Maison >interface Web >js tutoriel >Parlons des pipelines personnalisés dans Angular
Parlons des pipelines personnalisés dans Angular
- 青灯夜游avant
- 2021-09-06 10:41:092265parcourir
À quoi servent les tuyaux dans Angular ? Quelles sont les caractéristiques ? Comment personnaliser le pipeline ? L'article suivant vous guidera à travers le pipeline dans Angular et vous présentera comment personnaliser le pipeline. J'espère qu'il vous sera utile !

1. Le rôle des pipelines
Il nous est pratique de formater nos données dans le modèle. [Recommandations du didacticiel associé : "Tutoriel angulaire"]
2. Pipes communes intégrées
Pour les API spécifiques, veuillez vous référer au site officiel pour leur utilisation
DatePipe : Format Date
UpperCasePipe : Convertir le texte en majuscules
LowerCasePipe : Convertir le texte en minuscules
TitleCasePipe : Convertir le texte en forme de titre (tel que : hello world=>Hello World)
KeyValuePi pe : Convertir des objets en clés Format de paire de valeurs
JsonPipe : Convertir en chaîne JSON (toujours très utile lors du débogage du code)
3. Fonctionnalités de pipeline angulaire
Concaténation de pipeline : Connectez plusieurs pipelines dans Les données de la série One sont traitées plusieurs fois pour obtenir l'effet final.
Priorité du pipeline : il est principalement mentionné que la priorité du pipeline est supérieure à la priorité de l'expression ternaire. Si vous avez besoin du pipeline pour traiter les résultats de l'expression ternaire, veuillez le mettre entre parenthèses.
-
Tuyau pur/impur :
Pipeline est par défaut un tube pur, et un tube pur doit être une fonction pure.
Exécution de pipeline pur lorsque les références des types de base et des objets de référence changent.
Exécution de pipeline non pur lorsque l'objet composé change (modification des éléments du tableau).
Quatre. Trilogie de tuyaux personnalisés
Personnalisez la classe pipeline et implémentez l'interface
PipeTransformPipeTransform接口通过
@Pipe装饰器将新建的类声明为Angular管道注入管道,如在
app.module.ts的declarations数组中配合新建的管道类
五、自定义管道项目实践
背景:
我们最近需要在IE11浏览器上跑我们的Angular项目,因为最开始没有考虑IE的兼容问题,使得其中最明显的一个问题得以暴露,我们的列表接口的时间列全都了。
因为接口返回的时间格式大多是“
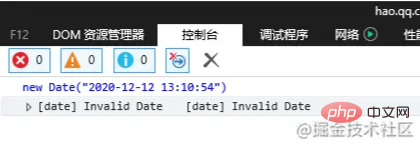
yyyy-MM-dd hh:mm:ss”,为了避免一个旧数据格式的不统一我们还会在模板中使用DatePipe管道来再次格式化数据,但是在IE浏览器环境new Date("2020-12-12 13:10:54")
@PipeLe decorator déclare la classe nouvellement créée comme pipeline angulaire et l'injecte dans le pipeline, par exemple en faisant correspondre la nouvelle classe de pipeline dans le tableau
declarations de app.module.ts code> <ul style="list-style-type: disc;">
<li>
<p></p> 5. Pratique de projet de pipeline personnalisé </li>
<li><p></p></li>Contexte : </ul>
<p><strong></strong></p>Nous avons récemment dû exécuter notre projet Angular sur le navigateur IE11, car les problèmes de compatibilité avec IE n'avaient pas été pris en compte au début, ce qui en fait Le problème le plus évident a été exposé, les colonnes de temps de notre interface de liste avaient toutes disparu. <ul style="list-style-type: disc;"><li>
<p></p>Parce que le format d'heure renvoyé par l'interface est principalement "<code>aaaa-MM-jj hh:mm:ss", afin d'éviter l'incohérence d'un ancien format de données, nous utiliserons également le canal DatePipe dans le modèle pour formater à nouveau les données, mais dans l'environnement du navigateur IE, new Date("2020-12-12 13:10:54") affichera une heure non valide.

Vous pouvez obtenir de nombreuses solutions cohérentes grâce à la recherche, qui consiste à remplacer le "-" au milieu de l'année, du mois et du jour par "/".
La solution que j'envisage est d'étendre DatePipe via un pipeline personnalisé et d'ajouter un jugement sur l'environnement du navigateur au pipeline personnalisé pour traiter la chaîne de date.
- Héritage :
- Le problème de l'héritage est que le risque de remplacement global semble encore un peu élevé. . . Si vous avez des solutions pratiques, donnez-moi quelques conseils.
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez étape par étape à créer du contenu dynamique à l'aide du portail Angular CDK
- Une brève discussion sur la façon d'utiliser le routage dans Angular ?
- Plongée en profondeur dans la modularisation et l'injection de dépendances dans AngularJS
- Plongée en profondeur dans les vues et les directives dans Angularjs

