Maison >interface Web >Questions et réponses frontales >Comment définir l'indentation de première ligne de 2 caractères en HTML
Comment définir l'indentation de première ligne de 2 caractères en HTML
- 青灯夜游original
- 2021-09-13 12:09:3338645parcourir
En HTML, vous pouvez utiliser l'attribut style de la balise pour ajouter le code "style="text-indent:2em;"" à l'élément de balise contenant du texte afin que la première ligne de texte soit indentée de 2 caractères. L'attribut text-indent est utilisé pour contrôler l'indentation de la première ligne de texte dans le bloc de texte, et "2em" signifie deux caractères.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, l'attribut style spécifie le style en ligne d'un élément. L'attribut style remplacera tous les paramètres de style globaux, tels que ceux spécifiés dans la balise
html Si vous souhaitez définir l'indentation de la première ligne sur 2 caractères, vous pouvez utiliser l'attribut style pour ajouter text-indent:2emstyle à l'élément de texte html
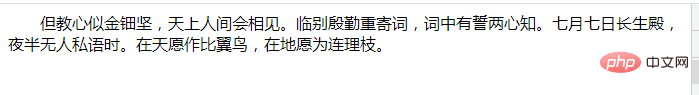
<div style="text-indent:2em;"> 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。 </div>
Rendu :

L'attribut text-indent spécifie la première ligne du texte dans l'indentation du bloc de texte. 1em équivaut à la taille de police actuelle (attribut font-size) et 2em équivaut à 2 fois la taille de police actuelle.
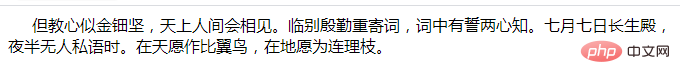
Si vous souhaitez mettre en retrait 1,5 caractères au début, vous pouvez :
<div style="text-indent:1.5em;">但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</div>

Tutoriels recommandés : "Tutoriel vidéo HTML", "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir l'alignement du centre du texte en CSS
- Conseils pour utiliser les filtres CSS pour rendre votre site Web plus cool, à collectionner !
- Comment convertir des éléments de ligne en éléments de bloc et des éléments de bloc en éléments de ligne en CSS
- Comment faire une ligne droite avec des extrémités pointues en utilisant CSS

