Maison >interface Web >Questions et réponses frontales >Que fait la méthode forEach() en javascript ?
Que fait la méthode forEach() en javascript ?
- 青灯夜游original
- 2021-10-09 16:35:372332parcourir
En JavaScript, la méthode forEach() est utilisée pour effectuer des opérations itératives sur les tableaux. Chaque élément du tableau peut être appelé et les éléments sont transmis à la fonction de rappel pour traitement ; ,arr) ,thisValue)”.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Le type Array définit la méthode prototype forEach() pour chaque tableau, qui peut être utilisée pour effectuer des opérations d'itération sur le tableau. La méthode
forEach() est utilisée pour appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel.
La syntaxe spécifique est la suivante :
array.forEach(function(currentValue, index, arr), thisValue)
La description du paramètre est la suivante :
array : un objet tableau.
-
function(currentValue, index, arr) : Paramètres requis, une fonction qui peut recevoir jusqu'à trois paramètres. forEach appellera la fonction callbackfn une fois pour chaque élément du tableau.
currentValue : obligatoire. Élément actuel
index : facultatif. La valeur d'index de l'élément actuel.
arr : Facultatif. L'objet tableau auquel appartient l'élément actuel.
thisArg : paramètre facultatif, l'objet qui peut être référencé par this dans la fonction callbackfn. Si thisArg est omis, la valeur de this n'est pas définie.
Pour chaque élément qui apparaît dans le tableau, la méthode forEach appellera la fonction callbackfn une fois, par ordre d'index croissant, mais n'appellera pas la fonction de rappel pour les éléments vides du tableau.
En plus des objets tableau, la méthode forEach peut également être utilisée sur tout objet possédant une propriété de longueur et un nom de propriété indexé numériquement, comme les objets tableau associatifs, les arguments, etc. La méthode
forEach ne modifie pas directement le tableau d'origine, mais la fonction de rappel peut le modifier. Les résultats obtenus en modifiant l'objet tableau après le démarrage de la méthode forEach sont présentés dans le tableau.
| Conditions après le démarrage de la méthode forEach | Si l'élément est passé à la fonction de rappel |
|---|---|
| Ajouter des éléments au-delà de la longueur d'origine du tableau | Non |
| Ajouter des éléments pour remplir l'élément manquant dans le tableau | Oui, si l'index n'a pas été passé à la fonction de rappel |
| L'élément a changé | Oui, si l'élément n'a pas été passé à la fonction de rappel fonction de rappel |
| Supprimer l'élément du tableau | Non, sauf si l'élément a été transmis à la fonction de rappel |
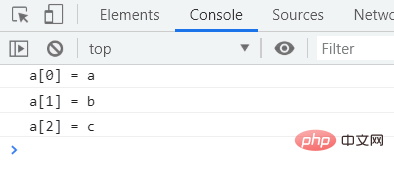
Exemple 1 : Utilisez forEach pour parcourir le tableau a, puis afficher la valeur et index d'indice de chaque élément. Le code est le suivant :
function f(value,index,array) {
console.log("a[" + index + "] = " + value);
}
var a = ['a', 'b', 'c'];
a.forEach(f);Output :

Exemple 2 : Utilisez forEach pour parcourir le tableau a, puis calculez la somme des éléments du tableau et affichez
var a = [10, 11, 12], sum = 0;
a.forEach (function (value) {
sum += value;
});
console.log(sum); //返回33Output. :

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la hauteur d'un élément en javascript
- Comment supprimer des éléments avec l'indice spécifié dans un tableau en utilisant javascript
- Comment obtenir la hauteur des éléments cachés en javascript
- Comment supprimer la balise méta en javascript
- JavaScript est-il un langage de développement côté serveur ?

