Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre vuejs1.0 et 2.0
Quelle est la différence entre vuejs1.0 et 2.0
- 青灯夜游original
- 2021-09-22 19:16:023056parcourir
Différences : 1. Dans VUE2.0, tous les codes doivent être enveloppés avec des éléments racine, mais pas dans VUE1.0. 2. Les composants sont définis de différentes manières. 3. Les fonctions du cycle de vie sont différentes. 4. Vue2.0 a supprimé tous les filtres intégrés dans vue1.0. Pour utiliser les filtres dans vue2.0, vous devez les personnaliser, mais pas vue1.0.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. Dans chaque modèle de composant, l'extrait de code n'est plus pris en charge
VUE1.0 est :
<template> <h3>我是组件</h3><strong>我是加粗标签</strong> </template>
VUE2.0 : Il doit y avoir un élément racine pour envelopper tout le code
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>2 . Composant Les méthodes de définition sont différentes
La façon dont VUE1.0 définit les composants est la suivante :
Vue.extend Cette méthode est disponible dans la version 2.0, mais il y a quelques changements
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});La façon dont VUE2.0 définit les composants est plus simple
var Home={
template:'' -> 相当于Vue.extend()
}; 3. Changements du cycle de vie
1. Cycle de vie de 1.0 :
| cycle | Explication |
|---|---|
| init | Le composant vient d'être créé, mais la méthode Data et d'autres attributs sont toujours là Non calculé |
| créé | La création du composant est terminée, mais le DOM n'a pas encore été généré |
| avantCompile | Avant la compilation du modèle |
| compilé | Après la compilation du modèle |
| ready | Préparation des composants (généralement utilisée plus souvent) |
| attached | est appelée lorsque vm.$el est inséré dans le DOM |
| tached | est appelée lorsque vm.$el est supprimé du DOM |
| beforeDestory | Avant la destruction des composants |
| destoryed | Après la destruction des composants |
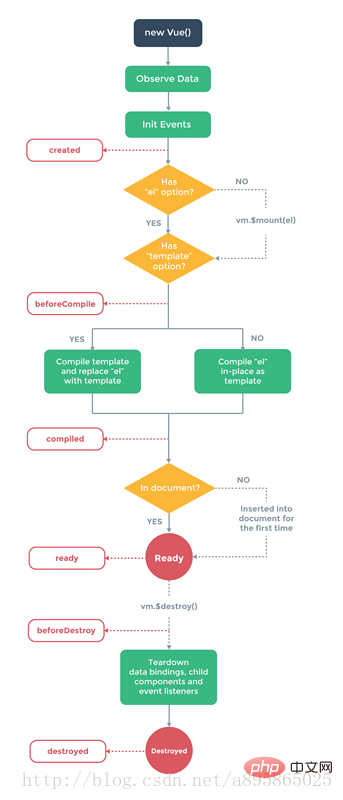
L'image suivante est l'organigramme officiel du cycle de vie de la version 1.0 :

2, 2.0 cycle de vie
| Cycle | Explication |
|---|---|
| beforeCreate | Le composant vient d'être créé, mais les données, la méthode et les autres attributs n'ont pas encore été calculés |
| créés | La création du composant est terminée, mais le DOM n'a pas encore été généré |
| beforeMount | Avant la compilation du modèle |
| monté | Après la compilation du modèle, préparation du composant |
| beforeUpdate | Avant la mise à jour du composant (lorsque changement de données, etc.) |
| mis à jour | Mise à jour du composant après (données En attente de modifications) |
| activé | pour keep-alive, appelé lorsque le composant est activé |
| désactivé | pour keep- vivant, appelé lorsque le composant est supprimé |
| avantDestory | avant que le composant ne soit détruit |
| détruit | Après la destruction du composant |
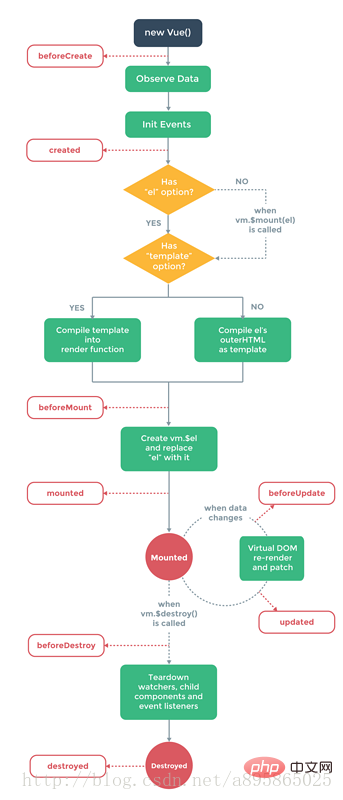
下图是官方关于2.0生命周期的流程图: 
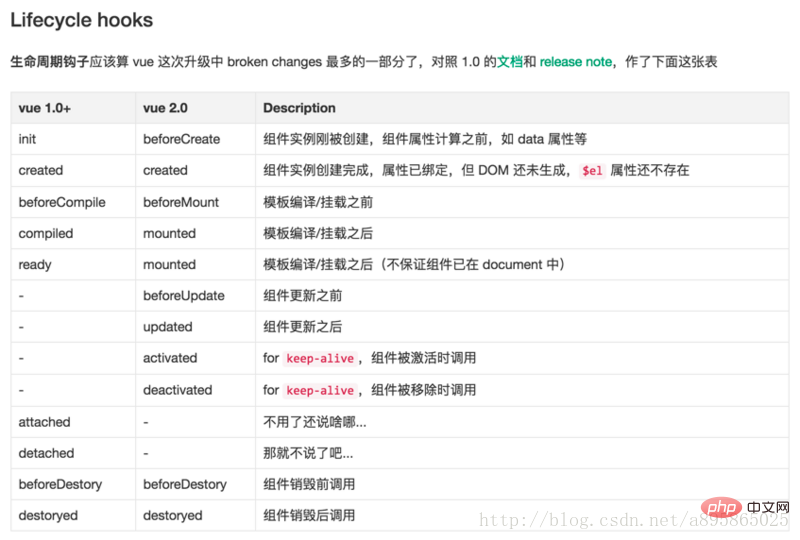
借用一位大神的图来总结他们的变化: 
2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。
四、过滤器
2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例,
Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来;
2.0过滤器的传参方式不是以前的方式,是以函数传参的方式,下面示例:
之前调用: {{msg | mimi '12' '5'}}
现在调用: {{msg | mimi('12','5')}}五、循环
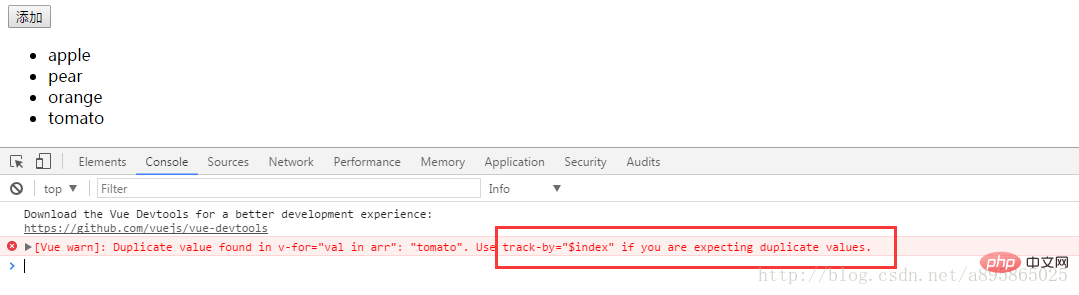
刚学vue1.0的人可能会碰到一个错误信息:

这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取
v-for="(val,index) in array"
关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比:
//HTML代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>运行结果: 

四、片段代码
编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。
之前: 在1.0使用时完全没问题
<template>
<h3>我是组件</h3><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>相关推荐:《vue.js教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

