Maison >interface Web >Questions et réponses frontales >Que fait la propriété CSS flex-direction ?
Que fait la propriété CSS flex-direction ?
- 青灯夜游original
- 2021-09-22 17:17:299000parcourir
Flex-direction en CSS est une sous-propriété du module "flexible layout", utilisée pour établir l'axe principal et définir la direction de placement des éléments flex dans le conteneur flex la syntaxe "flex-direction: row|row- ; inverse|colonne|colonne-inverse ;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété flex-direction est une sous-propriété du module Flexible Box (flexible layout). Il établit l'axe principal, qui définit la direction dans laquelle les éléments flexibles sont placés dans le conteneur flexible.
Syntaxe :
flex-direction: row|row-reverse|column|column-reverse;
row Valeur par défaut. Affiche les éléments flexibles horizontalement sous forme de ligne.
row-reverse En attente du même rang, mais en sens inverse.
colonne En colonne, affichez les éléments flexibles verticalement.
column-reverse est la même chose que la colonne, mais dans le sens opposé.
Notez que les lignes et l'inversion des lignes sont affectées par la directionnalité du conteneur flexible. Si la direction du texte est ltr, la ligne représente l'axe horizontal de gauche à droite et la ligne inverse de droite à gauche ; si la direction est rtl, c'est l'inverse.
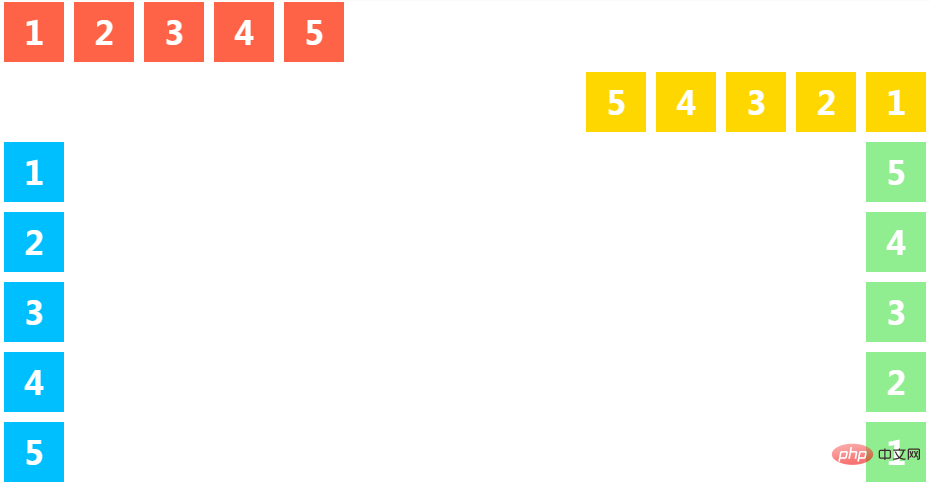
Exemple :
<ul class="flex-container row"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container row-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
}
.row {
-webkit-flex-direction: row;
flex-direction: row;
}
.row-reverse {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.row-reverse li {
background: gold;
}
.column {
-webkit-flex-direction: column;
flex-direction: column;
float: left;
}
.column li {
background: deepskyblue;
}
.column-reverse {
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
float: right;
}
.column-reverse li {
background: lightgreen;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Propriété CSS flex-direction du modèle de boîte flexible flexible
- Article élémentaire : Comment utiliser CSS3 pour créer un chargement d'amour (explication détaillée du code)
- Article du débutant : Comment utiliser CSS pour implémenter une animation squelettique simple (partage de code)
- Analyse approfondie du positionnement absolu en CSS et compréhension approfondie de celui-ci !
- Comment utiliser les propriétés de la série d'arrière-plan CSS pour obtenir des effets de texte sophistiqués

