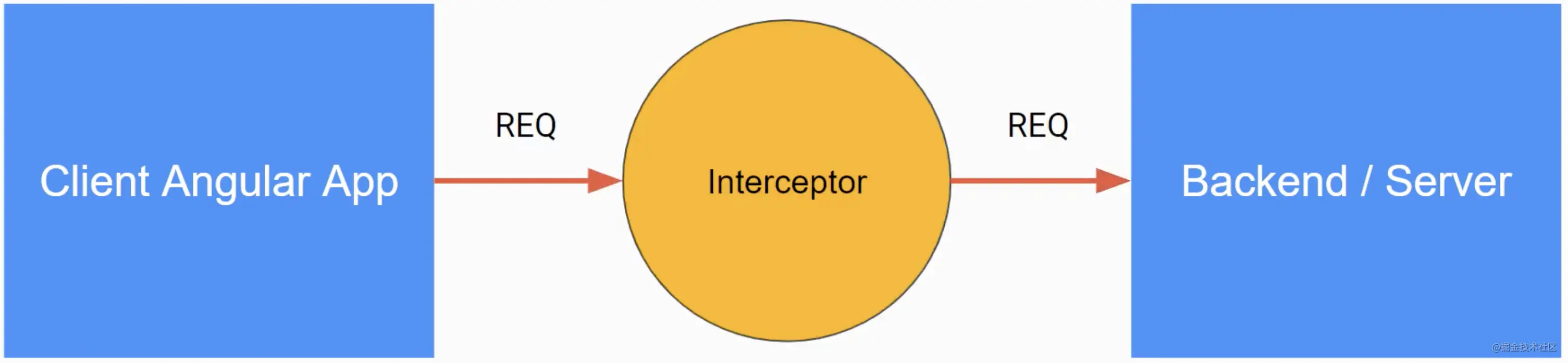
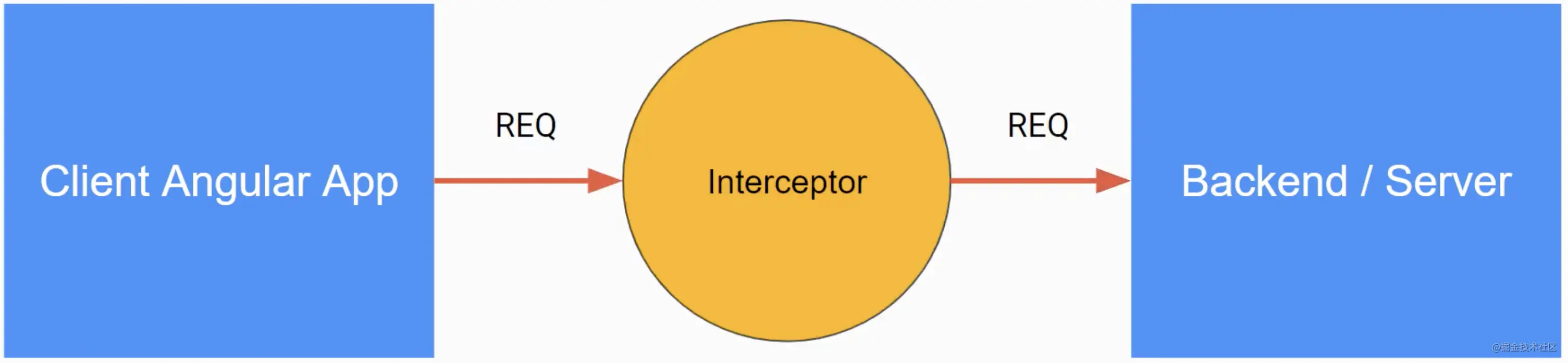
拦截器是 Angular 应用中全局捕获和修改 HTTP 请求和响应的方式。(Token、Error)
拦截器将只拦截使用 HttpClientModule 模块发出的请求。
$ ng g interceptor <name>

6.1 请求拦截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 拦截方法
intercept(
// unknown 指定请求体 (body) 的类型
request: HttpRequest<unknown>,
next: HttpHandler
// unknown 指定响应内容 (body) 的类型
): Observable<HttpEvent<unknown>> {
// 克隆并修改请求头
const req = request.clone({
setHeaders: {
Authorization: "Bearer xxxxxxx"
}
})
// 通过回调函数将修改后的请求头回传给应用
return next.handle(req)
}
}6.2 响应拦截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 拦截方法
intercept(
request: HttpRequest<unknown>,
next: HttpHandler
): Observable<any> {
return next.handle(request).pipe(
retry(2),
catchError((error: HttpErrorResponse) => throwError(error))
)
}
}6.3 拦截器注入
import { AuthInterceptor } from "./auth.interceptor"
import { HTTP_INTERCEPTORS } from "@angular/common/http"
@NgModule({
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: AuthInterceptor,
multi: true
}
]
})7. Angular Proxy
在项目的根目录下创建 proxy.conf.json 文件并加入如下代码
{
"/api/*": {
"target": "http://localhost:3070",
"secure": false,
"changeOrigin": true
}
}
/api/:在应用中发出的以
/api开头的请求走此代理target:服务器端
URLsecure:如果服务器端
URL的协议是https,此项需要为truechangeOrigin:如果服务器端不是
localhost, 此项需要为true
指定 proxy 配置文件 (方式一)
// package.json
"scripts": {
"start": "ng serve --proxy-config proxy.conf.json",
}指定 proxyTutoriel angulaire
HttpClientModule Le module 🎜<pre class="brush:js;toolbar:false;">// angular.json 文件中
"serve": {
"options": {
"proxyConfig": "proxy.conf.json"
},</pre>🎜 injecte l'objet d'instance de service <code>HttpClient pour l'envoi de requêtes 🎜rrreee🎜Envoi de requêtes 🎜rrreee🎜2. Méthode de requête🎜rrreeerrreee🎜3. Paramètres de requête🎜🎜HttpParams Classe 🎜rrreee🎜HttpParamsOptions Interface 🎜rrreee🎜Exemple d'utilisation🎜rrreee🎜4. 🎜🎜Pour créer des champs d'en-tête de requête, vous devez utiliser la classe HttpHeaders. Il existe différentes méthodes pour exploiter les en-têtes de requête sous l'objet d'instance de classe. 🎜rrreeerrreee🎜5. Contenu de la réponse🎜rrreeerrreee🎜 6. Intercepteur🎜🎜Interceptor est un moyen de capturer et de modifier globalement les requêtes et réponses HTTP dans les applications Angular. (Jeton, Erreur) 🎜🎜L'intercepteur n'interceptera que les requêtes effectuées à l'aide du module HttpClientModule. 🎜rrreee🎜 🎜🎜
🎜🎜  🎜🎜 6.1 Demande d'interception🎜rrreee🎜6.2 Interception de réponse🎜rrreee🎜6.3 Injection d'intercepteur🎜rrreee🎜 7.
🎜🎜 6.1 Demande d'interception🎜rrreee🎜6.2 Interception de réponse🎜rrreee🎜6.3 Injection d'intercepteur🎜rrreee🎜 7. Angular Proxy🎜🎜Créez proxy.conf.json dans le répertoire racine du projet. fichier et ajoutez le code suivant🎜rrreee🎜 Fichier de configuration
- 🎜/api/ : émis dans l'application avec
/ Les requêtes commençant par apipassent par ce proxy🎜- 🎜cible :
URLcôté serveur🎜- 🎜 sécurisé : si le protocole de l'
URLcôté serveur esthttps, cet élément doit êtretrue🎜- 🎜changeOrigin : Si le serveur n'est pas
localhost, cet élément doit être spécifié commetrue🎜
proxy (première méthode)🎜rrreee🎜Spécifiez le fichier de configuration proxy (méthode deux)🎜rrreee🎜Pour en savoir plus sur la programmation connaissances, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon dont Angular+Service améliore la fonction de journalisation
- Une analyse approfondie des directives, des tuyaux et des services dans Angular
- Vous amener à comprendre la communication des composants et l'injection de dépendances dans Angular
- Une brève analyse de deux types de formulaires Form dans Angular
- Quelle est la différence entre angulairejs et vuejs
- Une analyse approfondie de la façon d'utiliser l'animation dans Angular

