Maison >interface Web >Voir.js >Quels sont les avantages de vuejs pour le développement ?
Quels sont les avantages de vuejs pour le développement ?
- 藏色散人original
- 2021-09-18 14:10:532126parcourir
Les avantages de vuejs pour le développement sont : 1. Petite taille ; 2. Efficacité opérationnelle plus élevée ; 3. Il permet aux développeurs de ne plus avoir à exploiter les objets DOM et de consacrer plus d'énergie à la logique métier ; coût d'apprentissage.

L'environnement d'exploitation de cet article : système windows7, version vue2.5.17, ordinateur DELL G3.
Quels sont les avantages de vuejs pour le développement ?
framework vue (pourquoi utiliser Vue, quels sont les avantages)
1. Qu'est-ce que Vue.js
Vue est un framework JavaScript progressif pour créer des interfaces utilisateur.
2. Avantages de Vue.js
- Petite taille : seulement 33 Ko après compression ;
- Efficacité de fonctionnement plus élevée : basé sur le DOM virtuel, on peut effectuer divers calculs via JavaScript à l'avance et exploiter le DOM final calculé et technologie optimisée, puisque cette opération DOM est une opération de prétraitement et n'exploite pas réellement le DOM, elle est appelée DOM virtuel
- Liaison de données bidirectionnelle : permet aux développeurs de ne plus avoir à exploiter les objets DOM et de combiner davantage Se concentrer sur la logique métier ;
- Écologie riche et faible coût d'apprentissage : il existe sur le marché un grand nombre de frameworks et de composants d'interface utilisateur matures et stables basés sur vue.js, qui peuvent être utilisés pour réaliser un développement rapide, convivial pour les débutants, facile à démarrer ; Beaucoup de matériel d'apprentissage ;
3. Pourquoi utiliser Vue.js
Avec le développement continu de la technologie front-end, le développement front-end peut gérer de plus en plus d'entreprises, et les pages Web deviennent de plus en plus puissantes et dynamique. Aucune de ces avancées n’est possible sans JavaScript. Dans le développement actuel, une grande partie du code côté serveur a été inséré dans le navigateur pour exécution, ce qui génère des milliers de lignes de code JavaScript, qui sont connectées à divers fichiers HTML et CSS, mais il y a un manque de forme organisationnelle formelle. C'est également la raison pour laquelle de plus en plus de développeurs front-end utilisent des frameworks JavaScript. Actuellement, les frameworks front-end les plus populaires incluent Angular, Reac, Vue, etc.
Vue est un framework JavaScript convivial, polyvalent et performant Il peut vous aider à créer une base de code plus maintenable et testable. Vue est un framework JavaScript progressif, ce qui signifie que si vous disposez déjà d'une application serveur prête à l'emploi, vous pouvez intégrer Vue dans le cadre de l'application pour apporter une expérience interactive plus riche. Ou si vous souhaitez implémenter davantage de logique métier sur le front-end, la bibliothèque principale de Vue et son écosystème peuvent également répondre à vos différents besoins.
Comme d'autres frameworks, Vue vous permet de diviser une page Web en composants réutilisables. Chaque composant contient ses propres HTML, CSS et JavaScript pour afficher l'endroit correspondant dans la page Web. Si nous construisons une application volumineuse, nous devrons peut-être diviser les éléments en composants et fichiers distincts. L'utilisation des outils de ligne de commande de Vue rend très simple l'initialisation rapide d'un projet réel.
vue init webpack my-project
Nous pouvons même utiliser les composants à fichier unique de Vue, qui contiennent leur propre HTML, JavaScript et CSS ou SCSS étendus.
4. Modèles de conception MVC, MVP, MVVM
MVC (Model-View-Controller) est l'une des architectures logicielles les plus courantes et est largement utilisée dans le domaine du développement de logiciels. MVC lui-même est relativement facile à comprendre, mais il est largement utilisé. doit être expliqué. Il n'est pas facile de comprendre le MVP et le MVVM qui en dérivent.
4.1, MVC
MVC signifie que le logiciel peut être divisé en trois parties :
- Vue : interface utilisateur
- Contrôleur : logique métier
- Modèle : Sauvegarde des données
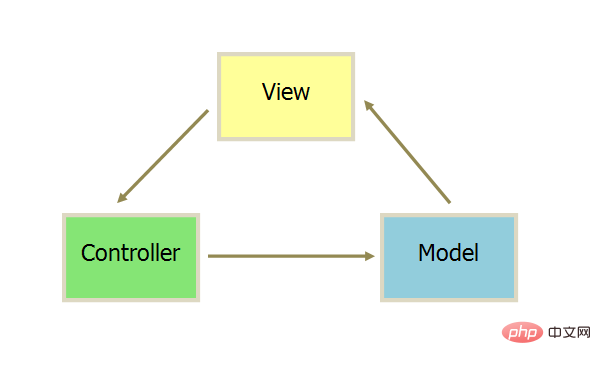
La méthode de communication entre chaque partie est :
- View envoie des instructions au contrôleur
- Une fois que le contrôleur a terminé la logique métier, le modèle doit changer d'état
- Le modèle envoie de nouvelles données à View et l'utilisateur reçoit des commentaires
Et toutes les communications sont à sens unique, car illustré dans la figure ci-dessous :

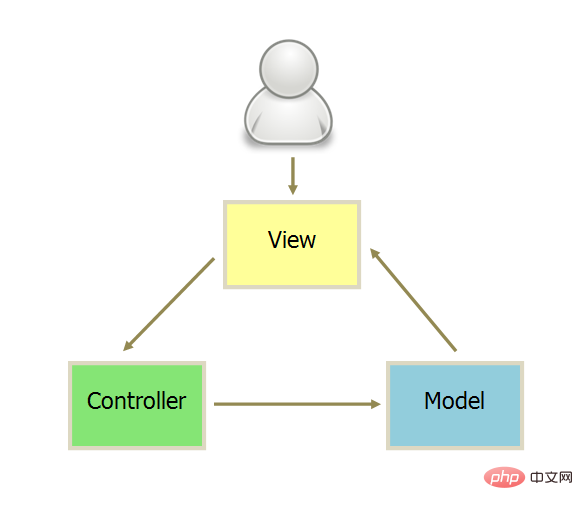
Il existe deux façons d'exécuter le modèle MVC :
(1) Acceptez les instructions via View et transmettez-les au contrôleur

(2) Acceptez les instructions directement via le contrôleur

Dans les projets réels, une méthode plus flexible est souvent utilisée :
(1) L'utilisateur peut envoyer des instructions (événements DOM) à la vue, puis la vue demande directement au modèle de changer d'état ;
(2) L'utilisateur peut également envoyer directement des instructions au Controller (la modification de l'URL déclenche l'événement hashChange), puis le Controller l'envoie à la vue
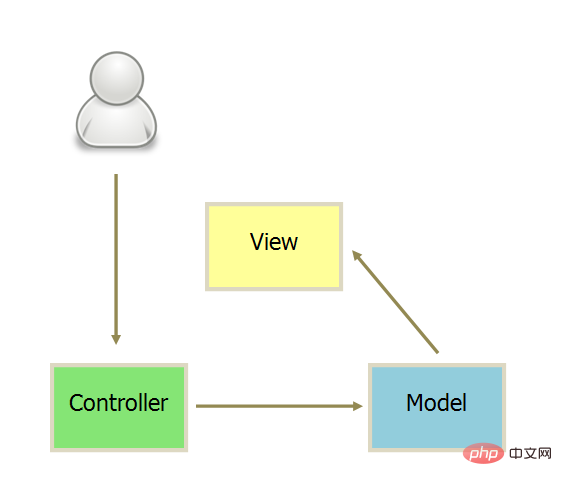
(3) Le Controller est très fin et ne joue qu'un rôle de routage, alors que la vue est très épaisse et que la logique métier est déployée dans la vue, donc dans certains frameworks, le contrôleur est directement annulé et un seul routeur est conservé.
Comme le montre l'image :

4.2, MVP
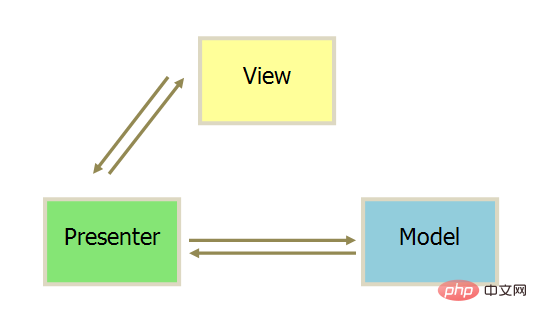
MVP (Model-View-Presenter) a évolué à partir du MVC classique. Le mode fournit des données, View est responsable de l'affichage et Presenter est responsable du traitement logique.
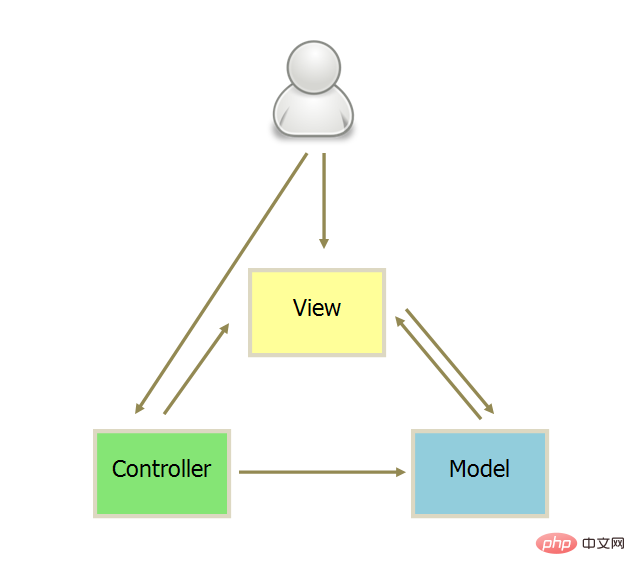
Il existe une différence majeure entre MVP et MVC :
- Dans MVP, la vue et le modèle ne sont pas connectés. La communication entre eux s'effectue via le présentateur. Toutes les interactions se produisent dans le présentateur (c'est-à-dire le contrôleur dans). MVC) Interne ; dans MVC, View lira les données directement à partir du modèle plutôt que via le contrôleur.
- La communication entre les différentes parties de MVP est bidirectionnelle, tandis que la communication entre les différentes parties de MVC est unidirectionnelle.
- Dans MVP, View est très fin et ne déploie aucune logique métier, appelée "Passive View", c'est-à-dire qu'il n'a aucune initiative, tandis que Presenter est très épais et toute la logique y est déployée.
Comme le montre l'image :

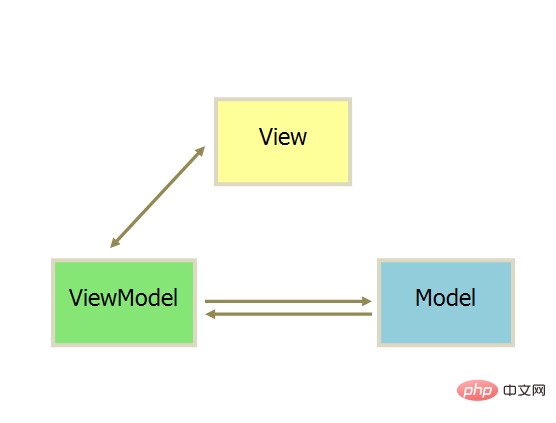
4.3, MVVM
MVVM (Model-View-ViewModel), qui est essentiellement une version améliorée de MVC, et est plus détaillée pour la vue dans MVC division du travail. ViewModel sépare l'interface utilisateur de la vue et la logique métier. Il peut extraire les données du modèle et aider à traiter la logique métier conçue dans la vue en raison de la nécessité d'afficher le contenu.

Le mode MVVM est similaire au mode MVP. La seule différence est qu'il utilise une liaison de données bidirectionnelle (liaison de données), c'est-à-dire que les modifications apportées à la vue sont automatiquement reflétées dans le ViewModel, et vice versa. .
5. Le principe du datadriven (liaison de données bidirectionnelle)
Qu'est-ce que le datadriven ? Dans Vue, ce qu'on appelle basé sur les données signifie que lorsque les données changent, l'interface utilisateur change en conséquence et les développeurs n'ont pas besoin de modifier manuellement le DOM.
Par exemple, lorsque nous cliquons sur un bouton, le texte de l'élément doit effectuer une opération de commutation "oui/non". Dans jQuery traditionnel, le processus de modification de page est généralement : lier l'événement au bouton, puis obtenir l'élément correspondant de l'objet copie.dom, et enfin modifier la valeur texte de l'objet dom en fonction du commutateur.Vue implémente une liaison de données bidirectionnelle principalement via le détournement de données, en conjonction avec le modèle éditeur-abonné, via Object.defineProperty() pour détourner chaque propriété setter et getter publient des messages aux abonnés lorsque les données changent, déclenchant les rappels d'écoute correspondants.
Lorsqu'un objet JavaScript normal est transmis à une instance Vue en tant qu'option de données, Vue parcourt ses propriétés et les convertit en getters/setters à l'aide de Object.defineProperty. Les getters/setters ne sont pas visibles par l'utilisateur, mais en interne, ils permettent à Vue de suivre les dépendances et de notifier les changements lorsque les propriétés sont accédées et modifiées. La liaison de données bidirectionnelle de Vue utilise MVVM comme entrée pour la liaison de données, intégrant Observer, Compile et Watcher. Elle utilise Observer pour surveiller les modifications de données de son propre modèle et utilise Compile pour analyser et compiler les instructions de modèle (utilisées dans vue). pour analyser la syntaxe du modèle {{}}), et enfin utiliser Watcher pour construire un pont de communication entre Observer et Compile afin de réaliser des modifications de données -> afficher les mises à jour, afficher les modifications interactives (entrée) -> les modifications du modèle de données, effet de liaison bidirectionnelle.
Object.defineProperty() 来劫持各个属性的 setter 和 getter ,在数据变动时发布消息给订阅者,触发相应监听回调。
当一个普通 JavaScript 对象传给 Vue 实例来作为它的 data 选项时,vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter 。用户看不到 getter/setter ,但是在内部它们让vue追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中用来解析{{}}模板语法),最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到 数据变化 —> 视图更新;视图交互变化(input)—> 数据model变更 双向绑定效果。
getter和setter的理解
当打印出vue实例下的data对象里的属性,它的每个属性都有两个对应的get和set方法。顾名思义,get为取值方法,set为赋值方法。正常情况下,取值和赋值是用 obj.prop 的方式,但是这样做有一个问题,我们如何知道对象的值改变了?
我们可以把get和set理解为function,当我们调用对象的属性时,会进入到 get.属性(){...} 中,先判断对象是否有这个属性,如果没有,那么就添加一个name属性,并给它赋值;如果有name属性,那么就返回name属性。可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
当给实例赋值时,会进入 set.属性(val){...} 中,形参val就是赋给属性的值,在这个函数里做了很多事情,比如双向绑定等等。因为这个值每次都要经过set,其他方式无法对该值做修改。在ES5中,对象原型有两个属性,_defineGetter_ 和 _defineSetter_Compréhension des getters et setters
Nous pouvons comprendre get et set comme des fonctions. Lorsque nous appelons les propriétés d'un objet, nous entrerons get.property(){...} et déterminerons d'abord si l'objet a cette propriété. Sinon, ajoutez un nom. et attribuez-lui une valeur ; s'il existe un attribut de nom, renvoyez l'attribut de nom. Vous pouvez considérer get comme une fonction qui prend une valeur, et la valeur de retour de la fonction est la valeur qu'elle obtient.
Lors de l'attribution d'une valeur à une instance, elle entrera set.property(val){...}. Le paramètre formel val est la valeur attribuée à la propriété. Beaucoup de choses sont faites dans cette fonction, comme bidirectionnelle. contraignant et ainsi de suite. Étant donné que cette valeur doit être définie à chaque fois, elle ne peut pas être modifiée d'une autre manière. Dans ES5, le prototype d'objet possède deux attributs,_defineGetter_ et _defineSetter_, qui sont spécialement utilisés pour lier get et set à des objets. 6. Virtual DOM
🎜6.1 Qu'est-ce que le DOM virtuel🎜🎜🎜Le concept de Virtual DOM a été introduit dans Vue.js version 2.0. Virtual DOM est en fait une méthode qui utilise des objets JavaScript (nœuds VNode) comme base pour simuler. la structure arborescente du DOM, cette structure arborescente contient des informations sur l'ensemble de la structure DOM. Pour faire simple, Virtual DOM peut être compris comme un simple objet JS, et il contient au moins trois attributs : le nom de la balise (tag), les attributs (attrs) et les objets d'élément enfant (children). Différents frameworks nommeront ces trois propriétés différemment. 🎜 🎜🎜6.2 Le rôle du DOM virtuel
Le but ultime du DOM virtuel est de restituer les nœuds virtuels sur la vue. Mais si vous utilisez directement des nœuds virtuels pour écraser les anciens nœuds, de nombreuses opérations DOM inutiles se produiront. Par exemple, il y a de nombreuses balises li sous une balise ul, et une seule des balises li a changé. Dans ce cas, si un nouveau ul est utilisé pour remplacer l'ancien ul, cela entraînera un gaspillage de performances en raison de ces balises inutiles. Opérations DOM.
Afin d'éviter les opérations DOM inutiles, pendant le processus de mappage des nœuds virtuels aux vues, le DOM virtuel compare les nœuds virtuels avec les anciens nœuds virtuels utilisés dans le dernier rendu de la vue pour découvrir les nœuds qui doivent vraiment être mis à jour pour les opérations DOM, évitant ainsi les opérations sur d'autres éléments DOM qui n'ont pas besoin d'être modifiés.
En fait, le DOM virtuel fait principalement deux choses dans Vue.js :
- Fournir le nœud virtuel VNode correspondant au nœud DOM réel
- Comparer le nœud virtuel VNode avec l'ancien nœud virtuel oldVNode, puis mettre à jour la vue
6.3 Pourquoi utiliser le DOM virtuel
- Il présente des avantages multiplateformes Étant donné que le DOM virtuel est basé sur des objets JavaScript et ne repose pas sur l'environnement de la plate-forme réelle, il possède des capacités multiplateformes, telles que les plates-formes de navigateur, Weex, Nœud, etc.
- Les opérations sur DOM sont lentes, mais JS s'exécute efficacement. Les opérations de comparaison DOM peuvent être placées sur la couche JS pour améliorer l'efficacité. Étant donné que la vitesse d'exécution des opérations DOM est beaucoup plus lente que celle des opérations JavaScript, un grand nombre d'opérations DOM sont déplacées vers JavaScript et l'algorithme de correction est utilisé pour calculer les nœuds qui doivent réellement être mis à jour, minimisant ainsi les opérations DOM, et ainsi améliorant considérablement les performances. Virtual DOM crée essentiellement un cache entre JS et DOM. JS exploite uniquement le Virtual DOM et écrit enfin les modifications dans le vrai DOM.
- Améliorez les performances de rendu. L'avantage de Virtual DOM n'est pas une opération unique, mais la possibilité de mettre à jour raisonnablement et efficacement la vue dans le cadre de mises à jour de données importantes et fréquentes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

