Maison >interface Web >Questions et réponses frontales >Il existe plusieurs types de commentaires CSS
Il existe plusieurs types de commentaires CSS
- 青灯夜游original
- 2021-09-14 16:07:173160parcourir
CSS n'a qu'un seul type de commentaire. Qu'il s'agisse d'un commentaire sur plusieurs lignes ou d'un commentaire sur une seule ligne, il doit commencer par "/*" et se terminer par "*/", et ajouter le contenu du commentaire au milieu. La syntaxe est "/*contenu du commentaire*/" ; tous les commentaires sont tous les caractères placés entre les délimiteurs "/*" et "*/" sont traités comme du texte de commentaire et ignorés.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Ajouter des commentaires en CSS est simple. Toutes les informations textuelles placées entre les délimiteurs /* et */ sont appelées commentaires. /*和*/分隔符之间的文本信息都被称为注释。
CSS 只有一种注释,不管是多行注释还是单行注释,都必须以/*开始、以*/结束,中间加入注释内容。
包含在/*和*/
/* et se terminer par */. , et ajoutez du contenu de commentaire au milieu. Tous les caractères contenus entre les symboles /* et */ sont traités comme du texte de commentaire et ignorés. [Exemple 1] Les commentaires sont placés en dehors de la feuille de style. /*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}[Exemple 2] Les commentaires sont placés à l'intérieur de la feuille de style. p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}L'exemple suivant applique le code CSS et affiche l'effet dans le navigateur. 【Exemple 3】Ajoutez des commentaires de code CSS pour les paragraphes et les titres respectivement. <html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
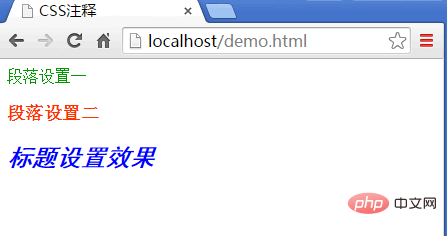
</html> L'effet de démonstration de la page est comme indiqué dans l'image ci-dessous.
Recommandations associées : "🎜Tutoriel vidéo CSS🎜"🎜
L'effet de démonstration de la page est comme indiqué dans l'image ci-dessous.
Recommandations associées : "🎜Tutoriel vidéo CSS🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Conseils pour utiliser les filtres CSS pour rendre votre site Web plus cool, à collectionner !
- Comment convertir des éléments de ligne en éléments de bloc et des éléments de bloc en éléments de ligne en CSS
- Apprenez étape par étape à utiliser CSS pour créer des paramètres de bordure de tableau (avec code)
- Comment définir des styles CSS pour différentes résolutions
- Explication détaillée des pseudo-éléments en CSS::before et ::after

