Maison >interface Web >js tutoriel >Une brève discussion sur la façon d'utiliser le routage dans Angular ?
Une brève discussion sur la façon d'utiliser le routage dans Angular ?
- 青灯夜游avant
- 2021-09-01 18:38:033314parcourir
Comment utiliser le routage dans Angular ? Cet article vous montrera comment utiliser le routage dans Angular et vous permettra de démarrer rapidement avec le routage angulaire. J'espère qu'il vous sera utile !

Le concept de routage a été largement utilisé dans les frameworks front-end. Je ne développerai pas le concept de routage. L'application du routage n'est rien de plus que l'imbrication et le passage de paramètres, ainsi que des fonctions plus avancées telles que le paresseux. chargement et préchargement, des plus avancés tels que : gardes de routage, etc. Dans cet article, nous verrons comment utiliser le routage dans Angular. [Recommandations de tutoriel associées : "Tutoriel angulaire"]
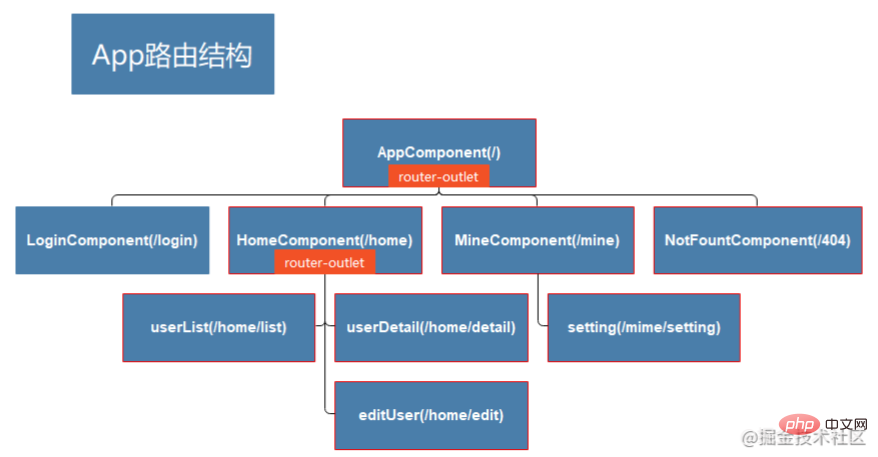
Veuillez créer notre projet selon la structure de l'image

Créer un projet et un module de premier niveau :
ng nouvel échantillon de routeur angulaireng new angular-router-sampleng g c pages/loginng g c pages/homeng g c pages/mine
注:通过cli创建的组件会进行自动注册。
起步
1. 在App的html模板中配置
配置路由跳转&路由出口(
router-outlet)
<div> <a [routerLink]="['/login']">登陆</a>| <a [routerLink]="['/home']">首页</a>| <a [routerLink]="['/mine']">我的</a> </div> <!-- 配置路由出口 --> <router-outlet></router-outlet>
2. 在App的app-routing中配置路由器
一个最简单的组件路由必备一个path(路由的Url)属性和一个component(Url对应加载的组件)属性:
const routes: Routes = [
{
path: 'login',
component: LoginComponent,
},
{
path: 'home',
component: HomeComponent,
},
{
path: 'mine',
component: MineComponent,
},
];当我们意外访问了一个不存在的Url的时候我们的404页面怎么配置?
path支持一个特殊的通配符来支持“**”,当在路由表中没有成功匹配的情况下会最后指向通配符对应的组件
const routes: Routes = [
...
{
path: '**',
component: NotFountComponent,
},
];注意:路由器匹配策略为先到先得,故不具体的路由配置靠后配置。
3. 设置有效的默认路由
由于我们项目默认启动后无具体路由匹配这样并不友好,我们需要设置一个有效的默认路由来展示给用户。
配置的默认路由应该在通配路由之上。
const routes: Routes = [
...
{ path: '', redirectTo: '/home', pathMatch: 'full' },
...
];
配置子模块&子路由
此时我们的路由配置全部
app-routing,这样对于简单的应用当然是可行的,但是随着应用的迭代、模块的增加显然配置在一起对于管理和扩展都是一项挑战,模块的拆分就成来必然。
1. 为Home组件增加带路由的模块配置
通过cli为Home组件创建带路由的模块配置:
ng generate module pages/home/home --module app --flat --routing
imports: [
BrowserModule,
HomeRoutingModule,
AppRoutingModule,
]注:用cli创建的模块会自动配置到根模块,但我们手动的调整一下顺序将AppRoutingModule移动到最后,满足先到先得的策略。
2. 将Home组件的路由配置转移到home-routing
const routes: Routes = [{
path: 'home',
component: HomeComponent,
}];注:配置好后就可以把app-routing 中的Home组件配置移除了。
3. 补充Home组模块的子组件并配置子路由
-
执行一下命令创建子组件
ng g c pages/home/children/user-listng g c pages/home/children/user-detailng g c pages/home/children/edit-user
为Home路由器配置增加
children属性来配置子组件路由
const routes: Routes = [{
...
children: [
{
path: 'list',
component: UserListComponent,
},
{
path: 'detail',
component: UserDetailComponent,
},
{
path: 'edit',
component: EditUserComponent,
},
{
path: '',
redirectTo: '/home/list',
pathMatch: 'full'
}
]
}];同根组件一样配置子模块路由出口
<div> <a [routerLink]="['/home/list']">列表</a>| <a [routerLink]="['/home/edit']">编辑</a>| <a [routerLink]="['/home/detail']">详情</a> </div> <!-- 配置路由出口 --> <router-outlet></router-outlet>
路由传参
1. 在路由定义时配置需要携带的参数令牌
格式: 在路由配置的path后补充格式为
/:key的令牌占位
{
path: 'detail/:id',
component: UserDetailComponent
}注:这种将令牌插入到路由path中进行占位的方式中id是必须携带的参数。
通过
routerLink携带参数
<a></a>
在Angular获取路由参数需要用到ActivatedRoute:
使用
🎜ActivatedRouteng g c pages/login🎜🎜🎜ng g c pages/home🎜🎜🎜ng g c pages/mine🎜🎜Remarque : les composants créés via cli seront automatiquement enregistrés. 🎜Démarrage
🎜1. Configurez 🎜🎜
🎜Configurez le saut d'itinéraire et la sortie d'itinéraire (router-outlet) 🎜this.route.paramMap.subscribe( (params: ParamMap) => { console.log('id :>> ', params.get('id')); } )🎜2. Configurez le routeur dans app-routing de App🎜🎜🎜🎜🎜Un incontournable pour le routage des composants le plus simple Le chemin (URL du route) et un attribut composant (Url correspondant au composant chargé) : 🎜
const id = this.route.snapshot.paramMap.get('id')!;🎜🎜🎜Comment configurer notre page 404 lorsque l'on accède accidentellement à une Url inexistante ? 🎜🎜path prend en charge un caractère générique spécial pour prendre en charge "**". Lorsqu'il n'y a pas de correspondance réussie dans la table de routage, il pointe finalement vers le composant correspondant au caractère générique 🎜blockquote>this.router.navigate(['/home/list']);🎜Remarque : la politique de correspondance des routeurs est la suivante : premier arrivé, premier servi, donc les configurations de routage non spécifiques sont configurées ultérieurement. 🎜🎜3. Définir un itinéraire par défaut efficace 🎜🎜
🎜Comme il n'y a pas de correspondance d'itinéraire spécifique après le démarrage de notre projet par défaut, ce qui n'est pas convivial, nous devons le faire. définir un itinéraire par défaut efficace à montrer aux utilisateurs. 🎜🎜🎜🎜La route par défaut configurée doit être au-dessus de la route générique. 🎜this.router.navigate(['/home/list', { id: this.userId, name: this.userName }]);🎜Configurer le sous-module et le sous-routage🎜
🎜À l'heure actuelle, notre configuration de routage est entièrementapp-routing, ce qui est simple Bien sûr, l'application est réalisable, mais avec l'itération des applications et l'augmentation du nombre de modules, il est évident que les configurer ensemble est un défi de gestion et d'expansion, et la division des modules devient inévitable. 🎜🎜1. Ajoutez une configuration de module avec routage pour le composant Home🎜🎜
🎜Créez une configuration de module avec routage pour le composant Home via cli : ng generate module pages/home/home --module app --flat --routing🎜{ path: 'home', loadChildren: () => import('./pages/home/home.module').then((m) => m.HomeModule), }🎜Remarque : les modules créés avec cli seront automatiquement configurés sur le module racine, mais nous devons ajustez manuellement l'ordre. Déplacez le AppRoutingModule vers la fin pour satisfaire à la politique du premier arrivé, premier servi. 🎜🎜2. Transférez la configuration de routage du composant Home vers
home-routing🎜🎜const routes: Routes = [{ path: '', component: HomeComponent, children: [ ... ] }];🎜Remarque : Après la configuration, vous pouvez mettre leapp La configuration du composant Home dans -routinga été supprimée. 🎜3. Complétez les sous-composants du module Home group et configurez les sous-routes🎜🎜🎜🎜Exécutez la commande pour créer le sous-composant🎜
🎜🎜
🎜🎜Ajouterng g c pages/home/children/user-list🎜🎜🎜ng g c pages/home/children/user- détail🎜 li>🎜🎜ng g c pages/home/children/edit-user🎜enfantsaux attributs de configuration du routeur domestique pour configurer le routage des sous-composants🎜import { Injectable } from '@angular/core'; import { PreloadingStrategy, Route } from '@angular/router'; import { Observable, of } from 'rxjs'; @Injectable({ providedIn: 'root', }) export class SelectivePreloadingStrategyService implements PreloadingStrategy { preloadedModules: string[] = []; preload(route: Route, fn: () => Observable<any>): Observable<any> { // 通过检查路由配置来决定是否做预加载 if (route.data && route.data.preload && route.path != null) { // 参数1: 要加载的路由 this.preloadedModules.push(route.path); // 参数2: 加载器 return fn(); } else { return of(null); } } }🎜🎜🎜Identique au composant racine pour configurer les exportations de routage des sous-modules🎜 rrreee🎜Passage du paramètre d'itinéraire🎜
🎜1 Configurez le jeton de paramètre qui doit être transporté lors de la définition de l'itinéraire🎜🎜🎜🎜🎜Format : Après le chemin de la configuration de la route, le format supplémentaire est/:keyToken placeholder🎜rrreee🎜Remarque : De cette façon d'insérer le jeton dans le chemin de routage pour l'espace réservé, id est un paramètre qui doit être transporté. 🎜🎜🎜🎜Transporter les paramètres viarouterLink🎜rrreee🎜🎜🎜Pour obtenir les paramètres de routage dans Angular, vous devez utiliser ActivatedRoute:🎜🎜Avant d'utiliserActivatedRoute, vous devez l'injecter dans le composant cible🎜
方式1: 获取参数(路由参数变化可以被监听,适用于同一组件实例多次复用的情况)
this.route.paramMap.subscribe( (params: ParamMap) => { console.log('id :>> ', params.get('id')); } )
方式2: 获取参数(只获取到初始值)
const id = this.route.snapshot.paramMap.get('id')!;ParamMap API:
成员 说明 has(name)如果参数名位于参数列表中,就返回 true。get(name)如果这个 map 中有参数名对应的参数值(字符串),就返回它,否则返回 null。如果参数值实际上是一个数组,就返回它的第一个元素。getAll(name)如果这个 map 中有参数名对应的值,就返回一个字符串数组,否则返回空数组。当一个参数名可能对应多个值的时候,请使用 getAll。keys返回这个 map 中的所有参数名组成的字符串数组。 2. 通过Router的navigate跳转页面
当前组件注入Router对象
无参数携带跳转:
this.router.navigate(['/home/list']);
携带参数跳转:
this.router.navigate(['/home/list', { id: this.userId, name: this.userName }]);注:矩阵URL标记法:
;id=101;name=bom懒加载
懒加载的目的是将模块的挂载延迟到我们使用的时候,避免首次打开页面就进行整体加载导致页面长时间不可用。
1. 配置无组件路由(空路由)
对路由进行分组而不增加额外的路径片段
{ path: 'home', loadChildren: () => import('./pages/home/home.module').then((m) => m.HomeModule), }2. 移除根模块中关于Home模块的导入,使得模块完整分离
微调
home-routing中home组件的path配置为""const routes: Routes = [{ path: '', component: HomeComponent, children: [ ... ] }];3. 与懒加载相对的预加载
angular中配置懒加载后模块的加载被延迟到来使用时,但是有一些组件是需要优先加载并在使用的时候可以及时运行。
angular中的Router模块提供来两种预加载的策略:
完全不预加载,这是默认值。惰性加载的特性区仍然会按需加载。
预加载所有惰性加载的特性区。
修改方式:RouterModule.forRoot()的参数二的对象支持设置加载模式的属性
preloadingStrategy,
PreloadAllModules: 预加载有所模块
NoPreloading: 默认,不进行预加载
这么鸡肋的属性必须要支持自定义,我们来看一下:
在需要预加载的路由配置对象中添加data对象并增加
preload属性,值设置为true表示开启预加载。通过cli来生成一个服务用来完成我们的预加载策略:
ng generate service selective-preloading-strategy将我们创建的服务实现接口
PreloadingStrategy自定义的策略和默认支持的两种策略使用方法一致。
import { Injectable } from '@angular/core'; import { PreloadingStrategy, Route } from '@angular/router'; import { Observable, of } from 'rxjs'; @Injectable({ providedIn: 'root', }) export class SelectivePreloadingStrategyService implements PreloadingStrategy { preloadedModules: string[] = []; preload(route: Route, fn: () => Observable<any>): Observable<any> { // 通过检查路由配置来决定是否做预加载 if (route.data && route.data.preload && route.path != null) { // 参数1: 要加载的路由 this.preloadedModules.push(route.path); // 参数2: 加载器 return fn(); } else { return of(null); } } }结语
以上就是最近对Angular路由的学习整理,对于路由还有一块守卫没有提到,我们抽时间再来整理一下。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment les composants angulaires communiquent-ils ? 2 méthodes pour la communication des composants parent-enfant
- Une brève analyse de la projection de contenu dans l'apprentissage des composants angulaires
- Comment communiquer entre les composants Angular parent et enfant ? Une brève analyse de la méthode de transmission des valeurs de père en fils
- Vous amène à en savoir plus sur la détection des changements dans Angular
- Comment construire des composants en Angular ? 3 méthodes présentées

