Maison >interface Web >js tutoriel >Que signifie la flèche es6 ?
Que signifie la flèche es6 ?
- 青灯夜游original
- 2021-09-10 15:04:122897parcourir
Dans es6, la flèche "=>" fait référence à la fonction flèche, qui est l'abréviation d'une fonction. Elle supprime à la fois le mot-clé "function" et le nom de la fonction d'origine et utilise "=>" la liste des paramètres et le corps de la fonction ; l'exemple d'instruction "v=>v;" est équivalent à "function (v){return v;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
La norme ES6 ajoute une nouvelle fonction : Arrow Function.
Syntaxe de base
Méthode de définition de fonction habituelle
var fn1 = function(a, b) {
return a + b
}
function fn2(a, b) {
return a + b
}Utilisez la syntaxe de fonction fléchée ES6 pour définir une fonction, Supprimez le mot-clé "fonction" et le nom de fonction de la fonction d'origine, et utilisez "=>" Listes et corps de fonctions.
var fn1 = (a, b) => {
return a + b
}
(a, b) => {
return a + b
}Lorsqu'il n'y a qu'un seul paramètre de fonction, les parenthèses peuvent être omises ; mais lorsqu'il n'y a pas de paramètres, les parenthèses ne peuvent pas être omises ;
// 无参
var fn1 = function() {}
var fn1 = () => {}
// 单个参数
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// 可变参数
var fn4 = function(a, b, ...args) {}
var fn4 = (a, b, ...args) => {}Les fonctions fléchées sont équivalentes aux fonctions anonymes et simplifient la définition des fonctions. Il existe deux formats de fonctions fléchées. L'un contient une seule expression, en omettant {...} et le retour. Il existe une autre méthode qui peut contenir plusieurs instructions. Dans ce cas, vous ne pouvez pas omettre {...} et renvoyer
() => return 'hello' (a, b) => a + b
(a) => {
a = a + 1
return a
}Si vous renvoyez un objet, vous devez faire particulièrement attention. S'il s'agit d'une seule expression, vous. besoin de retourner un objet personnalisé, n'écrivez pas Les parenthèses signaleront une erreur car il y a un conflit de syntaxe avec { ... } dans le corps de la fonction.
Remarque : L'utilisation de parenthèses pour inclure des accolades est la définition de l'objet, pas le corps de la fonction
x => {key: x} // 报错
x => ({key: x}) // 正确La fonction flèche semble être un raccourci pour la fonction anonyme, mais en fait, la flèche function et la fonction anonyme ont Il y a une différence évidente : c'est à l'intérieur de la fonction flèche que se trouve la portée lexicale, déterminée par le contexte. (La portée lexicale est la portée définie à l'étape lexicale. En d'autres termes, La portée lexicale est déterminée par l'endroit où vous écrivez la variable et la portée du bloc lorsque vous écrivez le code, donc lorsque l'analyseur lexical traite le code, la portée restera inchangée. . )
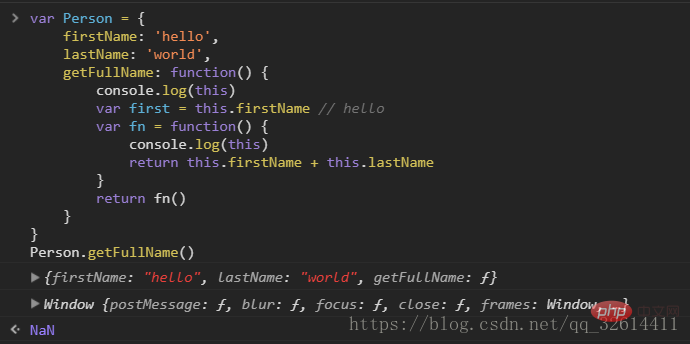
Fonction non-flèche

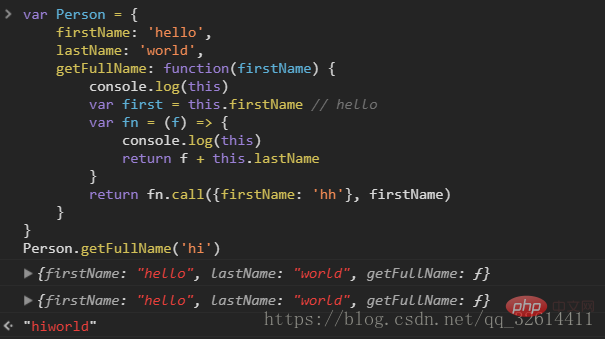
Maintenant, la fonction flèche corrige complètement le pointage de ceci, elle pointe toujours vers la portée lexicale, qui est l'appelant externe Person

Puisque cela a été lié en fonction de la portée lexicale dans la fonction flèche, lors de l'appel de la fonction flèche avec call() ou apply(), cela ne peut pas être lié, c'est-à-dire que le premier passé dans les paramètres est ignoré
Chaque objet Function en JavaScript a une méthode apply() et une méthode call()
apply appelle une méthode sur un objet, en remplaçant l'objet actuel par un autre objet. Par exemple : B.apply(A, arguments) ; c'est-à-dire que l'objet A appelle la méthode de l'objet B. L'appel func.apply(thisArg, [argsArray])
appelle une méthode d'un objet et remplace l'objet actuel par un autre objet. Par exemple : B.call(A, args1,args2); c'est-à-dire que l'objet A appelle la méthode de l'objet B. func.call(thisArg, arg1, arg2, ...)Pour plus de détails, veuillez vous référer à "La différence et l'application de Apply() et Call() en JavaScript"

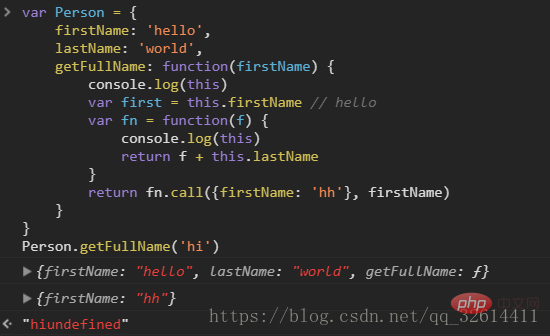
Fonction sans flèche, print when call() est appelé Après avoir utilisé la fonction flèche sur les données

, la méthode d'écriture hack précédente, var that = this, n'est plus nécessaire. Mais vous ne pouvez pas utiliser aveuglément les fonctions fléchées ES6. Veuillez consulter la section suivante « Utiliser correctement les fonctions fléchées – Quand ne pas utiliser les fonctions fléchées ES6 ».
Résumé
Semblable aux fonctions anonymes, utilisées dans certains cas, elle peut réduire la quantité de code
Le code est concis, ceci est défini à l'avance
Le code est trop concis, ce qui rend la lecture difficile
Ceci est défini à l'avance, ce qui rend impossible l'utilisation de js pour effectuer certaines opérations qui semblent très normales dans ES5 (si vous utilisez les fonctions fléchées, vous ne pouvez pas obtenir l'élément actuellement cliqué dans la fonction de rappel qui surveille les événements de clic. Pour plus de détails, voir "Corriger l'utilisation des fonctions fléchées - quand ne pas utiliser les fonctions fléchées ES6》)
En général, la fonction flèche n'est qu'un raccourci pour une fonction. Elle a ses avantages et ses inconvénients. Elle peut être utilisé ou non. Cela dépend de l'humeur de chacun. Bien sûr, il doit être utilisé correctement
【Apprentissage recommandé : Tutoriel avancé javascript】
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

