Maison >interface Web >Questions et réponses frontales >Comment définir la hauteur d'un élément en javascript
Comment définir la hauteur d'un élément en javascript
- 青灯夜游original
- 2021-09-16 15:31:5810764parcourir
Méthode de paramétrage : 1. Utilisez l'instruction "document.getElementById("id value")" pour obtenir l'objet élément spécifié ; 2. Utilisez "element object.style.height="value"" ou "element object.style. cssText="hauteur : valeur "" instruction à définir.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript définit la hauteur de l'élément
1. Obtenez l'objet de l'élément
document.getElementById("id值")2 Définissez la hauteur de l'élément
Utilisez l'attribut
object.style. name="value"对象.style.属性名="值"使用
对象.style.cssText="属性名:值"
object.style.cssText="property name:value"
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea id="text1">文本框高度设置为50px</textarea><br>
<textarea id="text2">文本框高度设置为100px</textarea>
<script type="text/javascript">
document.getElementById("text1").style.height="50px";
document.getElementById("text2").style.cssText="height:100px";
</script>
</body>
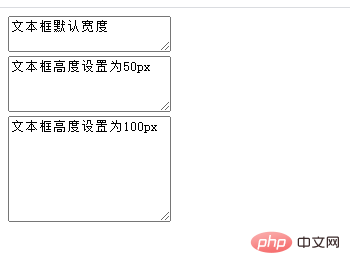
</html> Rendu :
【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜
Rendu :
【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les différences entre le langage javascript et le langage c ?
- Comment implémenter le défilement de texte en utilisant javascript
- Comment définir le format de l'heure à l'aide de javascript
- Comment implémenter un menu pliant en JavaScript
- Comment implémenter le fonctionnement des cookies en javascript

