Maison >interface Web >Voir.js >Comment introduire le CSS dans vuejs
Comment introduire le CSS dans vuejs
- 藏色散人original
- 2021-09-24 11:30:273384parcourir
Comment introduire le CSS dans vuejs : 1. Introduisez directement le chemin correspondant sous "

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vue.js introduit des styles CSS externes ?
Lors de l'apprentissage de l'animation Vue.js, vous devez introduire un animate.css Comment introduire des fichiers externes globalement ?
Présentation des fichiers de style CSS externes
1. Introduisez directement le chemin correspondant sous

Utilisez @import pour introduire du CSS externe, la portée est globale et vous pouvez De plus, lorsque le composant de vue unique correspondant est introduit, l'importation n'introduit pas de code dans , mais initie une nouvelle demande pour obtenir des ressources de style et n'est pas étendue.
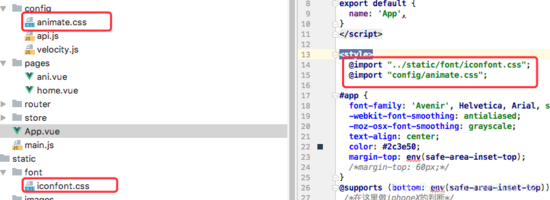
<style scoped> @import "../static/font/iconfont.css"; </style>
Remarque : s'il y a un style, il doit être importé au-dessus de #app, sinon l'introduction ne réussira pas !
2. Remplacez @import par pour introduire des styles externes

Apprentissage recommandé : "tutoriel vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

