Maison >interface Web >Voir.js >Que faire si vuejs ne parvient pas à créer un projet
Que faire si vuejs ne parvient pas à créer un projet
- 藏色散人original
- 2021-09-18 14:48:566388parcourir
Solution à l'échec de la création du projet vuejs : 1. Désinstallez nodejs ; 2. Supprimez npm-cache et les autres dossiers ; 3. Re-téléchargez l'installation de nodejs ; 4. Entrez la commande "npm config list" ; " init webpack" pour créer le projet.

L'environnement d'exploitation de cet article : système Windows 7, Vue version 2.9.6, ordinateur DELL G3.
Que dois-je faire si la création du projet à l'aide de vuejs échoue ?
Le problème d'échec de création lors de la création d'un projet vue
La commande pour installer vue-cli :
npm install -g @vue/cli
Une fois l'installation terminée, si vous souhaitez vérifier si l'installation est réussie, vous pouvez entrer la commande : vue -V ou vue --version et appuyez sur Entrée.
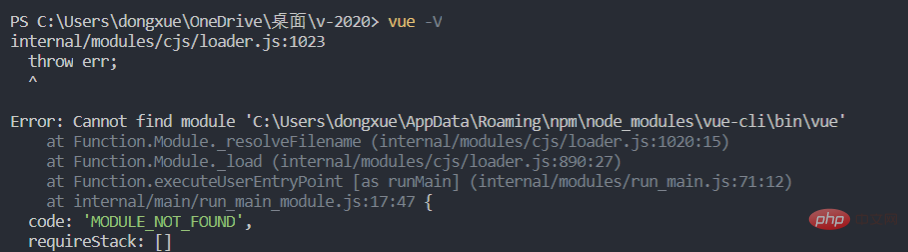
L'étape suivante est le problème. J'ai installé vue-cli et j'ai entré vue -V. un problème est survenu :

Solution :
1. Désinstallez d'abord nodejs et placez-le dans le lecteur C :AppDataRoamingnpm et supprimez le dossier npm
2 Supprimez les dossiers AppDataRoamingnpm-cache et npm-cache dans le lecteur C
.3. Téléchargez à nouveau l'installation de nodejs, puis installez npm install vue-cli -g
4 Une fois l'installation terminée, entrez npm config list
5. Lorsque vous entrez vue -V, le numéro de version apparaîtra et vous. peut utiliser vue init webpack pour créer le projet
Apprentissage recommandé : "tutoriel vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

